Remix 后台桌面开发electron-remix-antd-admin
目录
- Remix Antd Admin Electron
- 项目地址
- 当前 Remix 版本
- 设计动机
- Core Packages
- 增加左面主文件
- 增加 Remix 配置文件
- 增加 nodemon.json
- 核心包
- 国际化
- 图表库
- 裁剪工具
- 优点
- npmrc config
- 使用方法
- 格式化工具
- 构建
- 支持
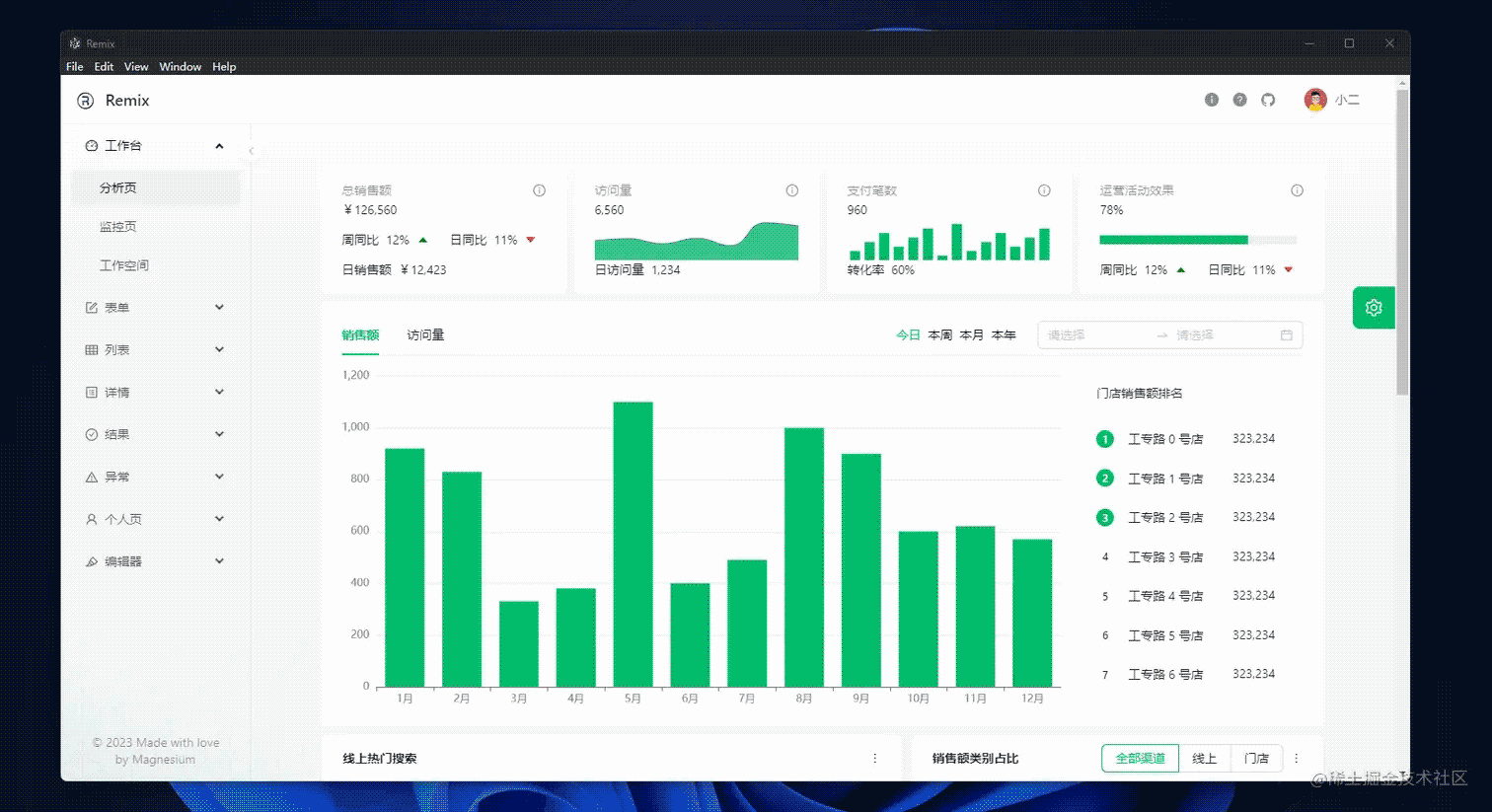
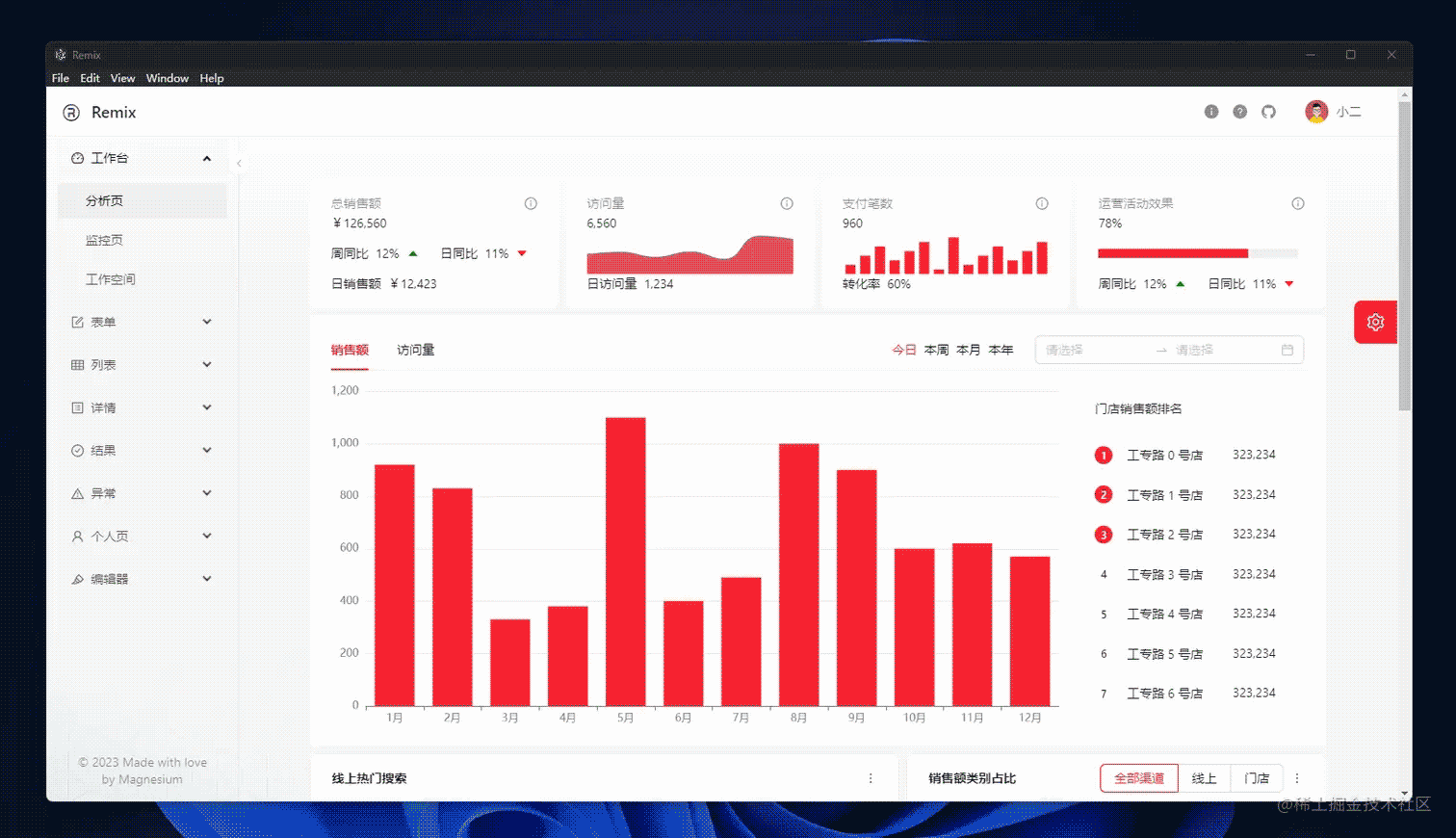
Remix Antd Admin Electron



基于 Electron/Remix/Antd/Echarts/Styled-components 的管理系统,能够快速初始化项目。
项目地址
electron repo: github.com/yyong008/re…
Web websit: remix-antd-admin.vercel.app/
当前 Remix 版本
1.51.0
设计动机
Remix 的设计范式简单方便,整个应用就是一个路由器,并且是前后端打通的路由器。表单设计使得 Remix 的表单能力更加简单方便。在后台管理系统中,数据展示与数据录入,以及页面切换占据重要位置,Remix 设计似乎特贴的简单贴切。集成 Antd UI 项目能力,能快速实现具有漂亮 UI 简单的后台管理系统。
Core Packages
| electron package | desc |
|---|---|
| remix-electron | Electron 集成到 Remix ⚛ |
| electron | 核心包 |
| @remix-run/server-runtime | remix 运行时 |
| nodemon | 监听文件自动更新文件 |
增加左面主文件
- desktop/main.js
const { initRemix } = require("remix-electron");
const { app, BrowserWindow, dialog } = require("electron");
const { join } = require("node:path");
/** @type {BrowserWindow | undefined} */
let win;
/** @param {string} url */
