关于Typora中latex的用法与常用语法
typora使用latex进行公式的编写,下面是具体的行间公式和行内公式的快捷键方法:
CTRL+SHIFT+M开启行间公式$$开启行内公式
1. latex公式常用语法

2. 集合运算符

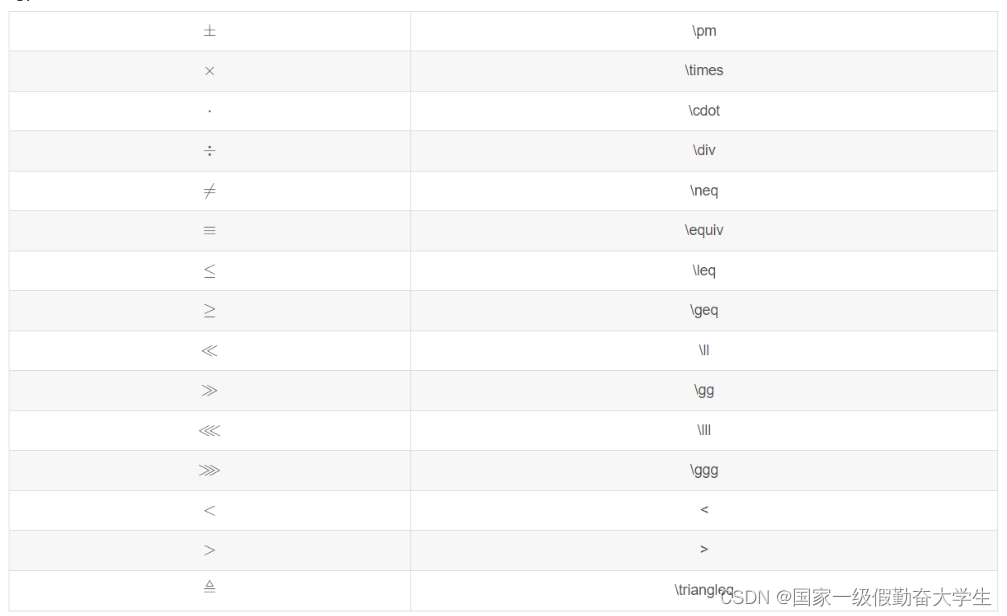
3. 关系运算符


