Flutter Widget开发之Focus组件图文详解
目录
- 正文
- FocusNode对象
- 小部件树向上传送时会起到怎样的作用呢
正文
就网络和应用程序而言,键盘快捷键很重要,今天我们要谈的便是让这类快捷键得以在Flutter运作的小部件:Focus、Shortcuts和Action。
这套系统中的第一个小部件是Focus,小部件树中到处都有它的踪迹,包括按钮个文本输入在内之类的用户界面交互区块
FocusNode对象
这个小部件还包含FocusNode对象
Focus({
FocusNode? node,
Widget? child,
}) : node = node ?? FocusNode();
其作用是指示Flutter用户交互理应在代码中出现的位置。
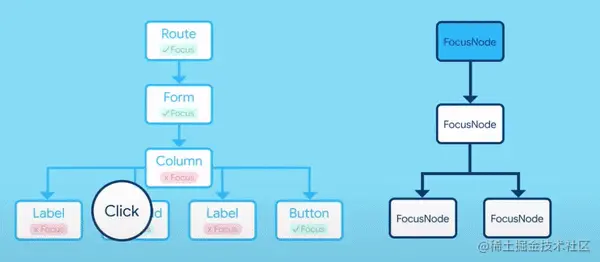
整体而言。这个Focus小部件的网络及所属的FocusNode会在您的Flutter应用中构成另一名为Focus树的结构

对此首先要知道的是节点永远被视为是作用中的,那作用中的FocusNodes有何涵义呢?
这代表实体键盘输入这类的系统特殊事件,会首先出现在Focuss小部件中,当中的FocusNode且在向顶部结构送出推播通知钱都会维持作用中的状态。

小部件树向上传送时会起到怎样的作用呢
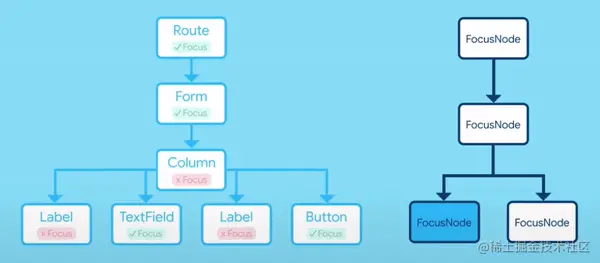
当这些按键事件于小部件树向上传送时会起到怎样的作用呢?
这些事件会搜寻按键所对应的Shortcuts小部件并将之转为意图对象(intent),该对象起于作用中的FocusNodes并会持续朝应用程序顶部浮现。

至于Focus小部件,其实Flutter框架所属的按钮和文本输入之类的交互控件皆已包含所需的Focus小部件,不过哦有时候若您想要从头规划用户体验,可能就会想自行添加。
例如样式的折叠卡片accordion,标题应以焦点处理设为Focusable,藉此显示键盘快捷指令来切换面板的可见性。

要这样做,得使用Accordion标题小部件,并将其子级包装在Focus小部件中,这是要为accordion小部件自定义键盘快捷键的第一步
Accordion(
children: <Widget>[
Header(
child: Focus(
child: Text('Section 1'),
),
),
Section1Body(),
],
)
请继续锁定作为第二和第三步,Shortcuts和Actions小部件的后续介绍
如果想了解有关Focus的内容,或者关于Flutter的其他功能,请访问flutter.dev
以上就是Flutter Widget开发之Focus组件图文详解的详细内容,更多关于Flutter Widget Focus组件的资料请关注我们其它相关文章!
