Android超详细讲解组件AdapterView的使用
目录
- 概述
- 介绍AdapterView的编程模式
- Adapter
- ListView使用
- myAdapater.java
- MainActivity.java
- activity_main.xml
- myAdapater.java
- MainActivity.java
概述
在Android应用开发中,AdapterView是一类常用且非常重要的组件。我们常见的以列表的形式显示信息的组件就是AdapterView的子类,称为Listview;我们经常以网格方式浏览图片缩略图的组件也是AdapterView的子类,被称为GridView;以下拉列表形式显示可选项的组件也是AdapterView的子类,称为Spinner;还有等等它们都是AdapterView的子类。
介绍AdapterView的编程模式
用Android的ListView组件以列表显示Android系统中已经安装的所有程序信息。ListView,顾名思义,就是通过列表的形式向用户展示信息。就像你手机设置里面的列表,它包含了你所有应用程序的图标, 应用程序名称(类似下图)和入口Activity的类名。当显示的内容超出物理屏幕可用区域时,它还可以进行滚动,就跟上期我们说的ScrollView的效果一样。
如下图:黄色大框的部分是一个ListView,深蓝色小框框住的部分是一个列表中的一个列表项,因此在程序中要使用ListView显示信息,必须要做一下的工作。
(1)在界面布局中包含一个ListView组件
(2)对在列表中显示的列表项进行布局
(3)设计一个实现了Adapter接口的类,用于为ListView组件提供需要显示的数据。

Adapter
刚刚提到的列表组件(ListView),网格组件(GridView)和下拉列表组件(Spinner),它们都是Adapter的子类,这些组件只负责显示数据,而对于这些要显示的数据则必须通过称为Adapter的接口来进行管理。以使用ListView显示数据为例,AdapterView和Adapter接口的关系如下图:

Adapter常用方法及其含义:
| 方法名字 | 含义 |
|---|---|
| int getCount() | 返回要显示的数据集中的数据总数 |
| Object getItem(int position) | 返回数据集中指定位置的数据对象 |
| long getItemId(int position) | 返回数据集中指定位置的数据的ID |
|
View getView(int position, View convertView, ViewGroup parent) |
将指定位置的数据构建成一个可以显示在AdapterView中的组件,并返回AdapterView进行显示 |
ListView使用
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:stretchColumns="2"
>
<ListView
android:id="@+id/lv1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
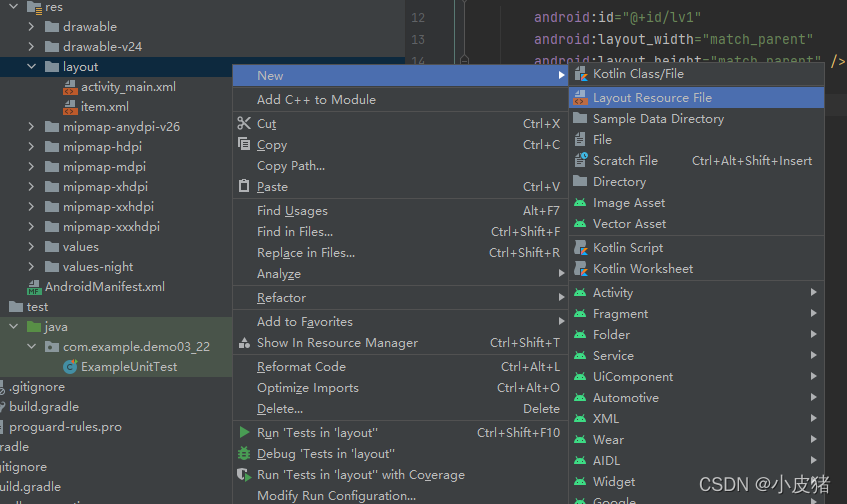
选择New→Layout resoure file 创建
item.xml

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:stretchColumns="2"
>
<ListView
android:id="@+id/lv1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>

myAdapater.java
package com.example.demo03_22;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class myAdapater extends BaseAdapter {
private String[] books={"Java程序设计","Android应用开发","oracle数据库管理指南","JavaWeb程序设计","软件工程之系统工程师之路"};
LayoutInflater inflater;
int id_item;
public myAdapater(Context context,int id_item){
this.id_item=id_item;
inflater=(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return books.length;
}
@Override
public Object getItem(int i) {
return books[i];
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
TextView tv;
tv=(TextView) inflater.inflate(id_item,viewGroup,false);
tv.setText(books[i]);
return tv;
}
}
MainActivity.java
package com.example.demo03_22;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv=(ListView) this.findViewById(R.id.lv1);
myAdapater myAdapater=new myAdapater(this, R.layout.item);
lv.setAdapter(myAdapater);
}
}
测试结果:

改进:添加图片

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:stretchColumns="2"
>
<ListView
android:id="@+id/lv1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/id_booknames"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/book_phone"
android:layout_width="80dp"
android:layout_height="80dp"
/>
<TextView
android:id="@+id/book_name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
/>
</LinearLayout>
myAdapater.java
package com.example.demo03_22;
import android.annotation.SuppressLint;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class myAdapater extends BaseAdapter {
private BookItem[] books={new BookItem("陈某人",R.drawable.dog),
new BookItem("周某人",R.drawable.dog),
new BookItem("钟某人", R.drawable.dog),
new BookItem("林某人",R.drawable.dog),
new BookItem("涛某人",R.drawable.dog)};
LayoutInflater inflater;
int id_item;
public myAdapater(Context context,int id_item){
this.id_item=id_item;
inflater=(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return books.length;
}
@Override
public Object getItem(int position) {
return books[position];
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressLint("ViewHolder")@Override
public View getView(int position, View view, ViewGroup parent) {
LinearLayout LL=(LinearLayout)inflater.inflate(id_item,parent,false)
;
ImageView iv=(ImageView)LL.findViewById(R.id.book_phone);
iv.setImageResource(books[position].photo);
TextView tv;
tv=(TextView)LL.findViewById(R.id.book_name);
tv.setText(books[position].name);
return LL;
}
/**
* 定义一个图片类
*/
private class BookItem{
String name;
int photo;
public BookItem(String name,int photo){
this.name=name;
this.photo=photo;
}
}
}
MainActivity.java
package com.example.demo03_22;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv=(ListView) this.findViewById(R.id.lv1);
myAdapater myAdapater=new myAdapater(this, R.layout.item);
lv.setAdapter(myAdapater);
lv.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
TextView textView=(TextView)view.findViewById(R.id.book_name);
String name=(String)textView.getText();
String text="确定选择"+name+"今晚打火锅吗";
Toast.makeText(this,text,Toast.LENGTH_LONG).show();
}
}
到此这篇关于Android超详细讲解组件AdapterView的使用的文章就介绍到这了,更多相关Android AdapterView内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