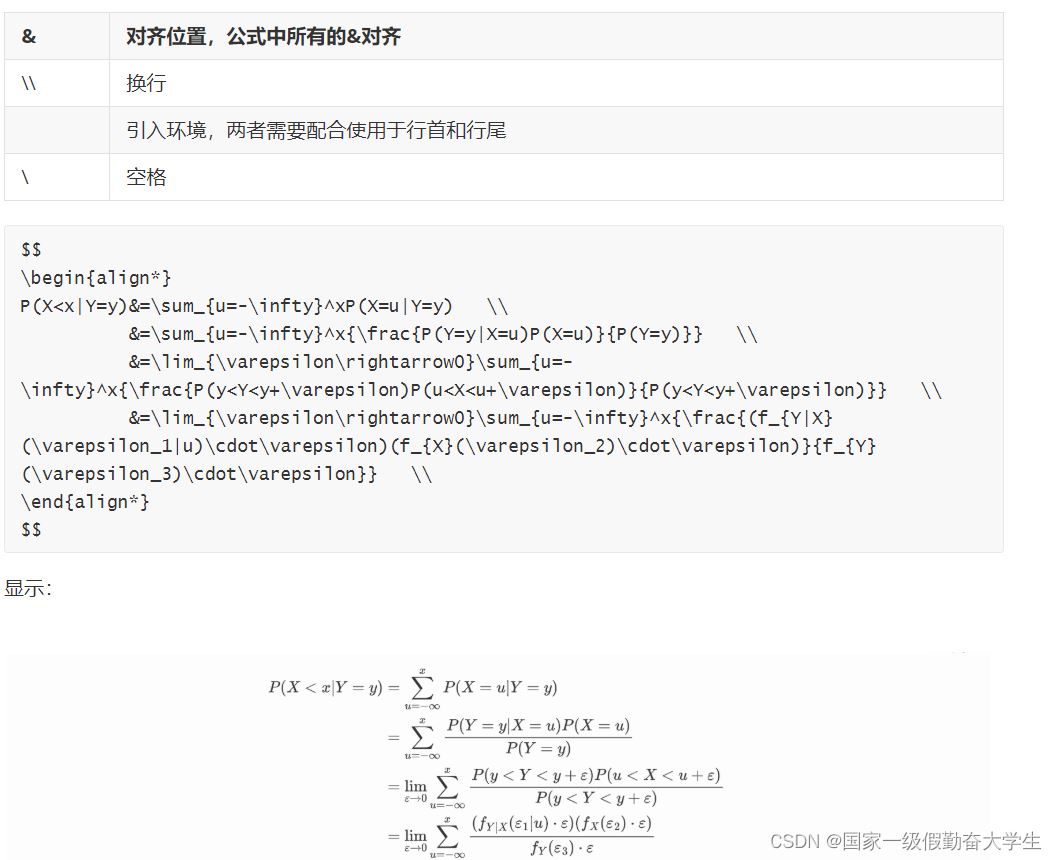
4. 公式对齐、换行

5. 字母正上方加内容

6. 字母格式

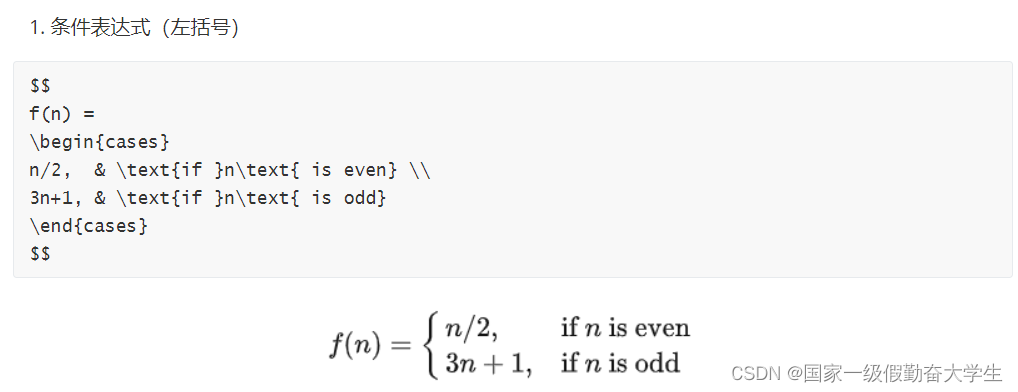
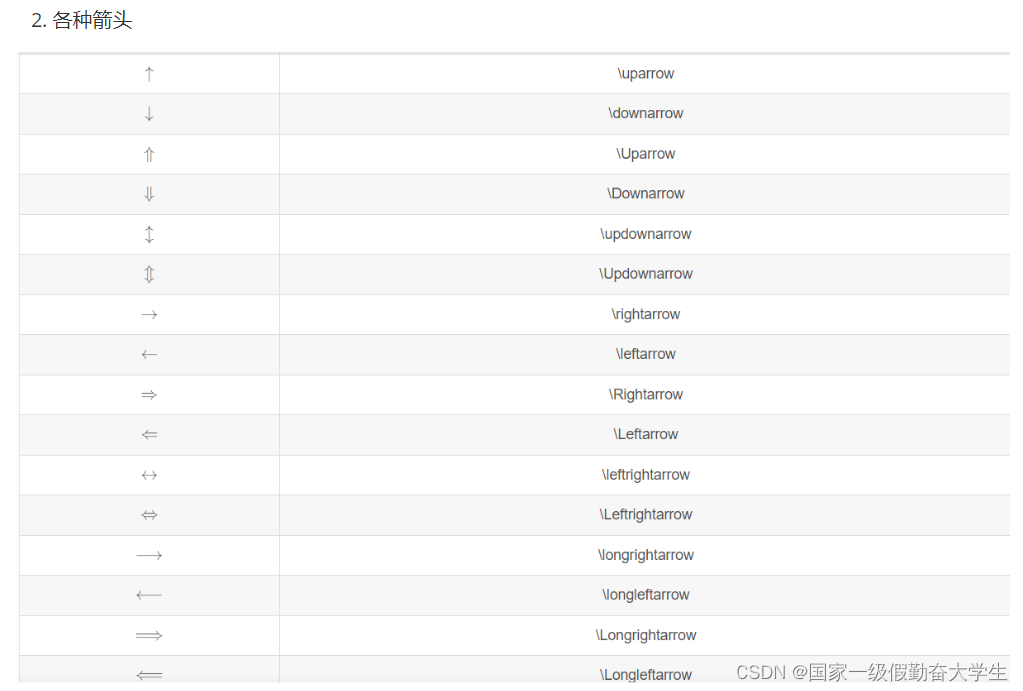
7. 一些特殊格式