相关推荐
-
Flutter SizedBox布局组件Widget使用示例详解
目录 正文 child 的 constrains 确定自己的大小 SizedBox 的命名构造函数们 SizedBox.expand SizedBox.shrink SizedBox.fromSize SizedBox.square 应用场景 为 child 提供 tight 约束. 为 children 之间提供空白. 占位 正文 Flutter Sizedbox 是一个 布局组件,用来给 child 添加 tight 约束的,也可以用来添加空白. width,height是 Sizedbox
-
Flutter刷新组件RefreshIndicator自定义样式demo
目录 前言 效果图 RefreshIndicator初始样式 RefreshIndicator样式修改(简单) RefreshIndicator样式修改(复杂) 简单的样式修改 复杂的样式修改 前言 RefreshIndicator是Flutter里常见的下拉刷新组件,使用是比较方便的.但由于产品兄弟对其固定的刷新样式很是不满,而且代码中已经引入了很多RefreshIndicator,直接替换其他组件的话,对代码的改动可能比较大,所以只能自己动手改一改源码,在达到产品的要求的同时尽可能减少代码的
-
Flutter有状态组件StatefulWidget生命周期详解
目录 1.StatefulWidget的背后 2.StatefulWidget的生命周期 2.1创建阶段 2.2更新阶段 2.3销毁阶段 总结: 1.StatefulWidget的背后 flutter开发过程中,我们经常会用到两个组件StatelessWidget和StatefulWidget.前者为无状组件,后者为有状态组件,无状态组件通常在创建后内部的数据无法改变,而有状态组件可以维持内部的数据状态,适合动态组件使用. /// 无状态组件的定义 class MyApp extends Sta
-
flutter图片组件核心类源码解析
目录 导语 问题 Image的核心类图及其关系 网络图片的加载过程 网络图片数据的回调和展示过程 补上图片内存缓存的源码分析 如何支持图片的磁盘缓存 总结 导语 在使用flutter 自带图片组件的过程中,大家有没有考虑过flutter是如何加载一张网络图片的? 以及对自带的图片组件我们可以做些什么优化? 问题 flutter 网络图片是怎么请求的? 图片请求成功后是这么展示的? gif的每一帧是怎么支持展示的? 如何支持图片的磁盘缓存? 接下来,让我们带着问题一起探究flutter 图片组件的
-
Flutter快速制作一个水印组件实例详解
目录 正文 通过child属性将水印叠加给子组件 createWatermark方法 Watermark组件的完整代码 正文 项目开发的过程中,经常会遇到添加水印的需求,其作用无非就是防止重要信息通过截图外传.(虽然我觉得并没有什么卵用,但领导的需求是不容质疑的) 那么,作为一线码农的我,也只能屁颠屁颠的开搞. 通过child属性将水印叠加给子组件 水印组件,既然是组件,就是需要发扬Flutter套娃的精神,通过child属性将水印叠加给子组件. class Watermark extends
-
vue组件开发之slider组件使用详解
本文实例为大家分享了vue组件开发之slider组件的具体使用代码,供大家参考,具体内容如下 代码如下: <template> <div class="slider"> <div class="wrapbox"> <div class="item" v-for="(item, index) in items" style="">{{item.title}}&l
-
微信小程序视图容器和基本内容组件图文详解
目录 前言 一,视图容器类组件 1.1 view 1.2 srcoll-view 1.3 swiper和swiper-item 二,基本内容组件 2.1 text 2.2 rich-text 总结 前言 开发者可以通过运用组件快速搭建出页面结构,上一章也有对组件进行介绍,那么本文牛牛就来带大家学习小程序的组件. 我们可以将组件理解为微信内嵌的标签,它在小程序承担的作用与HTML的标签一致,不过组件的功能更加多样.具体. 事不宜迟,让我们开冲! 一,视图容器类组件 1.1 view 普通视图容器,
-
JSP 开发之 releaseSession的实例详解
JSP 开发之 releaseSession的实例详解 Hibernate可以实现分页查询,昨天试了一下,分页效果不错.但是发现了一个问题,就是当请求超过20次的时候页面就会卡死.经检查,是卡在分页查询这一块. 应用程序采用struts2 + spring2 + hibernate3架构 连接池配置使用的是c3p0, 最大池大小为20, 很显然是连接池耗尽导致的. 增加连接池大小只是饮鸩止渴,总还有耗尽的时候,必须找到根本原因. Dao类的分页查询方法如下: java 代码 public Li
-
移动web开发之touch事件实例详解
