Unity实现颜色渐变滑动条
本文实例为大家分享了Unity实现颜色渐变滑动条的具体代码,供大家参考,具体内容如下
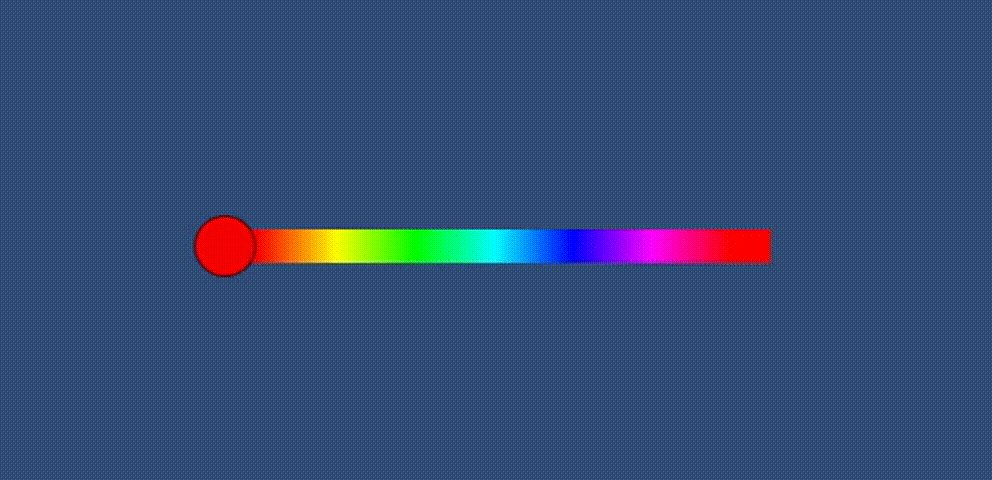
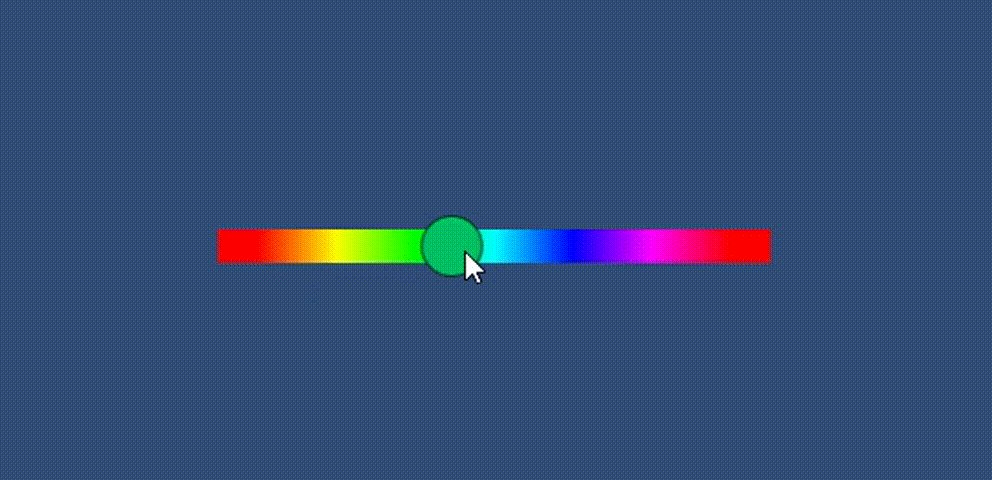
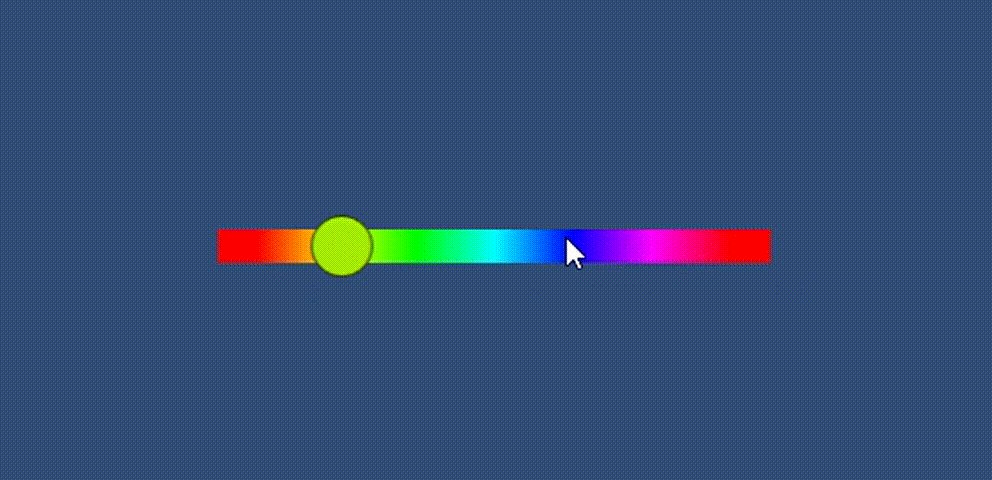
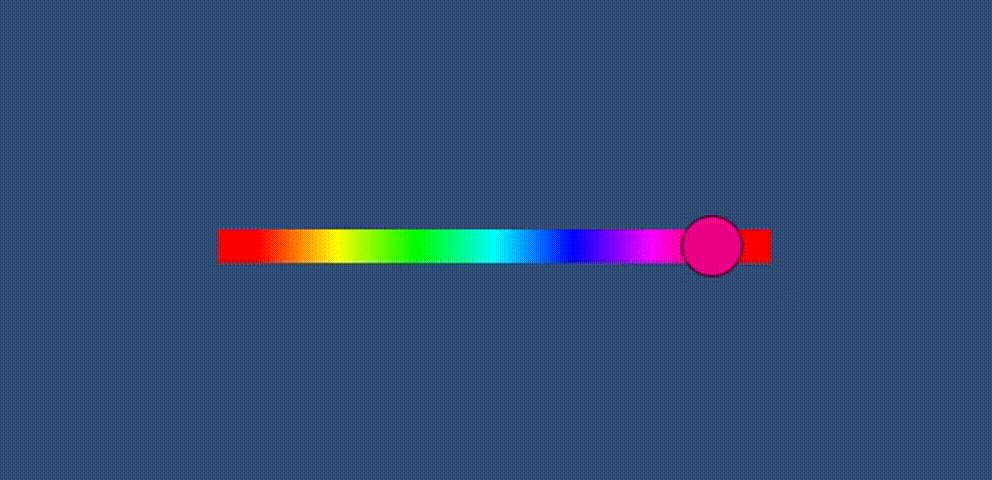
效果展示

代码
直接挂在UGUI Slider上即可
using UnityEngine;
using UnityEngine.UI;
public class ColorFade : MonoBehaviour
{
Color[] colors = new Color[]{
new Color(1, 0, 0),
new Color(1, 1, 0),
new Color(0, 1, 0),
new Color(0, 1, 1),
new Color(0, 0, 1),
new Color(1, 0, 1),
new Color(1, 0, 0)};
private Slider slider_color;
private Image img_handle;
private void Awake()
{
slider_color = transform.GetComponent<Slider>();
slider_color.onValueChanged.AddListener(OnColorSliderValueChanged);
// handle
img_handle = slider_color.handleRect.GetComponent<Image>();
img_handle.color = Color.red;
// bg
var hueTex = new Texture2D(colors.Length, 1);
hueTex.SetPixels(colors);
hueTex.Apply();
slider_color.transform.Find("Background").GetComponent<Image>().sprite =
Sprite.Create(hueTex, new Rect(Vector2.zero, new Vector2(colors.Length, 1)), Vector2.one * 0.5f);
// fill
slider_color.fillRect.GetComponent<Image>().enabled = false;
}
private void OnColorSliderValueChanged(float _value)
{
img_handle.color = Color.HSVToRGB(_value, 1, 1);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Unity实现ScrollView滑动吸附功能
本文实例为大家分享了Unity实现ScrollView滑动吸附的具体代码,供大家参考,具体内容如下 最近在做一个展示模块的时候遇到了一个需要实现滑动窗口并且能固定吸附距离的需求,借助UGUI的ScrollView的API以及Dotween实现了这个功能.主要核心逻辑就是检测Content节点的RectTransform的localPosX的移动距离然后继承实现OnDrag几个接口来完成拖动再松开自动吸附到具体的位置.具体效果如下 另外说一下有几个ScrollView自带的API需要设置一下,一个