async function createWindow(url) {
win = new BrowserWindow({ show: false });
await win.loadURL(url);
win.show();
if (process.env.NODE_ENV === "development") {
win.webContents.openDevTools();
}
}
app.on("ready", async () => {
try {
if (process.env.NODE_ENV === "development") {
const {
default: installExtension,
REACT_DEVELOPER_TOOLS,
} = require("electron-devtools-installer");
await installExtension(REACT_DEVELOPER_TOOLS);
}
const url = await initRemix({ serverBuild: join(__dirname, "build") });
await createWindow(url);
} catch (error) {
dialog.showErrorBox("Error", getErrorStack(error));
console.error(error);
}
});
/** @param {unknown} error */
function getErrorStack(error) {
return error instanceof Error ? error.stack || error.message : String(error);
}
增加 Remix 配置文件
// remix.config.js
/**
* @type {import('@remix-run/dev/config').AppConfig}
*/
module.exports = {
serverBuildPath: "desktop/build/index.js",
// ...
};
增加 nodemon.json
{
"$schema": "https://json.schemastore.org/nodemon.json",
"exec": "electron",
"watch": ["desktop"],
"ignore": ["desktop/build"],
"execMap": {
"ts": "ts-node"
}
}
核心包
国际化
| 国际化包 | 说明 |
