AutoJs4.4.1免费版快速接通vscode调试脚本的操作方法
目录
- 一、下载AutoJs并安装
- 二、下载Visual Studio Code并安装插件
- 三、下载安装投屏工具scrcpy
- 3.1将手机投屏到电脑
- 四、查看电脑的局域网地址
- 五、autojs开启无障碍服务和悬浮窗
- 六、visual studio code启动服务
早餐店不会开到晚上,想吃的人早就来了!
# AutoJs4.4.1快速接通vscode进行调试脚本

一、下载AutoJs并安装
http://xiazai.jb51.net/202210/yuanma/autojspzhi_jb51.rar
下载完成后,将2个apk文件拷贝到手机安装即可
二、下载Visual Studio Code并安装插件
下载安装这2个插件

三、下载安装投屏工具scrcpy
这个工具是为了更好的开发脚本,可以让你再开发脚本的过程中,将手机投屏到电脑上
1.16版本大家可以自行百度下
3.1将手机投屏到电脑
通过将手机用充电线接通电脑,手机开启开发者模式:
来到scrcpy目录 运行cmd,启动scrcpy

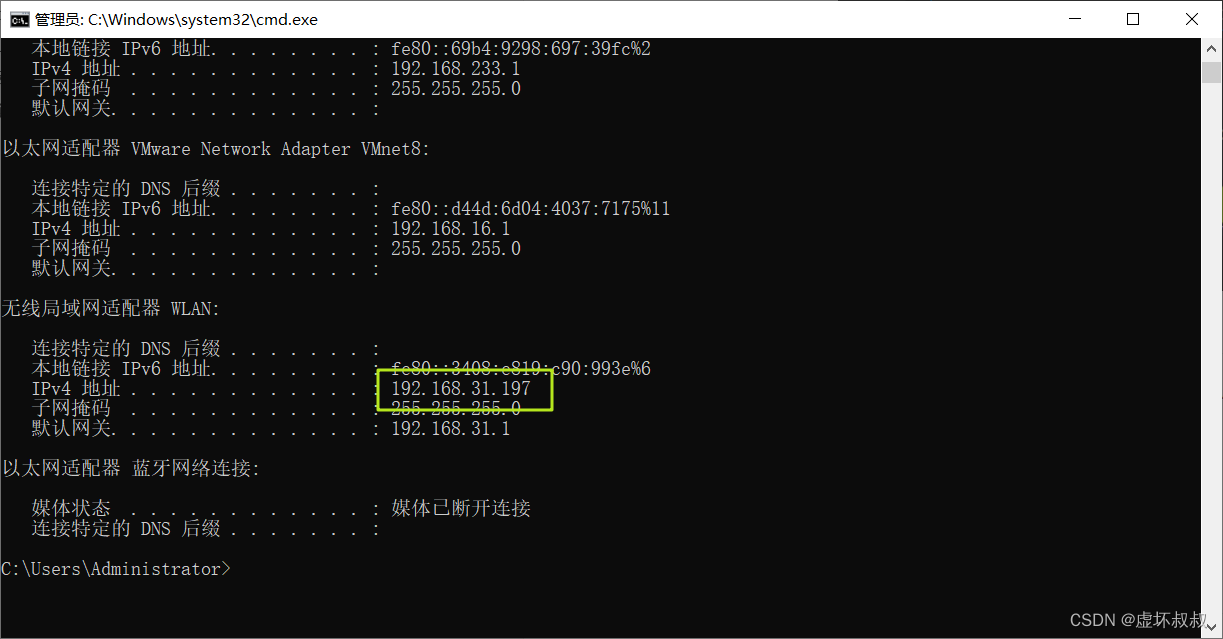
四、查看电脑的局域网地址
要调试autojs脚本必须让手机和电脑在一个局域网里面
win+R 输入ipconfig 找到ip地址

