angular强制更新ui视图的实现方法
目录
- angular 强制更新ui视图方法
- 1 主要使用方法类 ChangeDetectorRef
- 2 赋值引入
- 3方法中调用
- angular踩坑 数据发生改变,视图未更新
- 解决方案
- 总结
angular 强制更新ui视图方法
强制更新ui视图方法主要用在数据已经改变,但是ui展示视图不跟新情况
1 主要使用方法类 ChangeDetectorRef
Angular 各种视图的基础类,提供变更检测功能。
变更检测树会收集要检查的所有视图。
使用这些方法从树中添加或移除视图、初始化变更检测并显式地把这些视图标记为脏的,意思是它们变了、需要重新渲染。
1.1类方法一:markForCheck()
当输入已更改或视图中发生了事件时,组件通常会标记为脏的(需要重新渲染)。调用此方法会确保即使那些触发器没有被触发,也仍然检查该组件。
1.2类方法一:detach()
从变更检测树中分离开视图。 已分离的视图在重新附加上去之前不会被检查。 与 detectChanges() 结合使用,可以实现局部变更检测。
即使已分离的视图已标记为脏的,它们在重新附加上去之前也不会被检查。
1.3类方法一:detectChanges()
检查该视图及其子视图。与 detach 结合使用可以实现局部变更检测。
1.4类方法一:checkNoChanges()
检查变更检测器及其子检测器,如果检测到任何更改,则抛出异常。
1.5类方法一:reattach()
把以前分离开的视图重新附加到变更检测树上。 视图会被默认附加到这棵树上。引入 ChangeDetectorRef
import { ChangeDetectorRef } from '@angular/core';
2 赋值引入
constructor(private ref: ChangeDetectorRef) { }
3方法中调用
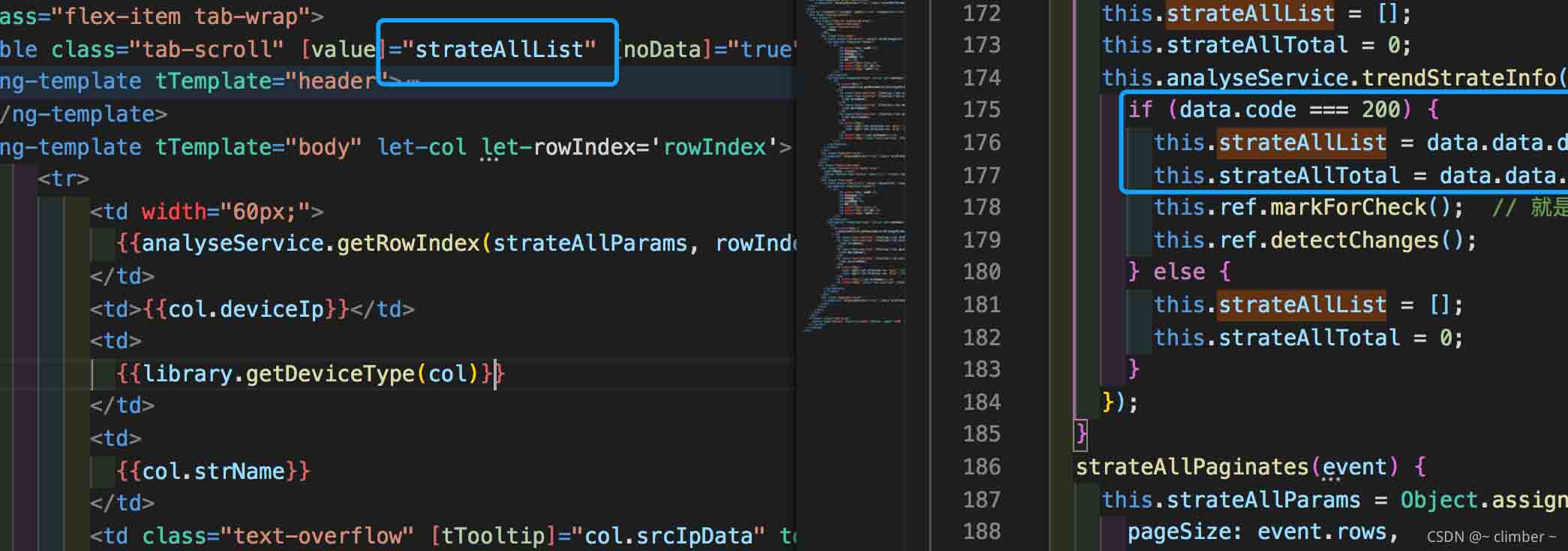
this.ref.markForCheck(); // 就是在拿到数据后,执行这两行代码,这是关键 this.ref.detectChanges();
angular踩坑 数据发生改变,视图未更新
大多数情况下,页面的视图会随着数据的改变而改变,少数情况下,数据变了,而视图不更新。

左侧的视图,右侧数据,数据改变时,视图未更新。。。。具体原因呢,可能是angular 脏检查没有检测到数据更新吧。。。
解决方案
引入 ChangeDetectorRef ,使视图强刷。
import { Component, OnInit, Input, ChangeDetectorRef} from '@angular/core';


总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
AngularJS ui-router刷新子页面路由的方法
网上有各种刷新子页面路由的方法,但是不知道为什么放到我的页面就不行了,尴尬! 网上的方法有: <a href="#" rel="external nofollow" ui-sref="app.toMenu" ui-sref-opts="{reload:'app.toMenu'}"> <!-- 这个方法刷新当前路由页面 --> 另外也可以用$state.reload(); $state.reload()是
