Android自定义有限制区域的图例角度自识别涂鸦工具类完结篇
目录
- 引言
- 总结
引言
上文Android:实现一个自定义有限制区域的图例(角度自识别)涂鸦工具类(中)中我们已经实现了在复杂的异形区域中涂鸦,最后生成图片保存的功能。这篇我们将继续升华,在此基础上实现涂鸦图片方向和手势方向保持一致的功能。
首先涂鸦如果要使用自定义的图片进行涂色,我们要如何实现呢?其实在Paint中提供了一个着色器属性,我们可以根据需求设置对应的着色器。
//设置着色器
public Shader setShader(Shader shader) {
// If mShader changes, cached value of native shader aren't valid, since
// old shader's pointer may be reused by another shader allocation later
if (mShader != shader) {
mNativeShader = -1;
// Release any native references to the old shader content
nSetShader(mNativePaint, 0);
}
// Defer setting the shader natively until getNativeInstance() is called
mShader = shader;
return shader;
}
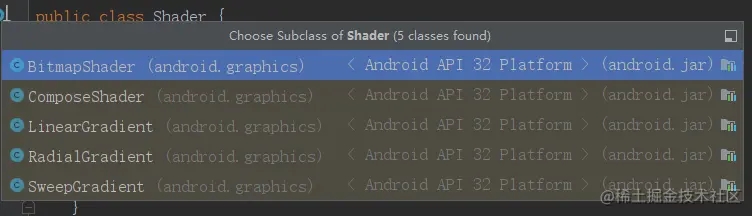
着色器的实现类,很明显我们需要的是BitmapShader:

第一个参数是bitmap,第二三个参数分别为X、Y轴的平铺模式:重复、镜像等等,我们这里使用重复:
//设置着色器
paint.shader = BitmapShader(
bitmap,
Shader.TileMode.REPEAT,
Shader.TileMode.REPEAT
)
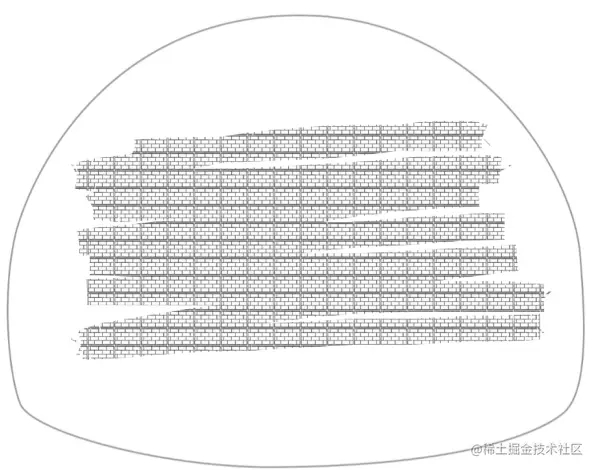
有了以上的设置,根据自定义图片在限定区域内可以随意涂鸦,那我们要怎么自动识别方向呢?此时的涂鸦图片都是按照水平方向重复平铺:

由此我们需要解决两个点:
- 我们需要得到一个最终角度
- 我们需要将图片旋转某个角度
上文提到过设置着色器需要传入一个bitmap,那么我们可以再次对图片进行一个角度的旋转,然后再将旋转后的图片传入着色器就能达到效果,第二个问题解决了。那么第一个问题,如何得到这个角度呢?
还是得通过触摸事件,试想,如果我们能确定这一笔的大概角度,也就是总体趋势的角度,问题就得到了解决。所以,这里采取获取第一个点和最后一个点两者形成的角度来计算角度:
//通过反正切得到角度 val first = allPoints[0] //第一个点 val last = allPoints[allPoints.size-1] //最后一个点 val angle = atan2((last.y - first.y).toDouble(),(last.x - first.x).toDouble()) * (180 / Math.PI)
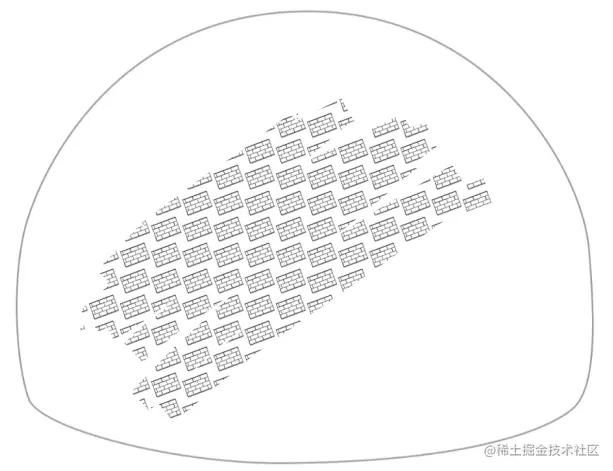
因为所有的点我们都是是通过容器收集的,所以这里直接拿到对应的那条线的第一个点和最后一个点获取角度,在设置着色器的时候使用Matrix工具对图片进行角度旋转。
//旋转+缩放
val dstbmp = Bitmap.createBitmap(
bmp, 0, 0, bmp.width, bmp.height,
Matrix().apply {
// 缩放原图
postScale(0.5f, 0.5f)
// 向左旋转45度,参数为正则向右旋转
postRotate(defaultDegrees, bmp.width / 2f, bmp.height / 2f)
}, true
)
//设置着色器
paint.shader = BitmapShader(
dstbmp,
Shader.TileMode.REPEAT,
Shader.TileMode.REPEAT
)
如果图例过大可以根据比例调用postScale(0.5f, 0.5f)进行缩放,这里缩小一半,根据实际情况调整,到此整个功能也就完成了。

总结
总的来说,功能的实现还是比较简单,最主要的是找到思路和一些逻辑顺序。首先需要一个能签名的自定义类,还需要自定义一个遮罩的ViewGroup,防止签名超出规定区域。根据用户的触摸将一个按下和抬起规定为一条线,本地维护容器来收集线条、点、各类画笔。再根据每条线的起始点计算出这条线的总体角度,用于绘制图例时图例的旋转方向设置。
以上就是Android自定义有限制区域的图例角度自识别涂鸦工具类完结篇的详细内容,更多关于Android区域识别涂鸦工具类的资料请关注我们其它相关文章!

