maven依赖包加载缓慢的原因以及解决方案
目录
- maven依赖包加载缓慢的原因
- 解决方案
- Maven下载jar包慢,pom报错
- 其实就是把maven的镜像配置改下就好了
maven依赖包加载缓慢的原因
首先看idea开发工具里配置的maven,是不是配置了的。
IDEA有时候每新建一个项目都要重新配置maven,感觉这是IDEA的一个 bug

解决方案
idea 默认全局配置maven,避免每次新建项目都需要指定自己的maven目录
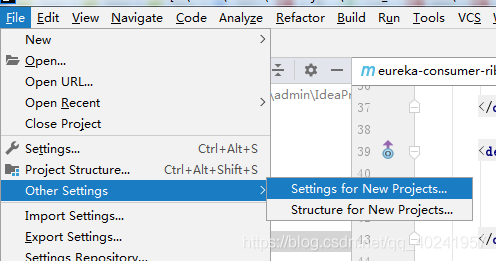
File->Other Settings -> Default Settings
将Maven home directory目录修改成我们自定自定义安装Maven的目录


Maven下载jar包慢,pom报错
尝试过手动编译 mvn -compile
尝试过项目重启,项目重建
白搭
其实就是把maven的镜像配置改下就好了
1 找到maven的安装目录,conf文件夹下的setting.xml文件
2 打开setting.xml文件,找到mirrors节点添加阿里镜像库地址:
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>
http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
idea新建maven项目时速度缓慢的解决方法
原因 IDEA根据maven archetype的本质,其实是执行mvn archetype:generate命令,该命令执行时,需要指定一个archetype-catalog.xml文件. 该命令的参数-DarchetypeCatalog,可选值为:remote,internal ,local等,用来指定archetype-catalog.xml文件从哪里获取. 默认为remote,即从 http://repo1.maven.org/maven2/archetype-catalog.xml路
-
解决IntelliJ IDEA maven库下载依赖包速度慢的问题
在pom.xml中添加maven 依赖包时,我就发现不管是否用了翻墙,下载速度都好慢,就1M的东西能下半天,很是苦恼,于是到网上搜资料,然后让我查到了.说是使用阿里的maven镜像就可以了.我于是亲自试了下,速度快的飞起!!! 右键项目选中maven选项,然后选择"open settings.xml"或者 "create settings.xml",然后把如下代码粘贴进去就可以了.重启IDE,感受速度飞起来的感觉吧!!! <?xml version="
-
解决IDEA中maven导入jar包一直报错问题
查 看: File------>Project Structure--------->Libraries如下面没有maven所引入的jar包则为该错误[1] 错误原因: 是导入的module错误,应该导入maven的module 解 决: File------>Project Structure--------->Modules------------->选择中间项目---------->选择红色的减号(因为要重新导入module),保证现在
-
idea2020.1无法自动加载maven依赖的jar包问题及解决方法
解决方法:maven的配置文件 <mirror> <id>aliyunmaven</id> <mirrorOf>*</mirrorOf> <name>阿里云公共仓库</name> <url>https://maven.aliyun.com/repository/public</url> </mirror> 然后在idea的setting中配置如下的参数: -Dmaven.wagon.ht
-
maven依赖包加载缓慢的原因以及解决方案
目录 maven依赖包加载缓慢的原因 解决方案 Maven下载jar包慢,pom报错 其实就是把maven的镜像配置改下就好了 maven依赖包加载缓慢的原因 首先看idea开发工具里配置的maven,是不是配置了的. IDEA有时候每新建一个项目都要重新配置maven,感觉这是IDEA的一个 bug 解决方案 idea 默认全局配置maven,避免每次新建项目都需要指定自己的maven目录 File->Other Settings -> Default Settings 将Maven hom
-
Vue SPA首屏加载缓慢问题解决方案
目录 首屏加载 关于计算首屏时间 加载慢的原因 解决方案 静态资源本地缓存 UI框架按需加载 组件重复打包 图片资源的压缩 开启GZip压缩 使用SSR 首屏加载 首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用户体验中最重要的环节 关于计算首屏时间 利用performance.timing提供的数据: 通过DOMContentLoad或者pe
-
解决IDEA中Maven依赖包导入失败报红问题(总结最有效8种解决方案)
问题描述: 真的,说来话长,这应该是我花最多时间去解决关于Maven依赖包导入的问题,以前粘贴复制导入,自动下载成功了, 这次怎么搞,怎么让他自动下载都还是红红的一片, 花了大半天,各种尝试,只为搏得问题解决!!! 真的看着都难受, 但是, 终于, 还是让我搞定了,这次让我汇总所有最有可能解决这依赖问题的方法,下次遇到这种问题, 真的要说再见了 , 话不多开,开货!!!方案1:(本人平时遇到这问题的常规操作) 当一开始遇到导入的依赖报红了,直接把那段刚导入的对应依赖删了,然后又重新导入,它自动会