-
Unity实现滑动更换界面效果
在做2048这个游戏时,因为菜单页面还能查看游戏规则,而这些规则又不在同一个页上,所以需要滑动页面实现页面切换,但是仅仅使用unity提供的组件做出的效果仅有一个切换的意思,交互感很差,所以在组件的基础上又写了一个控制页面切换的类.而界面切换就是实现一个滚动的视图. 在unity编辑器中实现滚动视图的基本操作:需要用Scroll Rect组件 首先可以看看官方用户手册中关于Scroll Rect组件的讲解,说的很明白.最精辟的描述就是用于使子 RectTransform 滚动的组件. 滚动视图中
-
Unity UGUI实现滑动翻页直接跳转页数
本文实例为大家分享了Unity UGUI实现滑动翻页,直接跳转页数的具体代码,供大家参考,具体内容如下 首先看一下最终效果 其实这个功能基本上是老生常谈了,所以代码还是很简单 using UnityEngine; using System.Collections; using UnityEngine.UI; using System.Collections.Generic; using UnityEngine.EventSystems; using System; public class Pa
-
Unity UGUI实现滑动翻页效果
本文实例为大家分享了Unity UGUI实现滑动翻页效果的具体代码,供大家参考,具体内容如下 这个问题真的是老生常谈的事情了,不过在这里还是要说一下,以便以后之需 首先看一下效果图 最后在Content下面是一些Image using UnityEngine; using System.Collections; using UnityEngine.UI; using System.Collections.Generic; using UnityEngine.EventSystems; using
-
Unity ScrollView实现无限滑动效果
本文实例为大家分享了Unity ScrollView实现无限滑动效果的具体代码,供大家参考,具体内容如下 一.效果演示 二.前言 当邮件中有1000封邮件,商店列表中有1000个物体,如果直接实例化1000条数据显示则会大大增加DrawCall,而大量不可见的数据被Mask组件排除在可视范围之外,但他们依然存在,这时就需要考虑通过一个无限滑动的ScrollView来优化渲染性能 三.实现思路 通过头下标和尾下标记录当前实例化数据的最大最小索引,之后用Content的锚点位置与当头下标的锚点位置进
-
Unity工具类ScrollView实现拖拽滑动翻页
简介: 在进行UI设计的时候,经常会使用Unity中UI提供的ScrollView,类似Android中的ScrollView,在进行图片预览,多个翻页的时候,能实现很好的效果. 该类中根据Unity的EventSystems中拖拽事件,实现对页码的滑动监听,在使用的时候,新建UI--->ScrollView,把该类组件添加到ScrollView上,把对应的content加入该脚本中的content,调整ScrollView和Content,设置单个滑动页的宽度,拖拽的阈值,即可监听到拖拽,如果
-
Unity实现颜色渐变滑动条
本文实例为大家分享了Unity实现颜色渐变滑动条的具体代码,供大家参考,具体内容如下 效果展示 代码 直接挂在UGUI Slider上即可 using UnityEngine; using UnityEngine.UI; public class ColorFade : MonoBehaviour { Color[] colors = new Color[]{ new Color(1, 0, 0), new Color(1, 1, 0), new Color(0, 1, 0), new Colo
