Unity排行榜优化滚动效果
本文实例为大家分享了Unity排行榜优化滚动效果的具体代码,供大家参考,具体内容如下
自己做的一个优化排行榜的功能 当有大量的数据需要在scroolRect中可以通过 只夹在几个item循环利用便可以展示所需的内容;
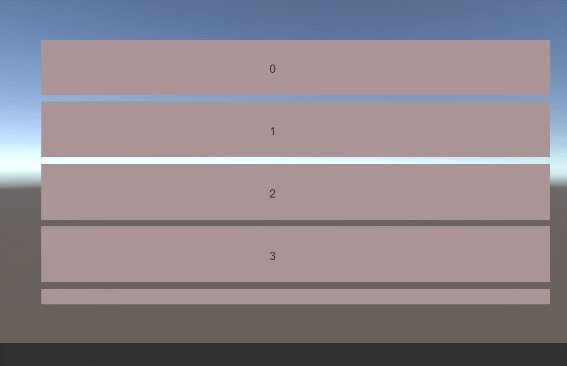
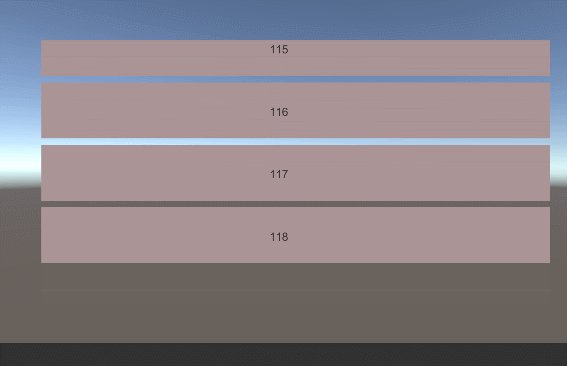
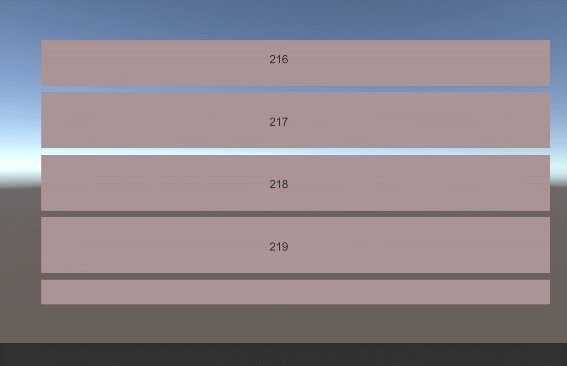
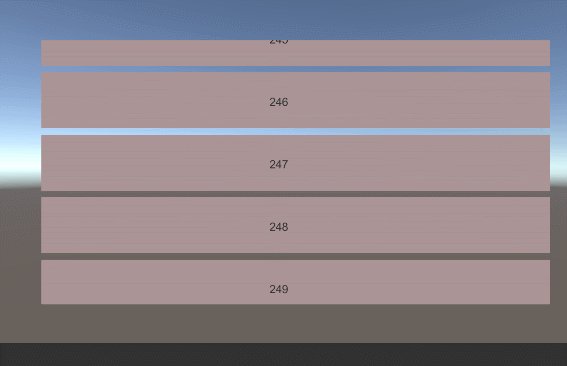
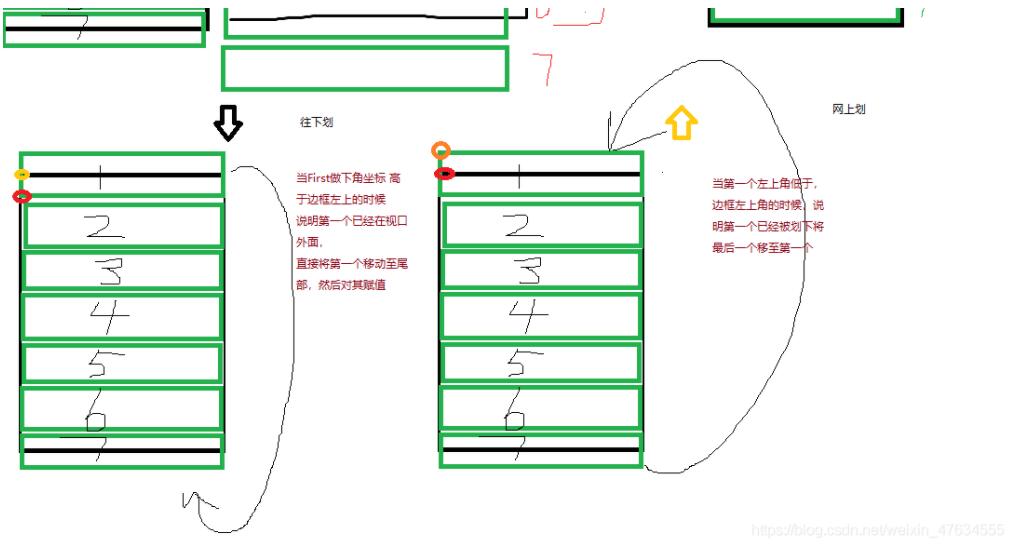
下面是效果实现图

下面是我的一个中心思想

通过对处在视野第一个Item左上和左下左边点的位置来判断 是将最后一个移动到第一个前面
还是将第一个移动到最后一个后面
用到的我目前来说不太常用的数据结构 LinkedList 方便用于移除第一个 和最后一个;
以下是代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class WuXianGunDong : MonoBehaviour
{
List<string> strs = new List<string>();//需要修改
public int DataTips;
public Transform content;
public GameObject loopItemPrefab;
Vector3[] viewCorners = new Vector3[4];
float hight; //生成的loopItem所占的区域
int current = -1;
int itemCount;//生成的Item的数量
public LinkedList<GameObject> loopItems = new LinkedList<GameObject>();
#region 回调
private void Awake()
{
for (int i = 0; i < DataTips; i++)
{
strs.Add(i.ToString());
}
hight = loopItemPrefab.GetComponent<RectTransform>().sizeDelta.y + content.GetComponent<VerticalLayoutGroup>().spacing;
itemCount = (int)(transform.GetComponent<RectTransform>().sizeDelta.y / hight) + 2;
if (itemCount > DataTips)
itemCount = DataTips;
for (int i = 0; i < itemCount; i++)
{
GameObject obj = Instantiate(loopItemPrefab, content);
obj.GetComponentInChildren<Text>().text = strs[i];
loopItems.AddLast(obj);
current++;
}
transform.GetComponent<RectTransform>().GetWorldCorners(viewCorners);
content.GetComponent<VerticalLayoutGroup>().enabled = true;
