解决element ui select下拉框不回显数据问题的解决
最近在做一个项目,项目的后端是地址: https://github.com/wangyuanjun008/wyj-springboot-security.git
前端地址是 https://github.com/wangyuanjun008/wyj-vue-security.git ,使用的前端语言是vue,使用webpack构建vue-cli全家桶
在项目中用到 el-select 时遇到一个问题,就是在编辑表单时,下拉框的不显示数据,前台代码如下:
<el-select v-model="commonForm.status" clearable placeholder="请选择"> <el-option v-for="item in items" :key="item.id" :label="item.text" :value="item.id" ></el-option> </el-select>
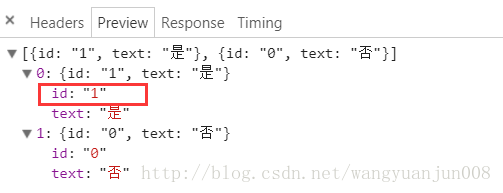
在浏览器中查看列表返回的数据:

在浏览器中查看下拉框数据源的数据:

发现select下拉的id和v-model里边的id类型不一致,修改后台下拉框数据源返回类型,下拉框显示数据成功。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解关于element级联选择器数据回显问题
element级联选择器数据回显问题 对于前端小菜鸡来说,被这个问题也是困扰了好久.也是百度的方法. 表单部分代码: <el-form-item label="部门名称:" prop="deptId"> <el-cascader placeholder="请选择部门" :props="depShowType" :options="deptData" filterable change-on
-
解决element ui select下拉框不回显数据问题的解决
最近在做一个项目,项目的后端是地址: https://github.com/wangyuanjun008/wyj-springboot-security.git 前端地址是 https://github.com/wangyuanjun008/wyj-vue-security.git ,使用的前端语言是vue,使用webpack构建vue-cli全家桶 在项目中用到 el-select 时遇到一个问题,就是在编辑表单时,下拉框的不显示数据,前台代码如下: <el-select v-model=&quo
-
关于react ant 组件 Select下拉框 值回显的问题
目录 react ant组件Select下拉框值回显问题 情形 解决得问题 react ant-design Select组件下拉框map不显示 问题描述 问题总结 react ant组件Select下拉框值回显问题 情形 最近在处理react 页面的时候遇到了一个问题:使用ant 的table组件,里面的可编辑单元格类型,但是 我的数据 有一个下拉框在表格中,因为可编辑的table 组件默认单元格是 input输入框,所以下拉框根本就拿不到值,显示不上. 先说一下 下拉框 在表格 column
-
浅谈Vue Element中Select下拉框选取值的问题
之前写了.一个原生的select的,因为展示效果原因,给删除掉了,忘记保存代码了,现在大家展示使用elementUI的下拉框封装一个组件,供咱们项目中经常调用,减少代码量. html: <el-select v-model="ite" placeholder="请选择" value-key="mateGroup"> <el-option style="width: auto" :disabled="
-
完美解决iview 的select下拉框选项错位的问题
在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件.但是当弹出框超过一屏需要滚动时,select的下拉选项会出现错位(下图1为正常,图2为滚动后,下拉选项错位.) 图1: 图2: 在分析组件代码后,发现以下一个样式: .ivu-modal .ivu-select-dropdown { position: absolute !important; } 解决方案 正是这个样式影响了下拉框的定位,解决的方式是覆盖作者的原来样式. 但是,很不巧的是,作者加了一个 !i
-
vue.js select下拉框绑定和取值方法
最近在做mui+vue.js的移动项目,遇到了这个解决了,所以记录一下: 1.绑定select下拉框的代码很简单sendlist就是下拉框的集合,这个可以去看vue.js的文档: 地址:https://cn.vuejs.org/v2/api/ :value绑定的值就是这个下拉框对应的value值 <select id="sendSybol" v-model="searchDto.sendSymbolId"> <option v-for="
-
antd的select下拉框因为数据量太大造成卡顿的解决方式
相信用过antd的同学基本都用过select下拉框了,这个组件数据量少的时候很好用,但是当数据量大的时候,比如大几百条上千条甚至是几千条的时候就感觉一点都不好用了,卡的我怀疑人生,一点用户体验都没有了. 当然这不是我想去优化它的动力,主要是公司业务人员和后端的同事也无法忍受,于是我只能屈从于他们的淫威.... 想要优化肯定要知道为什么会卡,初步判断就是数据量过大导致渲染option组件的时间过长导致卡顿,于是想要不卡只能限制渲染的数据数量. 我的想法是这样的:任何时候都只渲染前100条数据以保证
-
SelecT下拉框选中和取值的解决方法
Select下拉框的问题,想在选择一个选项后,前台显示做出变动,并且知道选择的是第几个选项. 这个很好解决: 如下: <div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <
-
使用layui监听器监听select下拉框,事件绑定不成功的解决方法
如下所示: 使用layui监听select所选的value 需要注意的是:form.on必须写在layui.use(){ }中 且使用layui动态添加option时,必须要进行渲染(form.render()),否则选项追加不上 这样做完之后如果还不能获取select所选的value,那就需要检查一下select所在的form表单有没有写class属性,如果没有写class属性,就监听不到select 如果在完成后台操作之后跳转页面时不显示样式了,就检查一下请求路径resultmapping后
-
Vue设置select下拉框的默认选项详解(select空白bug解决)
最近在用vue设置表单数据时发现了一个小问题:用vue动态渲染select下拉框时,select下拉框会出现空白的bug. <template> <div> <select name="art-cate" v-model="select"> <option disabled selected style="display: block;">请选择您的科目</option> <opt
-
vue+Element中table表格实现可编辑(select下拉框)
最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框:并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同:有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下: HTML代码: 1.在处理人列加入一个下拉框模板,其中v-model必须要scope.row.proJbruserValue来绑定,意思是这个值绑定到当
随机推荐
- Android实现手势滑动多点触摸缩放平移图片效果
- vs2010无法打开项目文件的原因分析及解决方法
- HTML5+Canvas调用手机拍照功能实现图片上传(上)
- php eval函数用法总结
- jqeury-easyui-layout问题解决方法
- 详解BootStrap中Affix控件的使用及保持布局的美观的方法
- 详解JS中的attribute属性
- 全面了解servlet中cookie的使用方法
- 利用vbs自动修改ip的代码
- 使用jQuery实现返回顶部
- 在Linux环境配置功能完善的WU-FTP服务器的方法分享
- 使用C#代码获取存储过程返回值
- 微信小程序实现简单input正则表达式验证功能示例
- 详解.NET Core 使用HttpClient SSL请求出错的解决办法
- 原生js实现抽奖小游戏
- Vue实现数据表格合并列rowspan效果
- Unity扩展Hierachry的右键菜单
- Android实现列表时间轴
- Vue中保存数据到磁盘文件的方法
- Java二维数组计算集合总结

