关于VSCode格式化JS自动添加或去掉分号的问题
引言
js代码句尾的分号加不加都可以,一般团队开发时需要统一规范,要么都加分号,要么都不加分号
但是有些时候我们能想起来加分号,有的时候想不起来加,这样就会导致我们的代码有的有分号有的没有,就会比较乱
为了解决这个问题,我们可以使用格式化程序来帮助我们自动添加或去掉句尾分号
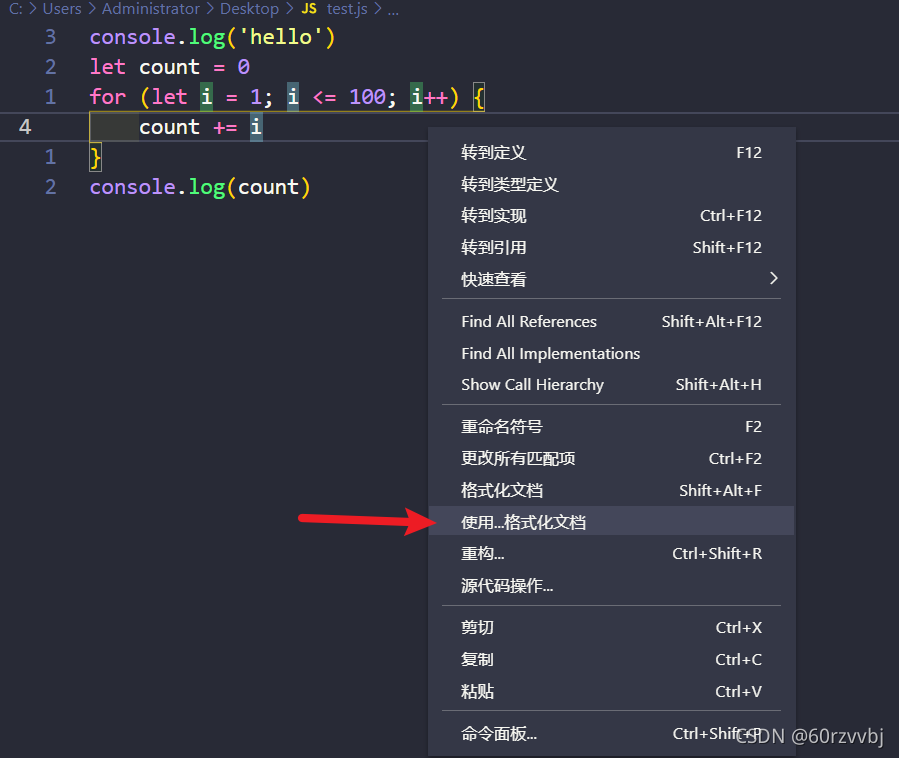
具体操作方法 先随便敲点js代码,一会用来看效果 如果你下了很多插件,有一堆的js格式化程序,那么你需要配置一下默认使用的格式化程序

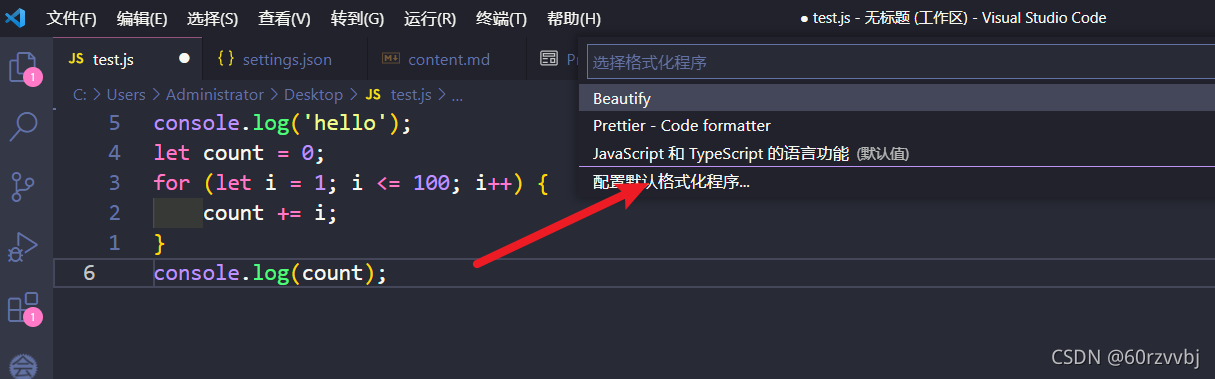
选择配置默认格式化程序

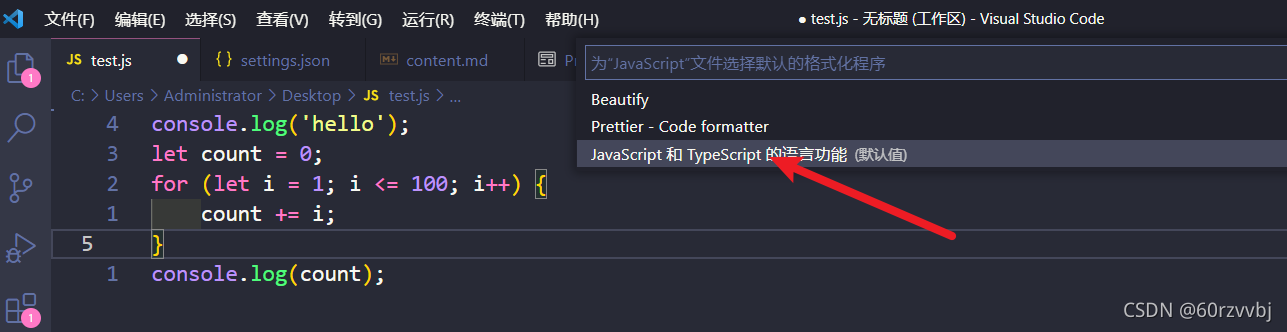
选择这个VSCode自带的js格式化程序

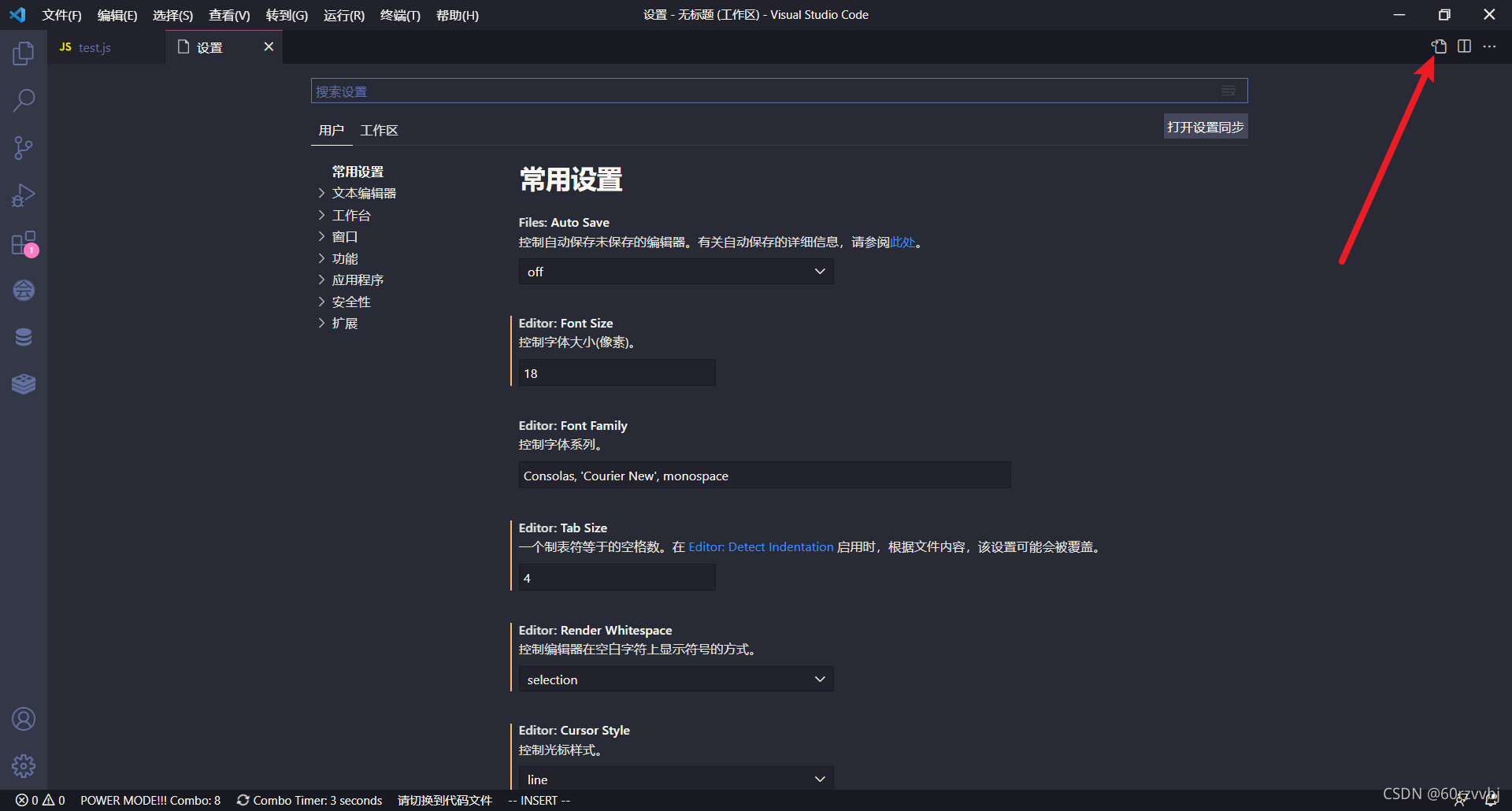
打开设置

打开设置的json文件

加一个javascript.format.semicolons这个属性
这个属性一共有三个取值
第一种ignore
"javascript.format.semicolons": "ignore",
这个是这个属性的默认值,格式化时不删除也不添加分号,啥也不管,就和平时没配置的时候是一样的,就不演示了
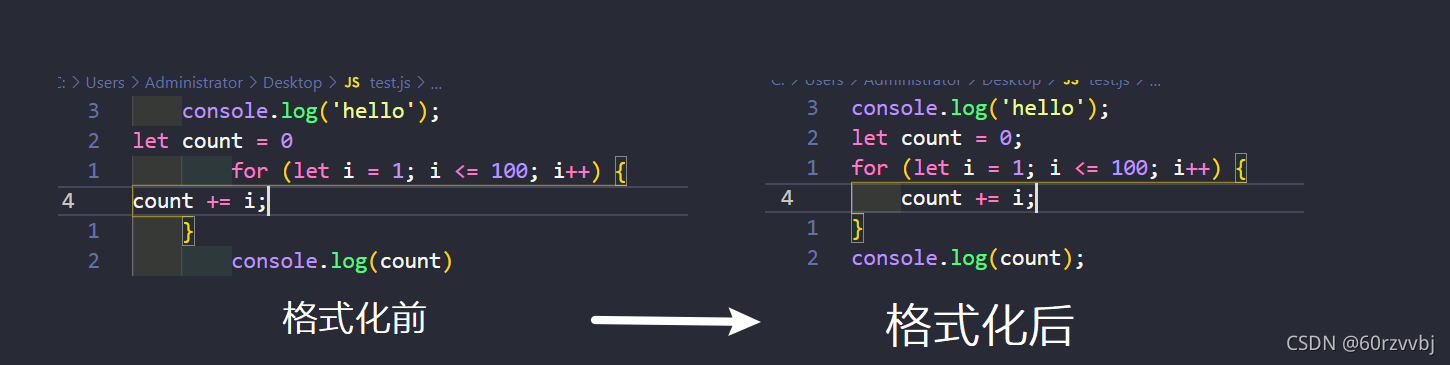
第二种insert
"javascript.format.semicolons": "insert",
格式化时句尾加分号,效果如下:

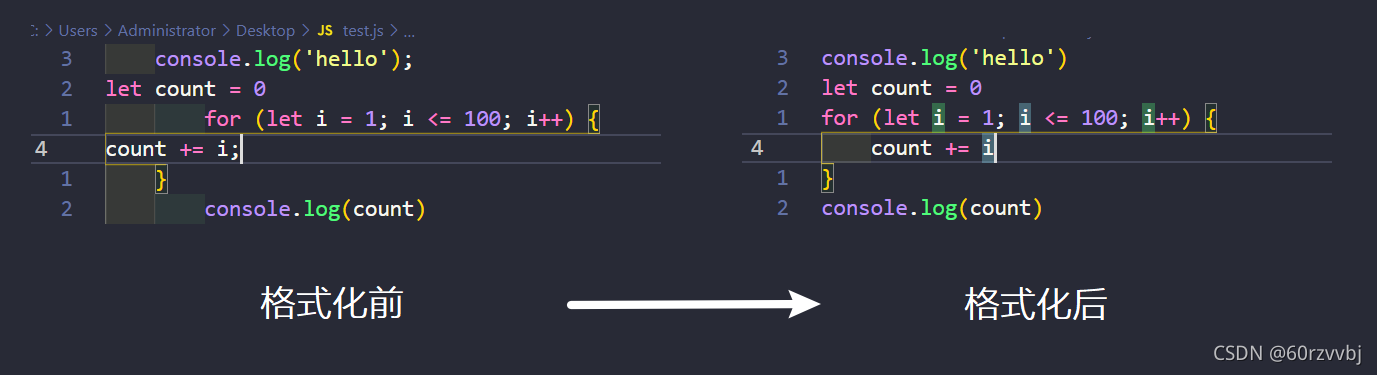
第三种remove
"javascript.format.semicolons": "remove",
格式化时句尾不加分号,效果如下:

其它的代码格式化相关配置如果有需要可以在评论区私信我,未来可能会再写几篇讲格式化配置的文章
