Vue中keyup.enter和blur事件冲突的问题及解决
目录
- keyup.enter和blur事件冲突问题
- 解决方法
- keyup.enter和blur同时触发如何规避
- 问题描述
- 实现代码
- 解决办法
keyup.enter和blur事件冲突问题
<el-input class="input-new-tag"
v-if="row.inputVisible"
v-model="row.inputValue"
:ref="$index" size="small"
@keyup.enter.native="handleInputConfirm(row,$index)"
@blur="handleInputConfirm(row,$index)"
>
在写这个业务时,遇到了一个回车和blur冲突的问题,按了回车,导致了input也算失去了焦点,导致连续触发2次handleInputConfirm(row,$index)这个函数。
解决方法
<el-input class="input-new-tag"
v-if="row.inputVisible"
v-model="row.inputValue"
:ref="$index" size="small"
@keyup.enter.native="$event.target.blur"
@blur="handleInputConfirm(row,$index)"
>
//将回车触发的方法改为去触发元素的blur事件 这样就不会重复触发了。
keyup.enter和blur同时触发如何规避
问题描述
在某种场景下,需要点击span标签变成input标签,然后在input标签下编辑,编辑完成之后按回车或点击input标签外的地方又变回span标签

双击后:

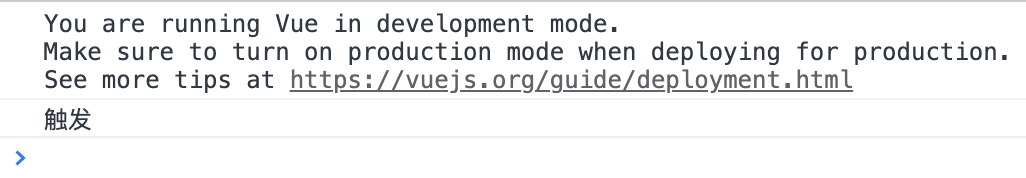
回车:

实际上触发了两次
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-if="isShow">
<span @dblclick="showInput">{{msg}}</span>
</template>
<template v-else>
<input
@keyup.enter="hideInput"
@blur="hideInput"
v-focus
type="text"
v-model="msg"
/>
</template>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
msg: 'hello',
isShow: true,
},
directives: {
focus: {
inserted: (el) => {
el.focus()
},
},
},
methods: {
showInput() {
this.isShow = false
},
hideInput() {
console.log('触发')
this.isShow = true
},
},
})
</script>
</body>
</html>
解决办法
@keyup.enter="$event.target.blur()"
修改后:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-if="isShow">
<span @dblclick="showInput">{{msg}}</span>
</template>
<template v-else>
<input
@keyup.enter="$event.target.blur()"
@blur="hideInput"
v-focus
type="text"
v-model="msg"
/>
</template>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
msg: 'hello',
isShow: true,
},
directives: {
focus: {
inserted: (el) => {
el.focus()
},
},
},
methods: {
showInput() {
this.isShow = false
},
hideInput() {
console.log('触发')
this.isShow = true
},
},
})
</script>
</body>
</html>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