-
IOS绘制动画颜色渐变折线条
先给大家展示下效果图: 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有的也使用了动画,但是线条颜色渐变的折线图的demo少之又少,甚至可以说没有.该Blog阐述了动画绘制线条颜色渐变的折线图的实现方案,以及折线图线条颜色渐变的实现原理,并附以完整的示例. 成果 本人已将折线图封装到了一个UIView子类中,并提供了相应的接口.该自定义折线图视图,基本上可以适用于大部分需要集成折线图的项目.若你
-
WPF Slider滑动条的颜色修改方法
效果如下: 鄙人虽然开发WPF有些时间,但之前一直是一些简单Template和Style改改之类的工作,并没有深入研究过.此次为了完成工作,首先也是网上搜了半天,没有找到合适的代码直接拷贝(搜索能力待提高),干脆就直接静下心来琢磨琢磨. 一开始在界面上就放了Slider,挠挠头,怎么修改Template才能达到效果呢?后来想到了Blend,之前一直听说很强大的界面设计工具,但是一直没有用过,就趁此机会就简单运用了一下.Blend中很牛逼的就是编辑模板,通过创建模板副本,可以看到Slider结构
-
python实现给scatter设置颜色渐变条colorbar的方法
python设置scatter颜色渐变的方法 参考代码如下: <span style="font-size:18px;">import matplotlib.pyplot as plt cm = plt.cm.get_cmap('RdYlBu') xy = range(20) z = xy sc = plt.scatter(xy, xy, c=z, vmin=0, vmax=20, s=35, cmap=cm) plt.colorbar(sc) plt.show()<
-
iOS 页面滑动与标题切换颜色渐变的联动效果实例
话不多说,直接上图,要实现类似如下效果. 这个效果非常常见,这里着重讲讲核心代码 封装顶部的PageTitleView 封装构造函数 封装构造函数,让别人在创建对象时,就传入其实需要显示的内容 frame:创建对象时确定了 frame就可以直接设置子控件的位置和尺寸 isScrollEnable:是否可以滚动.某些地方该控件是可以滚动的. titles:显示的所有标题 // MARK:- 构造函数 init(frame: CGRect, isScrollEnable : Bool, titles
-
iOS快速实现环形渐变进度条
前言 进度条相信我们大家都不陌生,往往我们很多时候需要使用到圆形进度条.这篇文章给大家分享了利用iOS如何快速实现环形进度条,下面来一起看看. 一:先制作一个不带颜色渐变的进度条 自定义一个cycleView,在.m 中实现drawRect方法 - (void)drawRect:(CGRect)rect { CGContextRef ctx = UIGraphicsGetCurrentContext();//获取上下文 CGPoint center = CGPointMake(100, 100)
-
iOS实现简易的导航栏颜色渐变实例代码
