JavaScript代码模拟鼠标自动点击事件示例
利用JavaScript代码可以帮助我们实现鼠标的自动点击事件。比如点击了按钮1以后,JavaScript代码会自动去点击下一个按钮,一直点击到按钮5才会停止(可根据实际情况进行相应的调整)。
效果图如下所示:

按钮1被点击以后,通过JavaScript的代码自动点击按钮2,代码点击了按钮2之后又会去点击按钮3,以此类推,直到点击到按钮5为止。

首先先设置几个按钮,然后再设置一个盒子包裹着一些文字,方便我们在接下来js部分中更换里面的内容时,更加直观的看到它的效果。
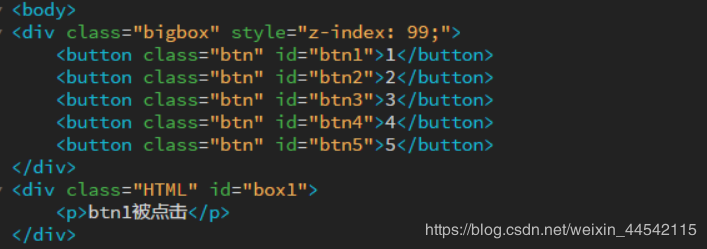
HTML代码部分:

通过css给这些按钮设置宽度、高度以及边框的样式以及在页面的正中间的上方显示,然后再利用关键帧(@keyframes,考虑到浏览器兼容性的问题,可在关键帧前面加上不同的前缀)给这些文字设置大小、加粗的效果,以及添加颜色的变化,让文字有一个从消失到隐藏再到消失的一个过程。
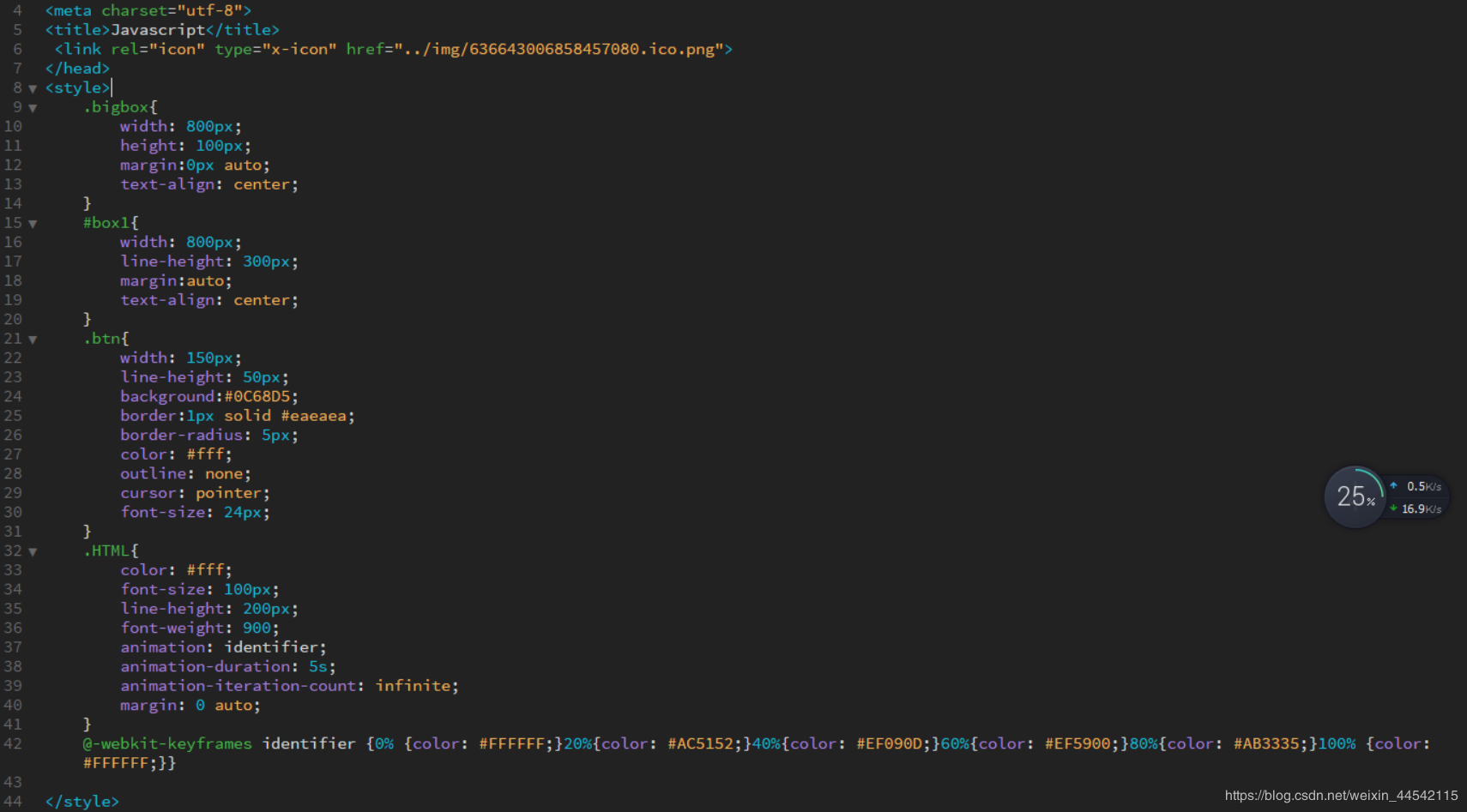
CSS部分代码:

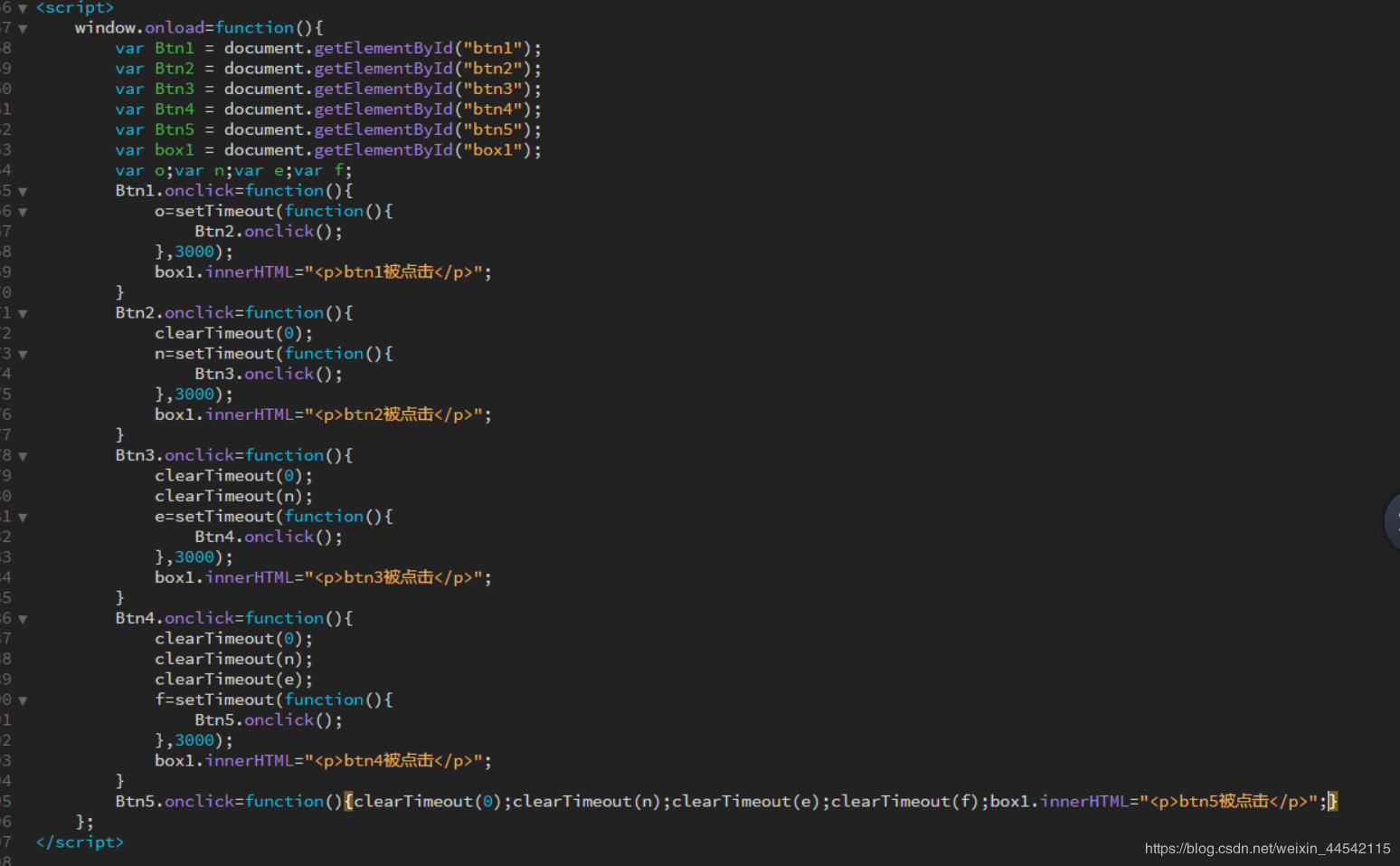
js部分的代码可写在HTML页面中,也可以自行创建一个js的文件,创建好之后就可以开始写页面加载事件,并且通过ID获取到前面HTML中的样式,再然后就是给按钮1添加点击事件,再在点击事件里面嵌套点击事件,注意:为了避免点击事件过快点击,可以利用定时器setTimeout设置点击事件在多长时间后才会去被触发,然后还可以通过设置变量之后再给定时器赋值(e=setTimeout…)方便后面清除定时器也防止点击事件过快而出现BUG。最后就是通过innerHtml来更换HTML中的文字,可以更加直观的看到按钮切换的效果。
JavaScript代码部分:

到此这篇关于JavaScript代码模拟鼠标自动点击事件示例的文章就介绍到这了,更多相关JavaScript模拟鼠标自动点击事件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
js实现鼠标点击页面弹出自定义文字效果
本文实例为大家分享了js鼠标点击页面弹出文字的具体代码,供大家参考,具体内容如下 效果: 实现代码: (function(e){ // 点击事件触发生生元素等一系列动作的初始状态 var bombFlag = true; // body节点 var elBody = document.getElementsByTagName("body")[0]; // 初始化文字数组下标 var a_idx = 0; elBody.onclick = function(e) { if(bombFla
-
Javascript实现鼠标点击冒泡特效
本文实例为大家分享了js鼠标点击冒泡的具体代码,供大家参考,具体内容如下 一个用JS写的鼠标左击特效 点击鼠标左键会出现红心"❤"或者字符表情"(๑•́ ₃ •̀๑)"- 常用Emoji 可以自行替换,如需复制,请从底部链接移步至Github 代码 onload = function() { var click_cnt = 0; var $html = document.getElementsByTagName("html")[0]; var $
-
js鼠标点击按钮切换图片-图片自动切换-点击左右按钮切换特效代码
今天来分享一下鼠标点击按钮,图片进行切换+图片自动切换+点击左右按钮图片进行切换的三种效果的组合代码. 最后的效果如下: Html代码部分: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <met
-
