Vue echarts画甘特图流程详细讲解
vue项目中添加echarts,只需要增加echarts依赖,然后在main.js中引入echarts就可以使用了。
1、npm install echarts --save
2、修改main.js
import * as echarts from 'echarts' Vue.prototype.$echarts = echarts
3、具体页面使用:
<template>
<div class="about">
<h1>This is echarts page</h1>
<div id="myechart" style="height:500px;width:1000px;" ></div>
</div>
</template>
<script>
export default{
name:'MyEchart',
mounted(){
this.drawEchart()
},
methods:{
drawEchart(){
let myechart = this.$echarts.init(document.getElementById("myechart"))
myechart.setOption({
title:{text:"gant"},
xAxis:{
type:'value'
},
yAxis:{
type:'category',
data:["pro1","pro2","pro3","pro4","pro5","pro6"]
},
series:[
{
type:'bar',
data:[10,20,30,46,78,22]
}
]
})
}
}
}
</script>
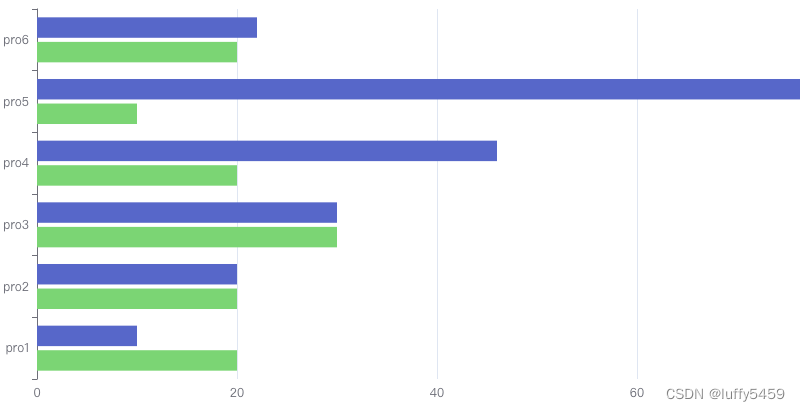
展示效果:

甘特图在这个图形的基础上还需要增加数据,形成一个不断迭代的效果。
{
type:'bar',
name:'base',
//stack:'Total',
data:[10,20,30,46,78,22]
},
{
type:'bar',
name:'data2',
//stack:'Total',
data:[20,20,30,20,10,20]
}
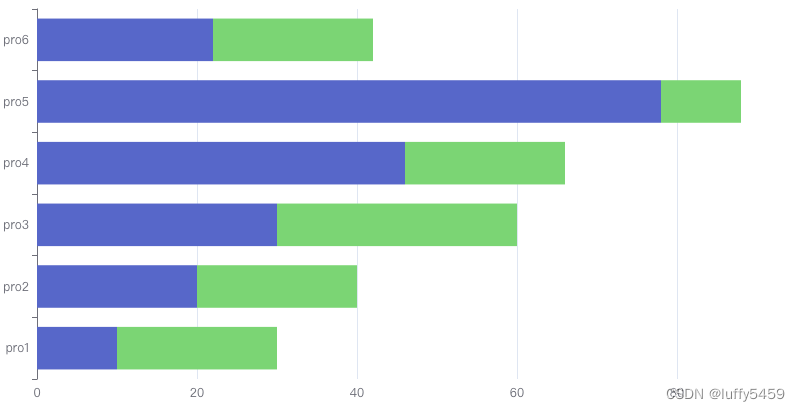
如果不做设置,效果如下所示:

两组数据都从原始位置开始,我们想要的结果是叠加,这里只需要增加一个参数stack:'',指定一个相同的名称,效果如下:

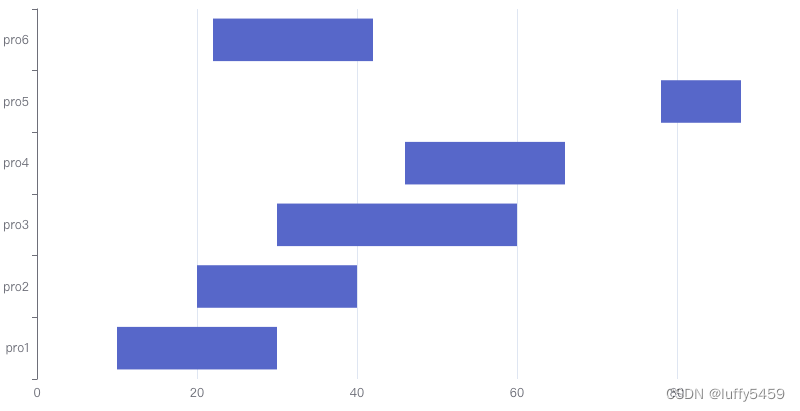
我们如果不想展示第一段,只展示第二段,这时候可以设置第一个数据集对应的样式:
itemStyle{
borderColor:'transparent',
color:'transparent'
}
展示效果:

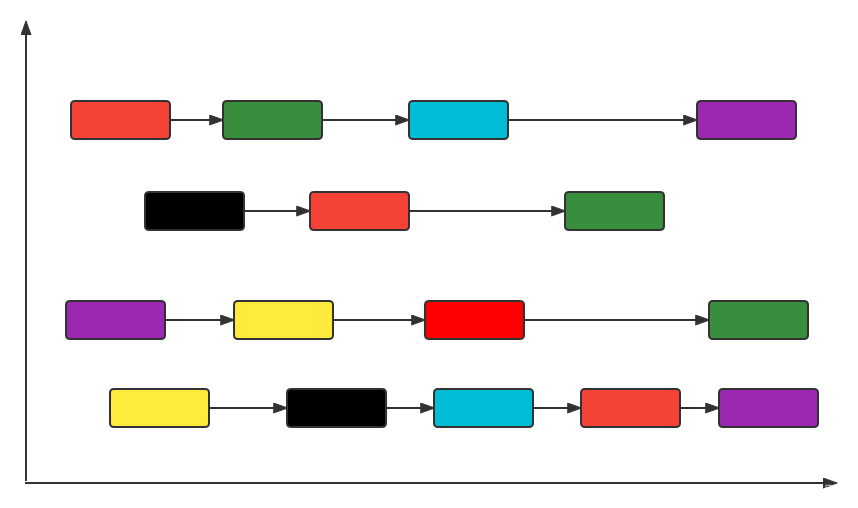
我们最终需要的效果如下所示:

从上面的示例,我们可以这样来实现, 把两组数据看作一组,每一组第一个数据集展示隐藏,这里如果是项目进度图,我们可以把开始时间、结束时间作为一组,结束时间与开始时间中间这一段时间就是持续时间,这个时间在这里是一个增量,就是第二个数据集是展示在第一个数据集的基础上,它不能再直接使用结束时间,而是使用间隔时间。
数据集:
series:[
{
type:'bar',
name:'base',
stack:'Total',
data:[86,41,119,46],
itemStyle:{
borderColor:'transparent',
color:'transparent'
}
},
{
type:'bar',
name:'data2',
stack:'Total',
data:[100,100,100,100]
},
{
type:'bar',
name:'data3',
stack:'Total',
data:[75,67,64,52],
itemStyle:{
borderColor:'transparent',
color:'transparent'
}
},
{
type:'bar',
name:'data4',
stack:'Total',
data:[100,100,100,100]
},
{
type:'bar',
name:'data5',
stack:'Total',
data:[44,90,154,84],
itemStyle:{
borderColor:'transparent',
color:'transparent'
}
},
{
type:'bar',
name:'data6',
stack:'Total',
data:[100,100,100,100]
},
{
type:'bar',
name:'data7',
stack:'Total',
data:[46,183,'-',188],
itemStyle:{
borderColor:'transparent',
color:'transparent'
}
},
{
type:'bar',
name:'data8',
stack:'Total',
data:[100,100,'-',100]
},
{
type:'bar',
name:'data9',
stack:'Total',
data:[40,'-','-','-'],
itemStyle:{
borderColor:'transparent',
color:'transparent'
}
},
{
type:'bar',
name:'data8',
stack:'Total',
data:[{value:100,itemStyle:{normal:{color:'purple'}}},'-','-','-']
}
]
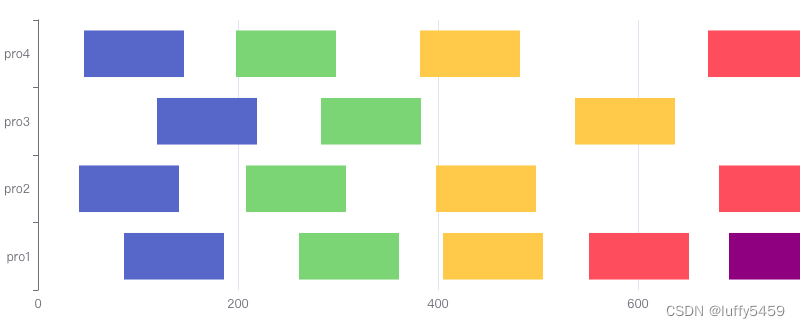
最终的一个效果:

这个里面,对应每一个数据项都可以设置显示颜色,具体操作就是把data:[]数组变更为:
data:[
{
value:100,
itemStyle:
{
normal:
{color:'purple'}
}
},
'-',
'-',
'-']
原来的数据项,变为一个对象,对象的值value对应原来的数字值,样式则使用itemStyle属性设置。
甘特图绘制需要注意的地方:
1、数据显示叠加,使用属性stack。
2、隐藏开始时间,设置显示透明即可。结束时间点不能直接设置结束时间,这是一个增量,需要设置时间间隔。
3、每一个数据项展示,可以单独设置样式,比如颜色,可以把data数组做修改,原来单一的数字值,修改为对象,包含value,itemStyle等属性。
到此这篇关于Vue echarts画甘特图流程详细讲解的文章就介绍到这了,更多相关Vue echarts画甘特图内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