8. 希腊字母表

9. 其他



到此这篇关于关于Typora中latex的用法与常用语法的文章就介绍到这了,更多相关Typora中latex常用语法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vscode编写latex的方法
假设你已经装了texlive 打开cmd输入 latex --version 应该能输出 打开vscode,安装这几个插件 设置->Settings 点击右上角的Open Settings(JSON) 打开应该是这样的(也许你还配置过其他的东西,反正是个json) { "editor.suggestSelection": "first", "vsintellicode.modify.editor.suggestSelection": &qu
-
Win10下为VSCode配置LaTex编辑器的方法
任务描述 写小论文的利器是什么呢?LaTex!写代码的利器是什么呢?VSCode!好,那么如何在VSCode上配置LaTex环境呢,以及配置之后,如何选择编译的方式呢?大部分博客只说如何配置,却不说如何编译,导致在编译的过程中总是报错,本文就详细的讲一下这两点. 配置LaTex 首先,打开VSCode,根据图中的步骤,安装LaTex Workshop,我的已经安装过了,所以没显示Install 安装LaTex的步骤 其次,在VSCode界面,按快捷键:ctrl + Shift + p,召唤出搜索
-
docker的pdflatex环境配置的方法步骤
技术背景 Latex在文档撰写方面是不可或缺的工具,尤其是在写文章方面,是必须要用到的文字排版工具.但是latex的环境部署并不是一个特别人性化的操作,尤其是在各种不同的平台上操作是完全不一样的,还经常容易报错.我们可以一个一个的去解决报错问题,但是这需要耗费极大的精力和时间,所以很多人选择了直接在overleaf进行latex的创作.但其实overleaf也有它的缺点,比如免费版本的带宽和速度都比较受限,尤其是在国内的网络,访问速度可谓是"一绝".因此这里我们介绍一个更加人性化的方案
-
Python+Matplotlib+LaTeX玩转数学公式
目录 1.Matplotlib中使用LaTeX公式和符号 一些配置 Matplotlib中使用Latex字符和公式 2.latexify生成LaTeX数学公式 3.handcalcs生成LaTeX数学公式 4.Latexsymbols对照表 1.Matplotlib中使用LaTeX 公式和符号 一些配置 安装两个软件,链接给出,提取码:1234 protext-3.2-033020.zip gs9531w64.exe 添加到环境变量中 以下两句放到环境变量中.C:\Users\xx\AppDat
-
在VScode上使用latex编辑pdf的方法
在VScode上使用latex编辑pdf 引言安装Tex live文件下载Tex live安装流程 在Visual Studio code(VS code)安装LateXVS code下载VS code安装latex 测试最简单的latex 引言 TEX是诞生于20世纪70年代末到80年代初的一款计算机排版软件. LATEX是对TEX的封装和拓展,实际上就是用TEX语言编写的一组宏代码,拥有比原来TEX格式(Plain TEX)更为规范的命令和一整套预定义的格式. TEXLive是TEX的一个发
-
关于Typora中latex的用法与常用语法
typora使用latex进行公式的编写,下面是具体的行间公式和行内公式的快捷键方法: CTRL+SHIFT+M开启行间公式$$开启行内公式 1. latex公式常用语法 2. 集合运算符 3. 关系运算符 4. 公式对齐.换行 5. 字母正上方加内容 6. 字母格式 7. 一些特殊格式 8. 希腊字母表 9. 其他 到此这篇关于关于Typora中latex的用法与常用语法的文章就介绍到这了,更多相关Typora中latex常用语法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多
-
Oracle 左连接(+)加号用法及常用语法之间的关系
本文目的: 通过分析左连接(+)加号的写法和一些常用语法之间的联系,了解到Oracle 加号(+)的用法 分析步骤: 1.首先创建测试表的结构: create table test_left_a ( a varchar2(50), b varchar2(50) ) create table test_left_b ( a varchar2(50), b varchar2(50) ) 2.插入相应的测试数据: insert into test_left_a select 'a','21' from
-
C#中一些字符串操作的常用用法
C#中一些字符串操作的常用用法 //获得汉字的区位码 byte[]array=newbyte[2]; array=System.Text.Encoding.Default.GetBytes("啊"); inti1=(short)(array[0]-''\0''); inti2=(short)(array[1]-''\0''); //unicode解码方式下的汉字码 array=System.Text.Encoding.Unicode.GetBytes("啊"); i