到此这篇关于VSCode格式化JS自动添加或去掉分号的文章就介绍到这了,更多相关VSCode格式化JS内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VSCode 格式化缩进代码的实现
1)文件 -> 首选项 因为 VsCode 默认启用了根据文件类型自动设置tabsize的选项,在设置中添加: "editor.detectIndentation": false 2)编辑器配置 在项目文件中新建 .editorconfig 文件 为特定类型文件指定缩进大小.缩进类型(空格,或tab),是否自动插入末行等等. root = true [*] charset = utf-8 indent_style = tab indent_size = 4 insert_fina
-
Vue-cli Eslint在vscode里代码自动格式化的方法
编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的格式化,如.js,.html等. 添加对.vue文件的格式化支持 这里我们添加对 .vue 文件的格式化支持. 1. 安装 Vetur 插件 2. 在 VS Code 的设置中添加如下规则: { "vetur.format.defaultFormatter": { "html": "prettier", "css": "prettier&qu
-
解决vscode进行vue格式化,会自动补分号和双引号的问题
在使用vscode开发vue项目时,严格检查让人有点烦恼,必然需要一款可以自动格式化的插件进行快速严格检查的格式化.vscode插件会推荐使用 vetur 插件才会进行vue文件的识别与高亮. 安装完 vetur 后确实是可以对 vue文件进行高亮显示了,但是当你按下 shift+alt+f 进行格式化时,发现本来没有错误的代码却变成了一堆错误,莫名加上了分号,单引号也成功变成双引号了.在vue的严格检查中这些是最烦的. 那么需要对vscode的配置文件进行配置才可支持vue正确格式化. 打开
-
vscode 使用Prettier插件格式化配置使用代码详解