-
Angular动态绑定样式及改变UI框架样式的方法小结
AngularJS 简介 AngularJS 是一个 JavaScript 框架.它可通过 <script> 标签添加到 HTML 页面. AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML. AngularJS 是一个 JavaScript 框架 AngularJS 是一个 JavaScript 框架.它是一个以 JavaScript 编写的库. AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中:
-
AngularJS解决ng界面长表达式(ui-set)的方法分析
本文实例讲述了AngularJS解决ng界面长表达式(ui-set)的方法.分享给大家供大家参考,具体如下: 本文来自网友sun shine的问题,问题如下: 您好, 我想求教一个问题. 在$scope中我的对象名字写的特别深, 在 html中我又多次用到了同一个对象, 对不对在 html中让它绑定到一个临时变量呢? 比如: $scope.this.is.a.very.deep.obj = { 'name': 'xxx', 'state': 'active
-
angular强制更新ui视图的实现方法
目录 angular 强制更新ui视图方法 1 主要使用方法类 ChangeDetectorRef 2 赋值引入 3方法中调用 angular踩坑 数据发生改变,视图未更新 解决方案 总结 angular 强制更新ui视图方法 强制更新ui视图方法主要用在数据已经改变,但是ui展示视图不跟新情况 1 主要使用方法类 ChangeDetectorRef Angular 各种视图的基础类,提供变更检测功能. 变更检测树会收集要检查的所有视图. 使用这些方法从树中添加或移除视图.初始化变更检测并显式地
-
对angular 实时更新模板视图的方法$apply详解
有的时候在回调里面写了更新scope的里面的内容,视图上面竟然没有同时更新,这就用到了$apply Scope的特性 接下来,看看Scope有哪些特性呢? Scope提供$watch方法监视Model的变化. Scope提供$apply方法传播Model的变化. Scope可以继承,用来隔离不同的application components和属性访问权限. Scope为Expressions的计算提供上下文. 最简单的使用方法,就是在需要传递变化的地方写上以下代码 $scope.$apply()
-
Android 在子线程中更新UI的几种方法示例
本文介绍了Android 在子线程中更新UI的几种方法示例,分享给大家,具体如下: 方式一:Handler和Message ① 实例化一个Handler并重写handlerMessage()方法 private Handler handler = newHandler() { public void handleMessage(Message msg) { // 处理消息 super.handleMessage(msg); switch (msg.what) { case 1: button1.