-
python3中os.path模块下常用的用法总结【推荐】
abspath 返回一个目录的绝对路径 Return an absolute path. >>> os.path.abspath("/etc/sysconfig/selinux") '/etc/sysconfig/selinux' >>> os.getcwd() '/root' >>> os.path.abspath("python_modu") '/root/python_modu' basename 返回一个
-
AngularJS中$interval的用法详解
在AngularJS中$interval用来处理间歇性处理一些事情. 最常用的是: var app = angular.module("app",[]); app.controller("AppCtrl", function($q. $interval){ var timer = $interval(function(){ },100); timer.then(success); function success(){ console.log("done&
-
C#中HttpWebRequest的用法详解
本文实例讲述了C#中HttpWebRequest的用法.分享给大家供大家参考.具体如下: HttpWebRequest类主要利用HTTP 协议和服务器交互,通常是通过 GET 和 POST 两种方式来对数据进行获取和提交.下面对这两种方式进行一下说明: GET 方式: GET 方式通过在网络地址附加参数来完成数据的提交,比如在地址 http://www.jb51.net/?hl=zh-CN 中,前面部分 http://www.jb51.net表示数据提交的网址,后面部分 hl=zh-CN 表示附
-
linux 中vim的用法讲解
Vim 是 Linux 系统上的最著名的文本/代码编辑器,也是早年的 Vi 编辑器的加强版,而 gVim 则是其 Windows 版.它的最大特色是完全使用键盘命令进行编辑,脱离了鼠标操作虽然使得入门变得困难,但上手之后键盘流的各种巧妙组合操作却能带来极为大幅的效率提升. vim的命令的一些格式 1:vim xxx 直接打开一个xxx命名的vim文件,如果没有的话直接创建一个新的.默认光标定义到第一行 2:vim + xxx 打开光标并定义到最后一行 3:vim +num xxx 打开光标定义到
-
jquery 插件开发 extjs中的extend用法小结
在jquery中,extend其实在做插件时还是用的比较多的,今天同时小结jquery和ext js中 的extend用法,先来看jquery中的. 1) extend(dest,src1,src2,src3...); 复制代码 代码如下: var start = { id: 123, count: 41, desc: 'this is information', title: 'Base Object', tag: 'uncategorized', values: [1,1,2,3,5,8,1
-
jQuery中get方法用法分析
本文实例讲述了jQuery中get方法用法.分享给大家供大家参考,具体如下: 参数:url,[data],[callback],[type] url 待载入页面的URL地址. data 待发送 Key/value 参数. callback 载入成功时回调函数. type 返回内容格式,xml, html, script, json, text, _default. 案例1 表单代码: <form id="form1" action="#"> <p&
-
Jquery中基本选择器用法实例详解
本文实例讲述了Jquery中基本选择器用法.分享给大家供大家参考.具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head
随机推荐
- mysql登录警告问题的解决方法
- Flex中TitleWindow传值思路及实现
- 优化Ruby代码使程序运行速度提高的例子
- Lua中获取table长度的方法
- Angularjs 创建可复用组件实例代码
- 详解Nginx服务器中的nginx.conf配置文件
- Java并发编程(CyclicBarrier)实例详解
- ASP.NET MVC5网站开发之添加\删除\重置密码\修改密码\列表浏览管理员篇2(六)
- 关于多对多关系表无法更新与插入的问题
- 纯js+html和纯css+html制作手风琴效果
- showModalDialog模态对话框的使用详解以及浏览器兼容
- 前端分页功能的实现以及原理(jQuery)
- thinkphp循环结构用法实例
- React Router基础使用
- vue.js学习笔记之绑定style样式和class列表
- 值得收藏的mysql常用命令集锦
- Python微信库:itchat的用法详解
- Android自定义View实现圆环交替效果
- 详解Lamp环境搭建Linux CentOS6.5编译安装mysql5.6
- boxy基于jquery的弹出层对话框插件扩展应用 弹出层选择器