js监听鼠标点击和键盘点击事件并自动跳转页面
js监听鼠标点击(onmousedown)和键盘点击(onkeydown)事件并自动跳转页面,在学习的朋友可以参考下 $(function(){ var i = 0; document.onmousedown=function(event){ if(i==1){ window.open('http://www.njxblog.com'); } //setTimeout(function (){window.open('http://www.jb51.net')},2000); //定时不太好使,
-
js实现鼠标点击文本框自动选中内容的方法
本文实例讲述了js实现鼠标点击文本框自动选中内容的方法.分享给大家供大家参考.具体如下: 这里使用JS实现鼠标点击时自动选中文本框文本的效果,相信许多朋友都遇到这种功能的,就是当我们点击文本框的时候,文本框中默认的文字会被全部选中,这样当你输入的时候不用再去选择,省去了一些麻烦,提高了输入效率,用户肯定会喜欢这功能,那么实现的方法是怎么样呢?通过本代码你就搞明白了. 先来看看运行效果截图: 在线演示地址如下: http://demo.jb51.net/js/2015/js-mouse-click
-
javascript触发模拟鼠标点击事件
事件触发器就是用来触发某个元素下的某个事件,IE下fireEvent方法,高级浏览器(chrome,firefox等)有dispatchEvent方法. 一般我们在元素上绑定事件后,是靠用户在这些元素上的鼠标行为来捕获或者触发事件的,或者自带的浏览器行为事件,比如click,mouseover,load等等,有些时候我们需要自定义事件或者在特定的情况下需要触发这些事件.这个时候我们可以使用IE下fireEvent方法,高级浏览器(chrome,firefox等)有dispatchEvent方法.