参考 使用ESLint+Prettier来统一前端代码风格 vscode 配置vue+vetur+eslint+prettier自动格式化功能 问题描述 最近用Nodejs + express 写了一个zip文件上传的功能,代码给了别人看,各种吐槽,代码不规范,没有按照eslint,编辑器打开就是各种红色提醒,当然还有其他许多- 第一反应就是反感,后面冷静一想,还是自己做事的态度有问题,做完了功能已经完成了95%,为什么不到最后一步一键格式化,做到百分百呢?反思中 为了让以后代码美观,不让别人吐
-
VScode格式化ESlint方法(最全最好用方法)
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 背景: 近来研究前端,然后一直在百度上找VScode格式化(ESlint)的插件,结果找了半天都不靠谱.目前没有一个可以格式化html.css.符合ESlint的js.vue的插件,所以自己东拼西凑加实践找到解决方法. 解决方案: 1.安装插件 1)ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~
-
关于VSCode格式化JS自动添加或去掉分号的问题
引言 js代码句尾的分号加不加都可以,一般团队开发时需要统一规范,要么都加分号,要么都不加分号 但是有些时候我们能想起来加分号,有的时候想不起来加,这样就会导致我们的代码有的有分号有的没有,就会比较乱 为了解决这个问题,我们可以使用格式化程序来帮助我们自动添加或去掉句尾分号 具体操作方法 先随便敲点js代码,一会用来看效果 如果你下了很多插件,有一堆的js格式化程序,那么你需要配置一下默认使用的格式化程序 选择配置默认格式化程序 选择这个VSCode自带的js格式化程序 打开设置 打开设置的js
-
关掉vue插件Vetur格式化的时候自动添加的样式操作