前言 很多App首页要做成类似天猫和京东的导航栏,实现在页面滑动过程中导航栏渐变的效果.笔者之前在项目里用过一个三方,后来更新版本失效了,于是决定结合自己对导航栏的认识来实现一下这个功能.完成一个简易的iOS导航栏颜色渐变方案. [文末附运行效果及demo],下面话不多说了,来一起看看详细的介绍吧 思考与原理 如何给导航栏设置颜色? //方法一 self.navigationController.navigationBar.backgroundColor = [UIColor redColor]
-
Android自定义View实现等级滑动条的实例
Android自定义View实现等级滑动条的实例 实现效果图: 思路: 首先绘制直线,然后等分直线绘制点: 绘制点的时候把X值存到集合中. 然后绘制背景图片,以及图片上的数字. 点击事件down的时候,换小图片为大图片.move的时候跟随手指移动. up的时候根据此时的X计算最近的集合中的点,然后自动吸附回去. 1,自定义属性 <?xml version="1.0" encoding="utf-8"?> <resources> <de
-
Android自定义Seekbar滑动条 Pop提示跟随滑动按钮滑动
本文实例为大家分享了Android自定义Seekbar滑动条的具体代码,供大家参考,具体内容如下 由于项目需要做出此效果,自定义写了一个. 效果图 思路: 原始的seekbar只有滑动条并没有下方的提示文字,所以我们必须要继承Seekbar重写这个控件. 代码: 在values文件夹下新建attrs.xml,用于设置跟随滑动按钮的文字大小,颜色,背景. <declare-styleable name="MySeekBar"> <attr name="text
-
使用Javascript开发sliding-nav带滑动条效果的导航插件
本文介绍如何使用纯Javascript来开发一款简单的JS插件,本插件可以实现鼠标悬停在导航上时,下方的滑动条自动从当前菜单滑动到所选菜单当中去. 本项目的源代码寄宿于GitHub,记得点小星星哦: https://github.com/dosboy0716/sliding-nav 一.前言 效果如下图: 二.使用方法 本插件只需要如下的三步,就可以在您的项目中使用: 1.在</body>标记结束前,引用sliding-nav.js文件 2.在需要滑动条的菜单容器上加类名 sliding-na
随机推荐
- 用AngularJS来实现监察表单按钮的禁用效果
- vue服务端渲染的实例代码
- C#读写txt文件多种方法实例代码
- Android实现Service重启的方法
- java中form以post、get方式提交数据中文乱码问题总结
- Python读写txt文本文件的操作方法全解析
- Android设计模式系列之组合模式
- 深入php处理整数函数的详解
- php中sql注入漏洞示例 sql注入漏洞修复
- 详解nodejs与javascript中的aes加密
- 基于SQL中的数据查询语句汇总
- [Oracle] Data Guard 之 Redo传输详解
- jQuery实现为LI列表前3行设置样式的方法【2种方法】
- jquery form表单提交插件asp.net后台中文解码
- jQuery.form插件的使用及跨域异步上传文件
- JQuery中根据属性或属性值获得元素(6种情况获取方法)
- Java 并发编程之ThreadLocal详解及实例
- PHP中Trait及其应用详解
- 修改Android FloatingActionButton的title的文字颜色及背景颜色实例详解
- Java基于MySQL实现学生管理系统

