Android实现Tab切换界面功能详解
目录
- 一、实验目的
- 二、实验任务
- 三、实验内容与要求
- 四、实现效果
- 五、代码实现
- 六、实验总结
一、实验目的
1. 掌握各种高级UI控件的基本使用;
2. 能够实现Tab切换效果。
二、实验任务
1. 根据原型图设计界面;
2. 实现Tab切换;
三、实验内容与要求
3.1 界面设计:
(1)使用线性布局实现界面的基本布局;
(2)使用不同的Tab实现方式实现tab的布局。
3.2 Tab切换
(1)监听Tab变化事件;
(2)切换对应的页面内容;
四、实现效果
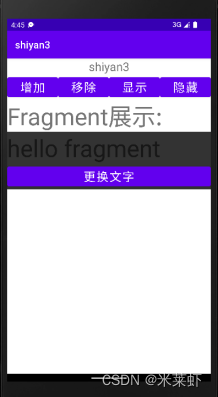
显示界面

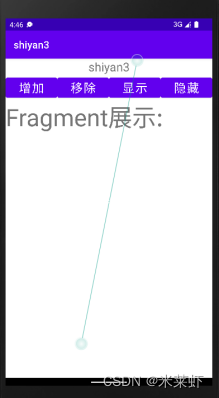
隐藏界面

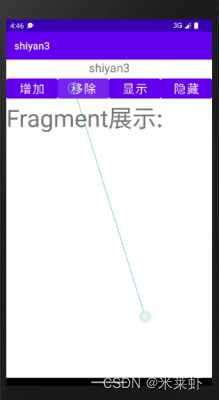
移除界面

五、代码实现
Fragment
package com.example.shiyan3.fragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.shiyan3.R;
public class FirstFG extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public FirstFG() {
// Required empty public constructor
}
// TODO: Rename and change types and number of parameters
public static FirstFG newInstance(String param1, String param2) {
FirstFG fragment = new FirstFG();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_firstfg, container, false);
}
}
主界面
package com.example.shiyan3;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.example.shiyan3.fragment.FirstFG;
public class MainActivity extends AppCompatActivity {
FragmentManager fragmentManager;
FragmentTransaction fragmentTransaction;
FirstFG fragment;
Button badd,bremove,bshow,bhide;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
badd = this.findViewById(R.id.addFragment);
bremove =this.findViewById(R.id.removeFragment);
bshow = this.findViewById(R.id.showFragment);
bhide = this.findViewById(R.id.hideFragment);
fragment = new FirstFG();
Bundle bundle = new Bundle();
bundle.putString("key","this is String Value");
fragment.setArguments(bundle);
fragmentManager = this.getSupportFragmentManager();
fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.fgcontainer,fragment,"FirstFragment");
fragmentTransaction.commit();
badd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.fgcontainer,fragment,"FirstFragment");
fragmentTransaction.commit();
}
});
bremove.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.remove(fragment);
fragmentTransaction.commit();
}
});
bshow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.show(fragment);
fragmentTransaction.commit();
}
});
bhide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.hide(fragment);
fragmentTransaction.commit();
}
});
}
}
六、实验总结
通过这次实验,我学习了tab切换界面的增删改查的操作,这些技能的熟练能够为我的进一步学习打下了基础。其次我了解到除了fragment,还有view、fragment+view等方法设计tab切换,它们各有特色,一者是点击切换,一者是滑动切换,组合后是一种复合功能。在此次学习中,仍有部分内容需要加强。
以上就是Android实现Tab切换界面功能详解的详细内容,更多关于Android Tab切换界面的资料请关注我们其它相关文章!
赞 (0)

