简单谈一谈Vue中render函数
目录
- 那如何证明?
- 如何解决?
- 那我们为什么不采用报错提示中的第二种方式引入完整的vue呢?
- 补充:vue2 小例子
- 总结:

首先我们引入的vue并不是一个完整的,而是残缺版的vue(没有模板解析器)
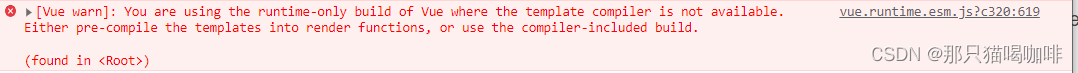
那如何证明?


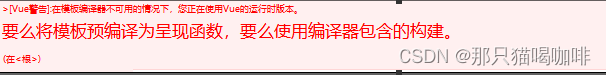
翻译如下:

大概意思是说功能不全,没有模板解析器。并且提供建议给你:1.使用render函数 2.引入带有模板解析器的vue(完整的vue),那意思就是说vue并没有引入完整?为什么?
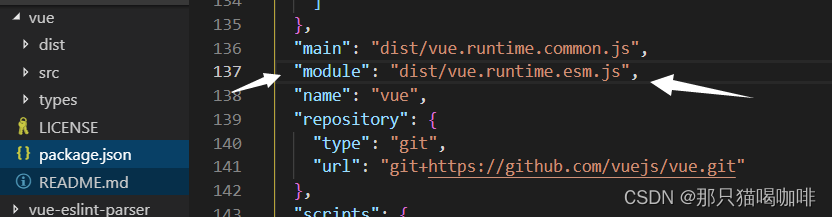
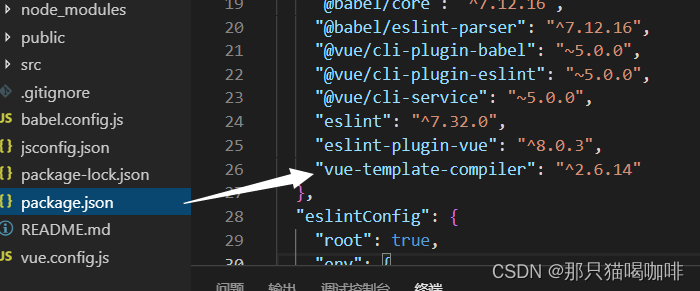
我们就需要去依赖的地方看看到底有没有完整引入。由于我们在引入的时候,地址直接写的就是vue,但是vue下还有很多路径

module的意思就是如果使用的es6的模块化引入方式,就使用 dist/vue.runtime.esm.js
import的确是es6的引入方式。这里面就是残缺版的没有模板解析器的vue。
如何解决?
render(createElement){
这个函数有返回值,需要return 并且这个参数createElement是一个函数,该函数可创建具体的节点//
return createElement('span','我是span')
}
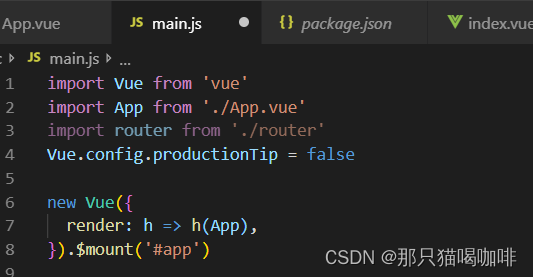
那他和正常的默认生成的还是有区别的,我们先看一下常规的render函数

仅仅只是一行render:h=>h(App)
我们可以根据上方代码写成箭头函数并简写形式(仅有一个参数去掉括号,return去掉改为一行)
render:createElement => createElement('span','我是span')
接下来将参数改成h或者任意字母就和上图相似了
render:h=>h('span','我是span')
于是我们发现这样就显示出来了,如下图↓ ↓ ↓ ↓

那我们为什么不采用报错提示中的第二种方式引入完整的vue呢?
vue是由两部分组成的,
1:vue核心:包含生命周期,处理事件...
2. 模板解析器
如果合在一起,模板解析器体积占总体积的1/3,webpack在进行打包时会生成一个大的文件夹,本身模板解析器是不需要打包的,因为webpack已经将.vue文件变成了html,js,css,解析器就不再需要了。
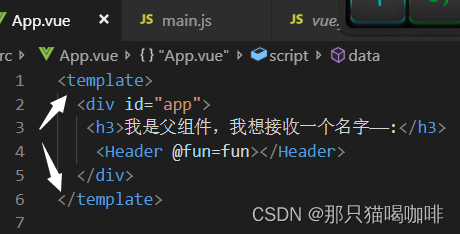
问题来了,为什么我们创建了一个app节点而且不需要加值就可以显示出来内容呢?

为啥template放在组件里就可以被解析呢???这是因为有一个插件所解决的

补充:vue2 小例子
# 父组件
<template>
<div>
<self :render="render"></self>
</div>
</template>
<script>
import self from '@/components/self'
export default {
components:{
self
},
data() {
return {
render:h=>{
return h(
'div',
{class:'red'},
'nihao'
)
}
}
},
}
</script>
<style>
.red {
color: red;
}
</style>
# 子组件
<script>
export default {
name: "SelfText",
props: {
render: {
type: Function,
default() {
return {};
}
}
},
render(h) {
return this.render(h);
}
};
</script>
vue3 小例子
# 父组件
<template>
<div>
<self :render="render"></self>
</div>
</template>
<script>
import self from '@/components/self'
export default {
components:{
self
},
data() {
return {
render:h=>{
return h(
'div',
{class:'red'},
'nihao'
)
}
}
},
}
</script>
<style>
.red {
color: red;
}
</style>
# 子组件
<script>
import { h } from 'vue'
export default {
props: {
render: {
type: Function,
default() {
return {};
}
}
},
render() {
return this.render(h);
}
};
</script>
在vue3中,我们还可以使用setup来返回一个渲染的函数
<script>
import { h } from 'vue'
export default {
setup() {
return ()=>h(
'div',
{class:'red'},
'nihaonihao'
)
}
}
</script>
<style>
.red {
color: red;
}
</style>
总结:
vue.js和vue.runtime.xxx.js的区别
(1)vue.js是完整版的Vue。包含:核心功能+模板解析器
(2)vue.runtime.xxx.js是运行版的Vue,只包含核心功能
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容
到此这篇关于Vue中render函数的文章就介绍到这了,更多相关Vue中render函数内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