-
C#子线程更新UI控件的方法实例总结
本文实例总结了C#子线程更新UI控件的方法,对于桌面应用程序设计的UI界面控制来说非常有实用价值.分享给大家供大家参考之用.具体分析如下: 一般在winform C/S程序中经常会在子线程中更新控件的情况,桌面程序UI线程是主线程,当试图从子线程直接修改控件属性时会出现"从不是创建控件的线程访问它"的异常提示. 跨线程更新UI控件的常用方法有两种: 1.使用控件自身的invoke/BeginInvoke方法 2.使用SynchronizationContext的Post/Send方法更
-
浅谈Android中使用异步线程更新UI视图的几种方法
在Android中子线程是不能更新ui的. 所以我们要通过其他方式来动态改变ui视图, 1.runOnUiThread activity提供的一个轻量级更新ui的方法,在Fragment需要使用的时候要用getActivity.runOnUiThread开启线程 这种方法最简单,方便更新一些不需要判断的通知,比如在聊天项目中动态获取未读消息数量. runOnUiThread(new Runnable() { @Override public void run() { sendMessage("[
-
详解android异步更新UI的几种方法
前言 我们知道在Android开发中不能在非ui线程中更新ui,但是,有的时候我们需要在代码中执行一些诸如访问网络.查询数据库等耗时操作,为了不阻塞ui线程,我们时常会开启一个新的线程(工作线程)来执行这些耗时操作,然后我们可能需要将查询到的数据渲染到ui组件上,那么这个时候我们就需要考虑异步更新ui的问题了. android中有下列几种异步更新ui的解决办法: Activity.runOnUiThread(Runnable) View.post(Runnable) long) View.pos
-
Android更新UI的四种方法详解
前言 相信每位Android开发者们都知道更新UI只能在主线程中进行,若是在子线程执行任务后需要更新UI,则需要借助handler跳转到主线程中.以下介绍几种操作UI的方法. 一.使用Handler的handleMessage() Handler的构造 public Handler() { this(null, false); } public Handler(Callback callback, boolean async) { if (FIND_POTENTIAL_LEAKS) { fina
-
Android 在其他线程中更新UI线程的解决方法
方法一:Activity.runOnUiThread(Runnable )(经验之道: 这个最好用, 凡是要刷新页面的地方,Activity.runOnUiThread( new Runnable() { public void run(){更新UI}}); 方法二:子线程调用Handler的sendMessage(message)发送事件. 复制代码 代码如下: mHandler = new Handler() { @Override public void handleMe
-
c#中Winform实现多线程异步更新UI(进度及状态信息)
引言 在进行Winform程序开发需要进行大量的数据的读写操作的时候,往往会需要一定的时间,然在这个时间段里面,界面ui得不到更新,导致在用户看来界面处于假死的状态,造成了不好的用户体验.所以在大量数据操作的应用上,需要使用多线程来处理这种情况.在c#中使用多线程很方便只需要使用System.Threading.Thread的一个实例的Start方法就行了,但是如何实现多线程之间的交互就不是那么简单.本文实现了用子线程去处理数据,并实时更新主线程的ui状态了.下面就开始一步步的去实现异步线程更新
-
php强制更新图片缓存的方法
本文实例讲述了php强制更新图片缓存的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: /** 強制更新圖片緩存 * @param Array $files 要更新的圖片 * @param int $version 版本 */ function force_reload_file($files=array(), $version=0){ $html = ''; if(!isset($_COOKIE['force_reload_page_'.$ve
随机推荐
- Ionic + Angular.js实现验证码倒计时功能的方法
- 深入探讨:PHP使用数据库永久连接方式操作MySQL的是与非
- javascript的switch用法注意事项分析
- vbs下用一个小方法实现批量添加域用户
- python实现八大排序算法(1)
- GridView的CheckBox列选择及多参数传递三步搞定
- 推荐10 款 SVG 动画的 JavaScript 库
- 一个简单的ASP.NET Forms 身份认证的实例方法
- JavaScript在ASP页面中实现掩码文本框效果代码
- C 语言基础教程(我的C之旅开始了)[六]
- PHP实现的激活用户注册验证邮箱功能示例
- vue axios用法教程详解
- 浅析nodejs实现Websocket的数据接收与发送
- SREng用法简要说明图文教程(如何获得日志/删启动项目/服务/驱动/BHO等)
- jQuery表格插件datatables用法总结
- 基于Jquery的文字自动截取(提供源代码)
- 微信小程序中做用户登录与登录态维护的实现详解
- 深入解析Java中的编码转换以及编码和解码操作
- [PHP]模板引擎Smarty深入浅出介绍
- Python2.7基于笛卡尔积算法实现N个数组的排列组合运算示例