|---|---|
| remix-i18next | 很容的方式翻译你的 remix 应用 |
图表库
选图表注意支持 ssr
| 图表库 | 说明 |
|---|---|
| echarts | 5.3.9 主要图表(考虑 Remix 需要服务端渲染等问题) |
| echarts-for-react | 基于 React 封装 echarts 组件 |
| react-mind | React 脑图 |
| react-mindmap | React 脑图 |
| react-wordcloud | React 云词图 支持 ssr |
| reactflow | 流程图 |
| echarts-liquidfill-ssr | 水滴图 |
裁剪工具
pnpm install react-advanced-cropper
优点
简单明了的路由书写范式,简单的数据获取和表单能力
- 强大的文件路由范式
- loader 获取数据
- action 处理表单数据
npmrc config
# 将pnpm变成扁平化架构 node-linker=hoisted # 在国内使用pnpm安装electron需要配置一下electron的下载路径 electron_mirror="https://npm.taobao.org/mirrors/electron/"
使用方法
Use pnpm
# server pnpm run dev # pnpm dev # build pnpm run build # pnpm build
格式化工具
"scripts": {
"prettier": "prettier --write app/ public/locales"
}
格式化代码命令
pnpm run prettier
构建
pnpm run build
构建完毕,如果正常会在 dist 目录下生成一个 exe 后缀的文件。
dist/remix-antd-admin Setup <package.json version>.exe然后就可以直接安装了
支持
目前作者长期处于爱发电的状态,如果本项目能够帮助到你不妨请作者喝一杯咖啡,有你的支持,开源项目将得到更好的维护,也崔进输出更加高质量的代码,当然也可以参与到此项目中成为项目的参与者,同时期望提出宝贵意见以便项目能得到更好的维护和发展。
以上就是Remix 后台桌面开发electron-remix-antd-admin的详细内容,更多关于electron-remix-antd-admin桌面的资料请关注我们其它相关文章!
赞 (0)

