关于在vscode使用webpack指令显示"因为在此系统中禁止运行脚本"问题(完美解决)
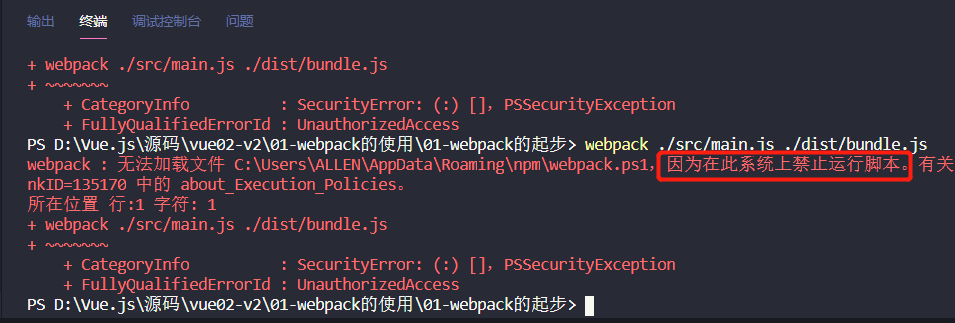
在学习Vue的时候,在vscode的终端总使用webpack指令时,出现如下问题:

解决方法为:
1.关闭vscode,并以管理员身份重启vscode;2.在终端中输入:get-ExecutionPolicy,显示Restricted,表示状态是禁止的;3.再次输入:set-ExecutionPolicy RemoteSigned;执行后不显示内容;4.最后再输入:get-ExecutionPolicy,显示RemoteSigned;
过程如下图所示:

随后再次输入webpack指令,就能够正常执行了:

多抽出1分钟来学习,让你的生命更加精彩!
到此这篇关于解决在vscode使用webpack指令显示"因为在此系统中禁止运行脚本"问题的文章就介绍到这了,更多相关vscode使用webpack指令内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解在VScode中添加代码块(含C++指令生成代码)
有神马用? 能够填充预设的代码 也就是当你输入一些语句时,能够自动补全一堆代码 如图: 这就可以补全一些你的模板之类的了例如当我输入MST,我希望得到一大块最小生成树的模板.简直是竞赛党必备啊hhh 步骤如何? 首先你要有VScode 在哪创建 看图 C++是世界上最好的语言,所以我选择C++ 其他语言一个道理 接着不出意外你会看到这个页面 怎么创建 具体原理就是在行头行尾加上一些符号,中间的逃逸字符和引号转义 下面给出代码,自行创建 注意*.in文件应该和下面的代码放在同一目录之下 根据需求改
-
关于在vscode使用webpack指令显示"因为在此系统中禁止运行脚本"问题(完美解决)
在学习Vue的时候,在vscode的终端总使用webpack指令时,出现如下问题: 解决方法为: 1.关闭vscode,并以管理员身份重启vscode:2.在终端中输入:get-ExecutionPolicy,显示Restricted,表示状态是禁止的;3.再次输入:set-ExecutionPolicy RemoteSigned:执行后不显示内容:4.最后再输入:get-ExecutionPolicy,显示RemoteSigned; 过程如下图所示: 随后再次输入webpack指令,就能够正常
-
完美解决python中ndarray 默认用科学计数法显示的问题
机器环境: Python 3.6.4 numpy==1.14.0 pandas==0.22.0 解决方法: np.set_printoptions(suppress=True) 默认情况下,ndarray数组采用科学计数法显示: 加入代码后: 以上这篇完美解决python中ndarray 默认用科学计数法显示的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue webpack打包后图片路径错误的完美解决方法
项目用run dev build 打包后,发现很多图片都不显示,在本地是没有问题的啊!找原因发现通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 因为我们的图片路径都是经历过文件夹的,在本地引用图片是绝对路径,但打包后因为把配置的static文件夹当成了根路径,所以很多图片找不到都不显示. 解决办法如图: (1). 修改 assetsPublicPath: './' (2).打开webpack.prod.conf.js,在output:增加 publicPath:
-
完美解决UI-Grid表格元素中多个空格显示为一个空格的问题
UI-Grid中表格数据中如果存在多个连续的空格,会显示为一个空格,解决方法很简单,只需要加上这样一个样式: .ui-grid-cell-contents { white-space: pre !important; } white-space 属性设置如何处理元素内的空白. pre: 空白会被浏览器保留.其行为方式类似 HTML 中的 <pre> 标签. 以上这篇完美解决UI-Grid表格元素中多个空格显示为一个空格的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多
-
C#实现读取DataSet数据并显示在ListView控件中的方法
本文实例讲述了C#实现读取DataSet数据并显示在ListView控件中的方法.分享给大家供大家参考.具体如下: /*lvStudentList为ListView控件名 */ DataSet ds = new DataSet(); ds = student.QueryStudents(); //查询表的信息 int rowCount, columnCount,i,j; rowCount = ds.Tables[0].Rows.Count; columnCount = ds.Tables[0].
-
完美解决thinkphp验证码出错无法显示的方法
本文实例讲述了完美解决thinkphp验证码出错无法显示的方法.分享给大家供大家参考.具体分析如下: 今天做到验证码这一块,想到tp自带验证图片,大喜,但鼓捣半天不出来,一直是个小 X的样子. 官方提示如下: 如果无法显示验证码,请检查: ① PHP是否已经安装GD库支持: ② 输出之前是否有任何的输出(尤其是UTF8的BOM头信息输出): ③ Image类库是否正确导入: ④ 如果是中文验证码检查是否有拷贝字体文件到类库所在目录: 但是测试半天,不行!网上找来一个能用的方法,放到一个文件里执行
-
解决Linux系统中python matplotlib画图的中文显示问题
最近想学习一些python数据分析的内容,就弄了个爬虫爬取了一些数据,并打算用Anaconda一套的工具(pandas, numpy, scipy, matplotlib, jupyter)等进行一些初步的数据挖掘和分析. 在使用matplotlib画图时,横坐标为中文,但是画出的条形图横坐标总是显示"框框",就去查资料解决.感觉这应该是个比较常见的问题,网上的中文资料也确实很多,但是没有任何一个彻底解决了我遇到的问题.零零碎碎用了快3个小时的时间,才终于搞定.特此分享,希望能帮到有同
-
基于Linux系统中python matplotlib画图的中文显示问题的解决方法
最近想学习一些python数据分析的内容,就弄了个爬虫爬取了一些数据,并打算用Anaconda一套的工具(pandas, numpy, scipy, matplotlib, jupyter)等进行一些初步的数据挖掘和分析. 在使用matplotlib画图时,横坐标为中文,但是画出的条形图横坐标总是显示"框框",就去查资料解决.感觉这应该是个比较常见的问题,网上的中文资料也确实很多,但是没有任何一个彻底解决了我遇到的问题.零零碎碎用了快3个小时的时间,才终于搞定.特此分享,希望能帮到有同
-
完美解决jsp页面在IE8下文本模式自动为(杂项Quirks)导致页面显示错位
最近在修改网站的响应式的页面时,由于都是套样式页面,修改过程都是粘贴复制,导致了一些细节问题在IE8下暴露出来: 遇到的问题就是在在Chrome,火狐页面都正常,唯独在IE8下页面样式显示乱样了,但是本地就显示正常,Tomcat缓存也清楚了,再加上自己也是个小白,周末平静了一天半终于找到问题的源头了,其实解决办法也很简单,如图: 我最初是将小脚本写在<!DOCTYPE html>文档都上方的,但是在IE8浏览文本模式默认就编程了"Quirks"模式,显示不正常,后来改成了写
-
完美解决input[type=number]无法显示非数字字符的问题
在移动端webview实现的页面中,有数字的地方必须使用input type="number"类型的input,否则触发后的键盘为全键盘,而非数字键盘.但另外的一个问题是,input 为 type="number" 类型的无法显示非数字字符,比如:12/23中/. 只能采取另外的思路来解决,比如:显示的时候用非number类型的input或其它元素,当触发onfocus后,利用js 动态修改为number类型. <input class="pg-pa
随机推荐
- LUA string库使用小结
- javascript实现动态CSS换肤技术的脚本
- 事件委托与阻止冒泡阻止其父元素事件触发
- JavaScript获取一个范围内日期的方法
- JAVA反射机制实例教程
- Tomcat能起开,但是访问不进8080首页的问题解决方案
- java执行windows下cmd命令的方法
- Oracle判断指定列是否全部为数字的sql语句
- asp.net(c#)利用构造器链的代码
- FrameLayout和Fragment处理Android应用UI布局实例
- input框中的name和id的区别
- java多线程入门知识及示例程序
- Python 常用string函数详解
- js日历功能对象
- JSP中内建exception对象时出现500错误的解决方法
- Firefox下无法正常显示年份的解决方法
- 基于python脚本实现软件的注册功能(机器码+注册码机制)
- 初窥JQuery(二) 事件机制(1)
- Android创建服务之started service详细介绍
- 举例区分Python中的浅复制与深复制