五、autojs开启无障碍服务和悬浮窗
autojs开启无障碍服务和悬浮窗

六、visual studio code启动服务
打开visual studio code,按住快捷键CTRL+shift+p,输入auto.js:start service
然后在autojs中,点击接通电脑,输入在第四步中获取到的ip地址:

当vscode显示接通成功就说明接通成功了
后面就可以编写脚本了,编写完成后,可以按下F5快捷键快速运行脚本。
当基本编写完成后,可以CTRL+shift+p,输入
auto.js:Save On Device
就可以将电脑上写的脚本上传到手机上了。
到此这篇关于AutoJs4.4.1免费版快速接通vscode进行调试脚本的文章就介绍到这了,更多相关AutoJs连接vscode调试脚本内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
最新热门脚本Autojs源码分享
今天给大家分享一个包含最新50个热门脚本合集的源码,目前包括:矿牛守卫赚.热血星际.捉妖特工队.体重保卫战.炎兔.魔兽红包群.横扫太空.疯狂合体鸭.动物星球.猜猜什么歌等最热门的脚本源码,源码可以直接运行.学完直接可以开撸代码,成为大神. 需要源码的可以从此处下载哦,非常不错的autojs源码. http://xiazai.jb51.net/202105/yuanma/autojsym_jb51.rar 部分源码截图: 部分源码截取: function 判断() { while (true) {
-
autojs模仿QQ长按弹窗菜单实现示例
目录 分析弹框菜单 需求分析 代码分析 RecyclerView基础代码 长按事件 环境 分析弹框菜单 圆角 列表, 类似grid 箭头位于文字中间上(下)方 需求分析 如果要写一个这样的教程, 我们需要做什么 写一个列表, 用来触发长按选项 写一个弹窗菜单 代码分析 列表怎么写, 先来一个最简单的布局代码 "nodejs ui"; require("rhino").install(); const ui = require("ui"); cla
-
利用vscode调试编译后的js代码详解
前言 在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. vscode 是一个非常棒的编辑器,内置功能强大的调试能力.经过简单的设定,就可以对 js 文件进行调试.但有时我们想要调试的内容是经过编译的,当然我们可以直接调试编译后的代码.但经过编译压缩以后的代码,可读性很差,且也可能无法分模块查看了,有什么方法进行编译前的代码调试么?答案当然是肯定的. 下面话不多说了,来一起看看详细的介绍吧. vscode 的常规调试 vscode 的调试界面在窗口最左边: 最
-
vscode调试node.js的实现方法
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. 作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可以方便的进行源码断点调试.其步骤有四,详情不表,粗略概括如下: 打开Chrome开发者工具:点击进入Sources标签页,在页面的左侧就能看到JS代码的目录:找到需要设置断点的源文件,在需要中断的哪行代码左侧单击鼠标左键,就可以设置断点,如果你的代码是uglify过的,则需导入相应的source-m
-
VSCode基础使用与VSCode调试python程序入门的图文教程
用VSCode编程是需要依赖扩展的.写python需要安装python的扩展,写C++需要安装C++的扩展.刚打开编辑器的时候,它一般会推荐一些扩展,你如果什么都不知道,可以先安装官方推荐的这些扩展: 修改VSCode的一些选项的默认值 VSCode有很多选项可以被修改,其各个选项都有默认值,这些默认值存储在"\settings.json"中(不过我没找到这个文件),用户如果想修改某些选项的值(比如:修改字体的大小),VSCode会自动帮我们生成一个"settings.jso
-
vscode调试django项目的方法
这几天研究HUE,这个东西是基于Django开发的,于是又看了一眼Django,学着写个demo.微软开源的vscode在业界反应不错,以前也没用过,借着这次机会用用vscode,和pycharm比起来各有千秋,不过总体来说还是不错的.新工具各种不熟悉,连怎么调试都得研究研究,现在记录一下vscode 怎么弄Django项目的调试. 下载Django模块 进入vscode 先下载django,点击左侧最下面图标,搜索Django,点击下图2的位置的install 添加Django模块到vscod
-
VSCode调试C#程序及附缺失.dll文件的解决办法
