vue3 reactive函数用法实战教程
目录
- vue3 reactive函数用法
- Vue3中reactive的理解
- 1.什么是reactive?
- 2.reactive注意点
- 错误示范
- 正确实例
- arr正确实例
vue3 reactive函数用法
reactive的用法与ref的用法相似,也是将数据变成响应式数据,当数据发生变化时UI也会自动更新。不同的是ref用于基本数据类型,而reactive是用于复杂数据类型,比如对象和数组
例如:定义一个对象类型的变量user
<template>
<div>
<p>{{ user }}</p>
<button @click="increase">click me! one year later</button>
</div>
</template>
<script>
import { reactive } from "vue";
export default {
name: "reactive",
setup() {
const user = reactive({ name: "Alice", age: 12 });
function increase() {
++user.age
}
return { user, increase };
},
};
</script>
如上,当点击按钮时,让数据user.age加1,当Vue发现数据发生变化,UI会自动更新
那我们验证了,确实reactive函数可以将一个复杂数据类型变成响应式数据。我们不妨将reactive函数执行的结果打印出来看下,看看它返回值是什么
reactive将传递的对象包装成了proxy对象
我们发现,reactive执行结果是将传递的对象包装成了proxy对象
接下来我们测试一下,如果传递基本数据类型呢?
<template>
<div>
<p>{{ userAge }}</p>
<button @click="increase">click me! one year later</button>
</div>
</template>
<script>
import { reactive } from "vue";
export default {
name: "reactive",
setup() {
let userAge = reactive(12);
function increase() {
console.log(userAge);
++userAge;
}
return { userAge, increase };
},
};
</script>
运行发现,基本数据传递给reactive,reactive并不会将它包装成porxy对象,并且当数据变化时,界面也不会变化
需要注意的是,reactive中传递的参数必须是json对象或者数组,如果传递了其他对象(比如new Date()),在默认情况下修改对象,界面不会自动更新,如果也需要具有响应式,可以通过重新赋值的方式实现
使用ref函数可以处理基本数据,使期变成响应式数据
Vue3中reactive的理解
1.什么是reactive?
- reactive是Vue3中提供实现响应式数据的方法.
- 在Vue2中响应式数据是通过defineProperty来实现的.
- 而在Vue3响应式数据是通过ES6的Proxy来实现的
2.reactive注意点
- reactive参数必须是对象(json/arr)
- 如果给reactive传递了其他对象,默认情况下修改对象,界面不会自动更新,如果想更新,可以通过重新赋值的方式.
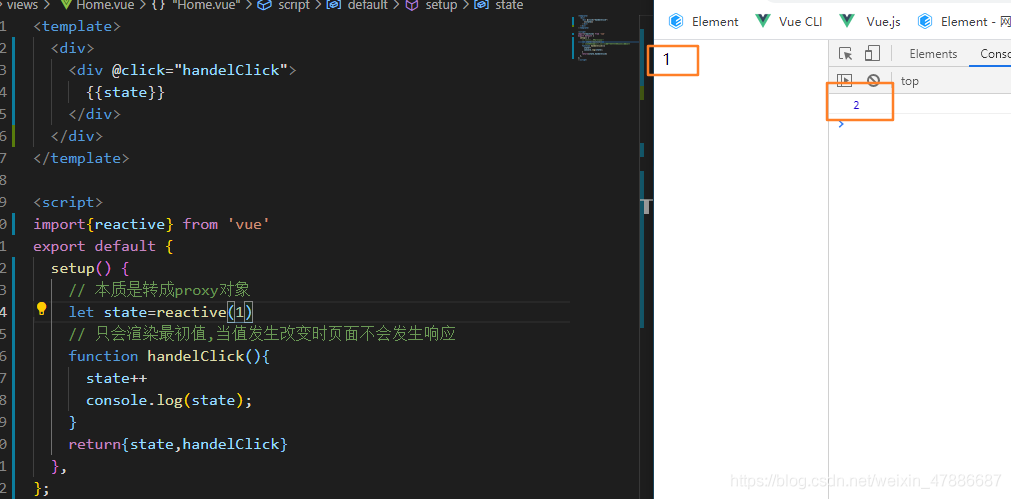
错误示范
当传递的是非对象时,页面不会发生响应

