关于js获取radio和select的属性并控制的代码
实现目标:1、点击“匿名小组”,自动跳转:成员类型“私密群”、访问控制 “群成员”
2、点击“公开群”, 自动跳转:成员类型“实名小组”

首先是获得点击radio的事件,用的是jquery库,获得事件后判断是那个radio,通过判断是那个radio被checked了然后进行联动变换。其中遇到的问题有,兼容ie和firefox的事件,然后是设置select中的中options的selected属性。
兼容ie和firefox用了var ie=document.all;var nn6=document.getElementById&&!document.all;
设置select中的中options的selected属性用的是var t=document.getElementsByName("select1")[0][1]; t.setAttribute("selected","selected");
在设置selected属性通常用的是document.getElementsByName("select1").options,但是firefox报undefined。于是遍历后就用了一个数组解决了。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="l.js"></script>
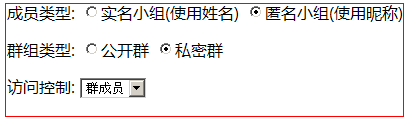
<p><label>成员类型:</label>
<input type="radio" name="member_type" checked="checked" value='0'/>实名小组(使用姓名)
<input type="radio" name="member_type" value='1'/>匿名小组(使用昵称)
</p>
<p><label>群组类型:</label>
<input type="radio" name="search_type" checked="checked" value='1'/>公开群
<input type="radio" name="search_type" value='0'/>私密群
</p>
<p><label>访问控制: </label>
<select class="select1" name="select1">
<option value="0">任何人</option>
<option value="1">群成员</option>
</select>
</p>
// JavaScript Document
var ie=document.all;
var nn6=document.getElementById&&!document.all;
$(document).ready(function(){
$(":radio").click(function(e){
var $name=(nn6?e.target.name:event.srcElement.name);
if($name == "member_type")
{
if(1 == GetRadioValue($name))
{
SetRadioCheck("search_type",1);
var t=document.getElementsByName("select1")[0][1];
t.setAttribute("selected","selected");
}
}
});
});
实现目标2时,遇到了SetRadioCheck中的setAttribute不好使了,调试了也不知道什么原因于是换了obj[i].checked = true;
实现功能1、2 js
代码如下:
// JavaScript Document
var ie=document.all;
var nn6=document.getElementById&&!document.all;
$(document).ready(function(){
/*点击"匿名小组",自动跳转:成员类型"私密群"、访问控制 "群成员"*/
$(":radio").click(function(e){
var $name=(nn6?e.target.name:event.srcElement.name);
if($name == "member_type")
{
if(1 == GetRadioValue($name))
{
SetRadioCheck("search_type",1);
var t=document.getElementsByName("select1")[0][1];
t.setAttribute("selected","selected");
}
}
/*点击"公开群", 自动跳转:成员类型"实名小组"*/
if($name == "search_type")
{
if(1 == GetRadioValue($name))
{
SetRadioCheck("member_type",0);
}
}
});
});
/*获得被check的radio的值
*RadioName:要获得radio值的radio组名称
*/
function GetRadioValue(RadioName){
var obj;
obj=document.getElementsByName(RadioName);
if(obj!=null){
var i;
for(i=0;i<obj.length;i++){
if(obj[i].checked){
return obj[i].value;
}
}
}
return null;
}
/*设置被选中属性
*RadioName:要修改属性radio组的名称
*i:radio中第i个元素被选中
*/
function SetRadioCheck(RadioName,i){
var obj;
obj=document.getElementsByName(RadioName);
//obj[i].setAttribute("checked","checked");
obj[i].checked = true;
}
if($name == "search_type")
{
if(1 == GetRadioValue($name))
{
SetRadioCheck("member_type",0);
}
}
obj[i].setAttribute("checked","checked")的失效,还请指教。