刚开始使用VScode,经过两天的折腾,初步解决了调试C#无法生成.dll文件的问题,现将我的过程叙述如下(使用到.Net Core+VScode+C#插件). 1.首先在D盘建立一个新的文件夹,我的文件名是C# file,如下: 2.然后打开VS code,通过file -> Add Folder to Workspace选项将刚才建立的新的文件夹加入到工作空间中,如下: 3.通过命令Ctrl+shift+y打开调试控制台(DEBUG CONSOLE),然后选择终端(TERMINAL),会看到
-
解决VSCode调试react-native android项目错误问题
如果运行react-native android项目出现如下错误: 解决办法如下: 一.执行adb devices,判断adb有没有断, 二.如果是adb断了就使用一下步骤 adb reverse tcp:8081 tcp:8081 npm start 如果adb没断,直接 npm start 如果执行gradle ass打包命令进行打包之后,出现如下错误: 1.检查react-native项目工程目录下的index.js里面的AppRegistry.registerComponent(appN
-
vscode 调试 node.js的方法步骤
引言 作为前端工程师经常打交道的开发工具无非 IDE 编辑器 和 Chrome,在 Chrome 中调试是非常方便的,直接在 开发者工具的 source 栏打断点就可以了.那么,如果遇到需要写 node 相关的代码,比如 webpack 配置项,应该怎么调试来实现我们的需求呢? VS Code 配置 在 VS Code 中单独有 debug 的菜单,需要指定 launch.json 文件,该文件为 VS Code 提供启动调试所需的各项配置. // launch.json // 使用 Intel
-
VSCODE调试RDKit内核的方法步骤(C++)
目录 安装 RDKit 所需环境 配置 VSCode 使其能 Debug 配置 Intellisense 配置 CMake 新建调试文件进行调试 Anaconda 环境问题 参考资料 在研究 RDKit 的一些算法的时候,总希望能够"进入到代码中"看这些变量到底是什么,哪些代码块会被执行.可 RDKit 的编译比较复杂,如果是 Python 的部分,那么可以直接在 VSCode 中进行调试,记得在 launch 中设置 "justMyCode: false",详见该
-
使用VSCode调试Electron主进程的方法步骤
目录 搭建环境 文档 调试 渲染进程 搭建环境 本文所使用的项目是 electron-quick-start . $ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install 经过以上步骤就搭建好了基本 Electron 应用开发环境.查看 package.json: { "name": "electron-quick-start
-
vscode调试container中的程序的方法步骤
在写cmu14-445的project时,我希望在本地vscode编辑代码,然后在docker中编译和测试代码.但是如果测试出了问题,直接在本地调试就变得麻烦了.所以希望利用vscode进行远程调试. 参考官方文档,利用ssh + pipeTransport来完成,下面是我的launch.json和tasks.json最后的样子. { // Use IntelliSense to learn about possible attributes. // Hover to view descript
随机推荐
- CSS网页布局入门教程12:纵向导航菜单
- Mysql 日期时间 DATE_FORMAT(date,format)
- 深入解析php模板技术原理【一】
- PHP 命令行工具 shell_exec, exec, passthru, system详细使用介绍
- python冒泡排序算法的实现代码
- Python中处理unchecked未捕获异常实例
- asp、html、js 禁止缓存的代码
- PHP7标量类型declare用法实例分析
- 响应式表格之固定表头的简单实现
- jQuery给指定的table动态添加删除行的操作方法
- C++多继承多态的实例详解
- PowerShell中的转义字符是什么?
- IE关闭时判断及AJAX注销案例学习
- 制作一个全功能的FLV播放器
- IIS6.0 IIS7.5应用程序池自动停止的解决方法
- java 单例模式的实例详解
- C#实现字符串倒序的写法
- 轻松掌握MySQL函数中的last_insert_id()
- 几点让移动硬盘读写稳定的新招法
- 华为路由器单臂路由实例