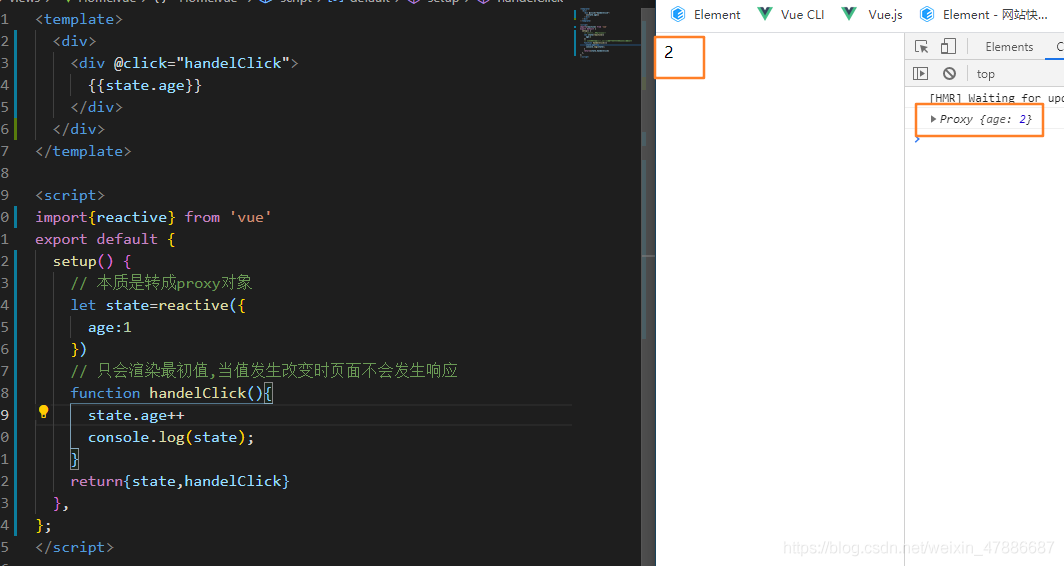
正确实例

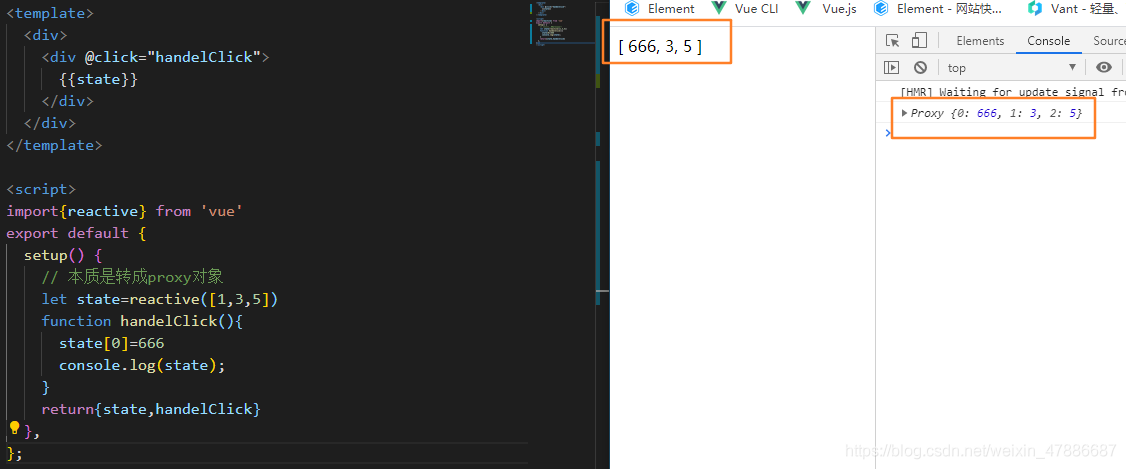
arr正确实例
传入数组会转成proxy对象

到此这篇关于vue3 reactive函数用法的文章就介绍到这了,更多相关vue3 reactive函数用法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