目录 1 点击左下角设置按钮 2 点击设置到设置界面 3 在搜索栏输入需要查找的配置 4 点击我们想要修改的配置项 5 把默认项prettier修改为vscode-typescript 前言: 刚用Vetur的时候会发现只要格式化就会加什么小括号,冒号之类杂七杂八的标点符号.看着特别别扭,现在手把手教你如何关掉这个功能,傻瓜式教学.专门为小白设计 先打开vscode 1 点击左下角设置按钮 2 点击设置到设置界面 3 在搜索栏输入需要查找的配置 Vetur › Format › Default
-
Js自动截取字符串长度,添加省略号(……)的实现方法
JavaScript字符串处理函数,根据定义的长度截取字符串,超出部分裁掉追加--,很多时候网页上显示的内容需要缩成"..."该方法用于处理字符串显示固定长度,超长部分用"..."代替: /**参数说明: * 根据长度截取先使用字符串,超长部分追加- * str 对象字符串 * len 目标字节长度 * 返回值: 处理结果字符串 */ function cutString(str, len) { //length属性读出来的汉字长度为1 if(str.length*
-
PHP 下载文件时如何自动添加bom头及解释BOM头和去掉bom头的方法
PHP 下载文件时自动添加bom头,首先需要大家弄清楚,什么是bom头?在Windows下用记事本之类的程序将文本文件保存为UTF-8格式时,记事本会在文件头前面加上几个不可见的字符(EF BB BF),就是所谓的BOM(Byte order Mark). 在utf-8编码文件中BOM在文件头部,占用三个字节,用来标示该文件属于utf-8编码,现在已经有很多软件识别bom头,但是还有些不能识别bom头,比如PHP就不能识别bom头,这也是用记事本编辑utf-8编码后执行就会出错的原因了. 不仅限
-
基于aotu.js实现微信自动添加通讯录中的联系人功能
什么是Auto.JS? Auto.JS是Android平台上的JavaScript自动化工具. 它的本质是可执行自己编写的简易Javascript脚本的,尤其可以在开启"无障碍模式"的情况下对其他App进行一些操作的一个Android App,便于进行自动化操作.学习成本非常低. Auto.JS已被黑产广泛使用,以至于作者关闭了官方下载通道. 官网:https://github.com/hyb1996/Auto.js 下面通过代码给大家介绍下基于aotu.js实现微信自动添加通讯录中的
