vue-element的select下拉框赋值实例
目录
- vue-element的select下拉框赋值
- 当返回值是对象数组的时候
- 当返回值是字符串数组的时候
- vue+elementUi select框赋值后无法选值
- body结构
- 赋值
- 在change事件里用这个方法
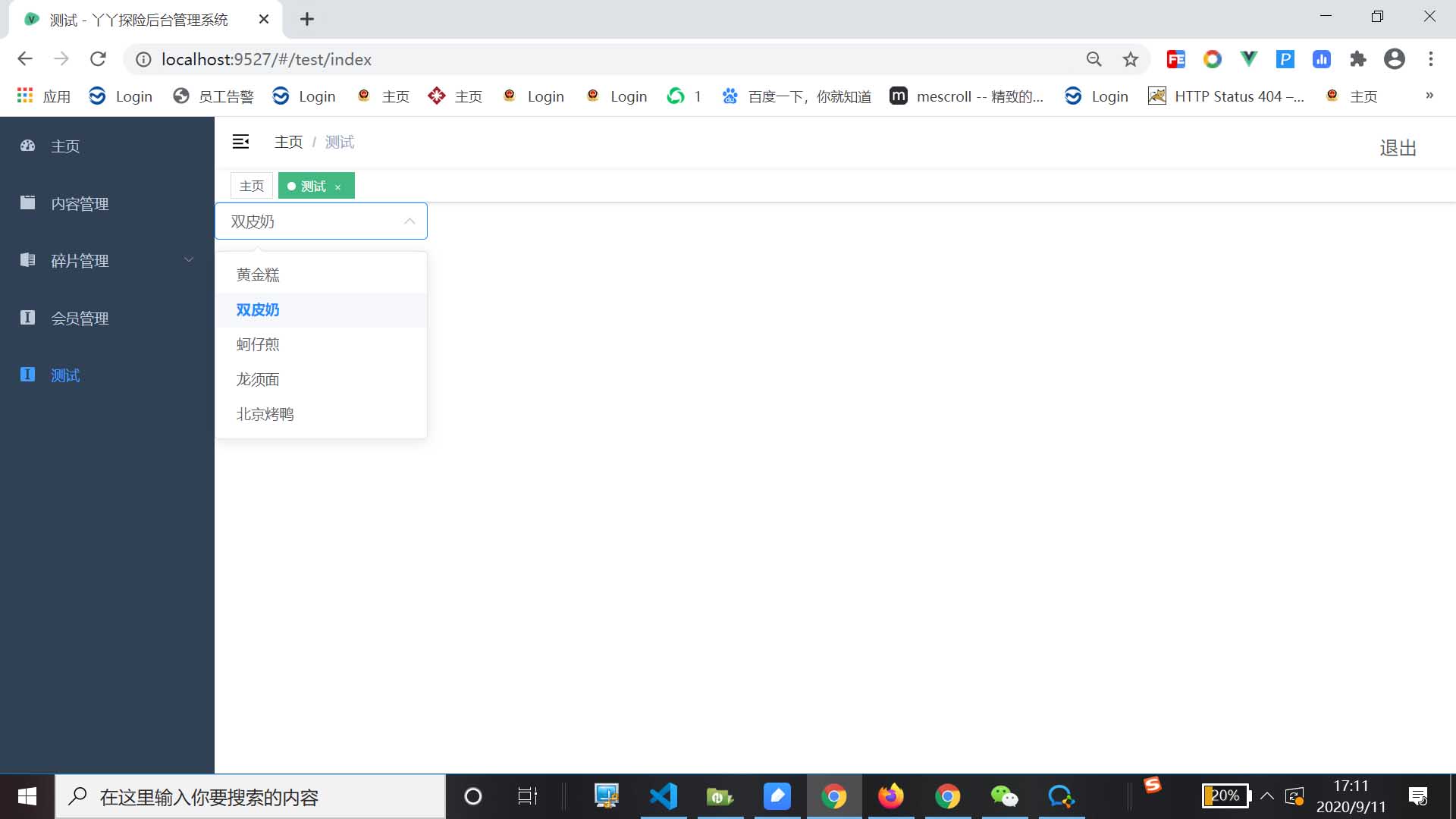
vue-element的select下拉框赋值
当返回值是对象数组的时候
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>

当返回值是字符串数组的时候
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item"
:value="item">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [
'黄金',
'白银',
'铂金',
'钻石',
],
value: ''
}
}
}
</script>
vue+elementUi select框赋值后无法选值
body结构
<el-form-item label="商品种类" class="FormInputClass"> <el-select v-model="adminSaveParam.prodClass" clearable placeholder="请选择" size="mini" class="formInput" @change="selectChange"> <el-option v-for="item in prodClass" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </el-form-item>
赋值
if (supplier.isVmi === "Y") {
this.adminSaveParam.prodClass = "VMI";
} else if (supplier.isVmi === "N") {
this.adminSaveParam.prodClass = "physical";
}
}
经过这个样的赋值之后,在页面选择下拉数据的时候无法选中(其实已经更改,只是页面没有实时刷新)
在change事件里用这个方法
selectChange(){
this.$forceUpdate()
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