前面的话 iOS版Safari为了向开发人员传达一些特殊信息,新增了一些专有事件.因为iOS设备既没有鼠标也没有键盘,所以在为移动Safari开发交互性网页时,常规的鼠标和键盘事件根本不够用.随着Android 中的WebKit的加入,很多这样的专有事件变成了事实标准,导致W3C开始制定Touch Events规范.本文将详细介绍移动端touch事件 概述 包含iOS 2.0软件的iPhone 3G发布时,也包含了一个新版本的Safari浏览器.这款新的移动Safari提供了一些与触摸(touc
-
Android音频开发之SurfaceView的使用详解
目录 SurfaceView 不同点 双缓冲机制 SurfaceHolder 使用 SurfaceView SurfaceView从源码上看继承自View,但在内部实现上SurfaceView和其他View有很多区别. SurfaceView主要作用是提供一个直接绘图表面嵌入到视图结构中,实际上真正做绘制能力的是Surface.因此SurfaceView和宿主窗口是分离的.正常情况下窗口的View共享同一个Window,而Window也对应一个Surface,所有View也就共享同一个Surfa
-
iOS开发之UIMenuController使用示例详解
目录 简介 接口介绍 使用探索 如何创建并显示 UIMenuController 实现 Item 点击事件 菜单 Item 太多??? UIResponderStandardEditActions 协议 添加自定义菜单 箭头的方向 实际使用 总结 简介 UIMenuController 是一个菜单编辑界面,在很多地方都能用到,通常用于剪切.复制.粘贴.选择.全选和删除命令等,也可以自定义想要的操作,它长这样: 接口介绍 open class UIMenuController : NSObject
-
安卓开发之FragmentPagerAdapter和FragmentStatePagerAdapter详解
目录 FragmentPagerAdapter与FragmentPagerStateAdapter区别点: 一:二者在状态保存有差异:FragmentPagerAdapter并未实现saveState().restoreState() 二:二者在视图管理方法差异: 最近遇到比较奇怪的bug,TableLayout+ViewPager实现点击顶部tab切换viewpager视图.但是在Viewpager设置dapter时,最开始设置的是FragmentPagerAdapter,会导致tab切换后F
-
Android开发之TabActivity用法实例详解
本文实例讲述了Android开发之TabActivity用法.分享给大家供大家参考,具体如下: 一.简介 TabActivity继承自Activity,目的是让同一界面容纳更多的内容.TabActivity实现标签页的功能,通过导航栏对各个页面进行管理. 二.XML布局文件 注意: 1.TabActivity的布局文件要求以TabHost作为XML布局文件的根. 2.通常我们采用线性布局,所以<TabHost> 的子元素是 <LinearLayout>. 3.<TabWidg
-
Android开发之ContentProvider的使用详解
前言 Content Provider为存储数据和获取数据提供了统一的接口,它可以完成在不同应用程序下的数据共享,而在上一篇文章Android开发之SQLite的使用方法讲到的SQLite只能在同一个程序中共享数据.另外android为一些常见的数据,比如说音频,视频,图片,通讯录等提供了Content Provider,这样我们就可以很方便的对这些类型的数据操作了.使用ContentProvider的好处是开发人员不需要考虑数据内部是怎么存储的,比如说如果我们想利用Conten
随机推荐
- 错误类型:Provider (0x80004005)未指定的错误 的一个处理方法
- js面向对象之常见创建对象的几种方式(工厂模式、构造函数模式、原型模式)
- docker image删不掉的解决办法
- 计算两个字符串最大公有子串
- Oracle ASM数据库故障数据恢复解决方案
- Javascript & DHTML上传文件控件第1/4页
- 微信公众号 摇一摇周边功能开发
- 设计模式速记
- C#与SQL连接:GridView控件对数据库的操作
- Jquery针对tr td的一些实用操作方法(必看篇)
- js select常用操作控制代码
- Ruby中创建字符串的一些技巧小结
- PHP字符串中插入子字符串方法总结 原创
- Linux的常用网络命令(一)
- PHP HTML JavaScript MySQL代码如何互相传值的方法分享
- DevExpress实现GridControl根据列选中一行
- Android接收和发送短信的实现代码
- Android 中View.onDraw(Canvas canvas)的使用方法
- 裸睡有利于身体健康吗?
- python2 与 python3 实现共存的方法