}
private void Start()
{
Invoke("DisGrid", 0.1f);
}
#endregion
#region 拖拽的时候
public void OnChange()
{
if (DataTips < itemCount)
{
return;
}
Vector3[] rectCorners = new Vector3[4];
//当第一个离开视野的时候
loopItems.First.Value.GetComponent<RectTransform>().GetWorldCorners(rectCorners);
if (rectCorners[0].y > viewCorners[1].y)
{
if (current + 1 < strs.Count)
{
current++;
loopItems.First.Value.transform.GetComponentInChildren<Text>().text = strs[current];
loopItems.First.Value.GetComponent<RectTransform>().localPosition = loopItems.Last.Value.GetComponent<RectTransform>().localPosition - new Vector3(0, hight, 0);
loopItems.AddLast(loopItems.First.Value);
loopItems.RemoveFirst();
}
}
//当最后一个进入视野的时候
loopItems.First.Value.GetComponent<RectTransform>().GetWorldCorners(rectCorners);
if (rectCorners[1].y < viewCorners[1].y)
{
if (current - itemCount >= 0)
{
loopItems.Last.Value.transform.GetChild(0).GetComponent<Text>().text = strs[current - itemCount];
loopItems.Last.Value.GetComponent<RectTransform>().localPosition = loopItems.First.Value.GetComponent<RectTransform>().localPosition + new Vector3(0, hight, 0);
loopItems.AddFirst(loopItems.Last.Value);
loopItems.RemoveLast();
current--;
}
}
}
#endregion
public void DisGrid()
{
//关闭LayoutGroup
content.GetComponent<VerticalLayoutGroup>().enabled = false;
//设置宽度
content.GetComponent<RectTransform>().sizeDelta = new Vector2(content.GetComponent<RectTransform>().sizeDelta.x, strs.Count * hight);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