-
2020最新版vscode格式化代码的详细教程
这篇关于vscode格式化配置研究初稿,具体内容如下所示: 前言 之前用vscode进行格式化的时候都是在百度和谷歌上搜"vscode格式化代码"然后直接copy别人.细节的配置一直没去看过. 但是最近一段时间开发项目的时候发现和同组的提交代码的时候格式总是不统一.于是这两天专门看了看插件的官方文档,研究研究. 今天初步有一点研究结果了.会配置一点点了.写此博客与大家共同参考.不足的地方欢迎大家补充,错误的地方欢迎大家纠错. 文章内容包括两个部分:一是理论,二是我的settings.j
随机推荐
- 朋友网关于QQ相关的PHP代码(研究QQ的绝佳资料)
- 基于Jquery实现焦点图淡出淡入效果
- angular实现图片懒加载实例代码
- Reg命令使用详解 批处理操作注册表必备
- Python中断言Assertion的一些改进方案
- win2003+IIS服务器下运行ASP+ACCESS非常慢的解决方法
- C#通过反射获取当前工程中所有窗体并打开的方法
- C语言实现散列表(哈希Hash表)实例详解
- JavaScript中的substr()方法使用详解
- JavaScript基础知识学习笔记
- 基于Linux系统中python matplotlib画图的中文显示问题的解决方法
- Asp Conn.execute的参数与返回值总结
- php表单转换textarea换行符的方法
- 详解express与koa中间件模式对比
- 在Mac OS上搭建Python的开发环境
- 使用Java生成jpg与压缩图片为jpg文件的代码示例
- jquery 模板的应用示例
- 最近流行的ARP病毒彻底清除方法
- java中处理socket通信过程中粘包的情况
- Android实现压缩字符串的方法示例