-
IDEA中Maven依赖包下载不了的问题解决方案汇总
这个依赖包下载不了的问题真的是很烦,之前一直把下载不上的依赖剪切再粘贴到pom.xml文件中,保存它就自动下载了,但是今天怎么剪切粘贴都没用,所以就花了点时间在网上各种搜解决方案,试了一些之后终于从根本上解决了问题,所以写个博客把解决这个问题的方案汇总一下! 1. 先是对图上的两个位置一番狂点进行刷新,然并卵... 于是又按照博客上的指示去寻找 Settings -> Build,Execution,Deployment -> Build Tools -> Maven -> Ign
-
vue打包chunk-vendors.js文件过大导致页面加载缓慢的解决
目录 打包chunk-vendors.js过大导致页面加载缓慢 1.chunk-vendors.js 简介 3.chunk-vendors.js 文件大小分析 3.方式一 4.其他方式 chunk-vendors过大导致首屏加载太慢的优化 1.安装compression-webpack-plugin插件 2.接下来要去修改vue的配置文件 vue.config.js 3.nginx配置 打包chunk-vendors.js过大导致页面加载缓慢 1.chunk-vendors.js 简介 顾名思义
-
seajs中模块依赖的加载处理实例分析
本文实例讲述了seajs中模块依赖的加载处理.分享给大家供大家参考,具体如下: 最近在做项目的时候发现一些关于模块依赖问题,特记录下: 比如现有3个文件: /*init.js*/ define(function(require, exports, module){ require('jquery'); require('jquery.plugA'); }) /*jquery.plugA.js*/ define(function(require, exports, module){ require
-
seajs模块之间依赖的加载以及模块的执行
本文介绍的是seajs模块之间依赖的加载以及模块的执行,下面话不多说直接来看详细的介绍. 入口方法 每个程序都有个入口方法,类似于c的main函数,seajs也不例外.系列一的demo在首页使用了seajs.use() ,这便是入口方法.入口方法可以接受2个参数,第一个参数为模块名称,第二个为回调函数.入口方法定义了一个新的模块,这个新定义的模块依赖入参提供的模块.然后设置新模块的回调函数,用以在loaded状态之后调用.该回调函数主要是执行所有依赖模块的工厂函数,最后在执行入口方法提供的回调.
-
seajs1.3.0源码解析之module依赖有序加载
这里是seajs loader的核心部分,有些IE兼容的部分还不是很明白,主要是理解各个模块如何依赖有序加载,以及CMD规范. 代码有点长,需要耐心看: 复制代码 代码如下: /** * The core of loader */ ;(function(seajs, util, config) { // 模块缓存 var cachedModules = {} // 接口修改缓存 var cachedModifiers = {} // 编译队列 var compileStack = [] // 模
-
java 如何查看jar包加载顺序
目录 查看jar包加载顺序 查看具体的class从哪个jar保重加载的 jar包中类的加载顺序(类名冲突) javac是用来编译*.java文件的 在windows下,多个jar包用分号隔开 查看jar包加载顺序 查看具体的class从哪个jar保重加载的 在JVM启动时,加上如下参数: -verbose:class 然后哦就会有如下输出 [Loaded java.util.regex.Pattern from /Library/Java/JavaVirtualMachines/jdk1.7.0
-
详解vue页面首次加载缓慢原因及解决方案
第一次打包vue的项目部署到服务器下时,发现初次加载特别的缓慢,将近20s页面才加载出来,完全没有开发环境上的那么流畅.主要原因是页面在打包后如果不进行相关配置会导致资源文件特别的大,一次想要全部加载完成会特别的耗时.这里简单总结一下自己用到的一些优化的方案. 首先我们可以安装webpack-bundle-analyzer 插件,通过这个插件我们可以在打包的时候看到打包文件的大小,可以明显的看出哪些文件比较大. 解决方案一 1,去掉编译文件中map文件.在编译好后,我们会看到文件夹下有特别多的.
随机推荐
- 用批处理实现的删除特定时间以前的文件
- bat运行时不弹出那个黑框框的完美解决方案
- java实现的统计字符算法示例
- js输入中文效果
- php中file_get_contents与curl性能比较分析
- 防止MySQL注入或HTML表单滥用的PHP程序
- php session应用实例 登录验证
- PDO版本问题 Invalid parameter number: no parameters were bound
- shell实现自动备份mysql、整站数据的两个脚本分享
- ASP实现缓存类无错版
- 隐藏修改文件时间和文件属性的ASP脚本
- js 获取元素在页面上的偏移量的方法汇总
- 全面解析Ajax综合应用(全)
- js闭包所用的场合以及优缺点分析
- jQuery创建插件的代码分析
- 浅谈箭头函数写法在ReactJs中的使用
- PHP中的多种加密技术及代码示例解析
- Android开发入门之Appwidget用法分析
- Java设计模式之代理模式(Proxy模式)介绍
- iOS开发之枚举用法小结