-
javascript实现鼠标点击生成文字特效
前端实用脚本(鼠标点击生成文字特效) 你好! 这是你第一次写 博客 目的是为了记录常用到的技术知识以供同行参考学习和方便自己以后查阅 前言 最近在浏览一些博客的时候总是能够看到,当我点击鼠标的时候鼠标位置就会出现文字然后往上方浮动.当时比较好奇,然后空闲时间就去百度了一下这种效果是怎么实现的,然后结合一些博客整理了一下. 旧版本 1.单一的浮动效果 ,旧版本的只有一种颜色,比较单调: 2.没有遵循 : 可以run的demo才是好demo的原则 新版本 1.筛选了多种好看的颜色样式 2.复制代码到
-
JavaScript代码模拟鼠标自动点击事件示例
利用JavaScript代码可以帮助我们实现鼠标的自动点击事件.比如点击了按钮1以后,JavaScript代码会自动去点击下一个按钮,一直点击到按钮5才会停止(可根据实际情况进行相应的调整). 效果图如下所示: 按钮1被点击以后,通过JavaScript的代码自动点击按钮2,代码点击了按钮2之后又会去点击按钮3,以此类推,直到点击到按钮5为止. 首先先设置几个按钮,然后再设置一个盒子包裹着一些文字,方便我们在接下来js部分中更换里面的内容时,更加直观的看到它的效果. HTML代码部分: 通过cs
-
C#模拟实现鼠标自动点击与消息发送功能
目录 实现功能 开发环境 实现代码 实现效果 一个简单的实现版本,没有去Hook键鼠等操作,事先录制好操作步骤(将鼠标移动到需要操作的位置,按下热键执行相应动作),点击运行即可. 主要还是用windows api来实现,模拟点击.右击.双击.发送文本等. 代码可能略长一点,下面发下关键代码 主要的思路就是操作热键的时候,将操作类型以及坐标记录到一个List中,然后利用Windows Api循环执行List中的数据 实现功能 模拟鼠标点击.文本输入 开发环境 开发工具: Visual Studio
-
vue点击弹窗自动触发点击事件的解决办法(模拟场景)
业务场景:使用vue +element ui 的el-dialog,点击弹窗之后,默认加载第一个按钮的数据进行初始化. div 指令: // 自动触发点击事件 directives:{ trigger:{ inserted(el,binging){ // console.log("自动触发事件") el.click() } } }, PS:下面看下vue 自动触发点击事件 需要,点击左边的列表出详情,但是都需要点击事件,页面进来时,默认触发点击事件 方法一,vue自定义指令 direc
-
python简单鼠标自动点击某区域的实例
功能:间隔5毫秒,快速点击屏幕某区域,循环45000000次 from ctypes import * import time time.sleep(5) for i in range(1,45000000): windll.user32.SetCursorPos(900,50); windll.user32.SetCursorPos(900,300); 以上这篇python简单鼠标自动点击某区域的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
python编程PyQt5创建按钮及触发点击事件示例解析
阅读这篇的前提是已经默认了解了PyQt5的基础框架(超链接点击跳转).我们进一步介绍如何创建按钮和触发点击事件.代码如下: # -*- coding:utf-8 -*- import sys from PyQt5.QtWidgets import QMainWindow, QApplication, QPushButton class MainWindow(QMainWindow): def __init__(self, parent=None): super(MainWindow, self)
-
python+selenium实现登录账户后自动点击的示例
公司在codereview的时候限制了看代码的时间,实际上不少代码属于框架自动生成,并不需要花费太多时间看,为了达标,需要刷点时间(鼠标点击网页固定区域).我想到可以利用自动化测试的手段完成这种无效的体力劳动. 首先,明确一下需求: 自动打开网页 登陆账号 每隔一定时间点击一下固定区域 我想到的方案有两个,sikuli或者python+selenium.sikuli的优点是逻辑操作简单直接,使用图片作为标示,缺点是需要窗口固定,并且无法后台运行.selenium稍复杂一定,但是运行速度快,窗口可
-
懒就要懒到底——鼠标自动点击(含时间判断)
其实老早之前就已经做完了,这次稍微改进一下浏览地址:http://www.healdream.com/upload/html/autoclick.html 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=&qu
-
Js实现双击鼠标自动滚动屏幕的示例代码
如下所示: 复制代码 代码如下: <html><head> <script language="javascript" type="text/javascript">//双击鼠标滚动屏幕的代码var currentpos,timer;function initialize(){ timer=setInterval("scrollwindow()",30);}function sc(){ clearInter
-
JS模拟自动点击的简单实例
复制代码 代码如下: <html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>javascript模拟鼠标自动点击链接</title><script type="text/java
随机推荐
- 举例详解Python中的split()函数的使用方法
- 最新密码验证正则表达式
- 从C语言过渡到C++之基本变化
- iOS常用的公共方法详解
- 创建第一个ASP.NET应用程序(第1节)
- php中过滤非法字符的具体实现
- 把项目从Python2.x移植到Python3.x的经验总结
- python 捕获 shell/bash 脚本的输出结果实例
- 利用Python的Flask框架来构建一个简单的数字商品支付解决方案
- 使用C#开源文件实时监控工具Tail&TailUI介绍
- JavaScript Math 对象常用方法总结
- 微信小程序 开发经验整理
- JavaScript Event事件学习第一章 Event介绍
- 基于jquery扩展漂亮的下拉框可以二次修改
- 自定义的一个简单时尚js下拉选择框
- Android如何实现APP自动更新
- 关于.LDB文件 .ldb文件的产生 .ldb文件的删除方法
- python中闭包Closure函数作为返回值的方法示例
- Java NIO框架Netty简单使用的示例
- JavaScript获取用户所在城市及地理位置

