Yii2使用Bootbox插件实现自定义弹窗
本次尝试了一个新的小插件"bootbox"。
Yii2中使用了Bootstarp,让界面更美观,可是美中不足的是,在Gridview表格的Action里,删除功能的弹窗实在有点与Bootstrap违和,网上找到了一种解决方案,分享下使用此插件的过程。
Bootbox.js,是一个小型的JavaScript库用来创建简单的可编程对话框,基于Bootstrap的Modal(模态框)来创建。
官方说明
http://bootboxjs.com/v3.x/index.html
Bootbox.js下载
我们可以在GitHub上找到开源的bootbox.js下载
https://github.com/makeusabrew/bootbox
如何使用此插件?
结合Yii2的GridView,我们来自定义Bootbox样式的弹窗:
一、覆盖yii.js模块
Yii2自带的yii.js中定义了生成confirm对话框,以及执行action操作。
我们可以用过覆盖js方法来达到目的。
在@app/web/js/路径下创建一个javascript文件,比如main.js。
代码如下:
yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}
二、注册你的资源包
需要注册bootbox.js和main.js文件。
修改文件:@app/assets/Assets.php
代码如下:
namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注册js资源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
三、自定义Modal框
了解下bootbox.js源码,可以知道bootbox.js使用的是bootstarp的modal框,我们可以根据需求
修改bootbox.js源码中的"templates"变量,自定义Modal样式。
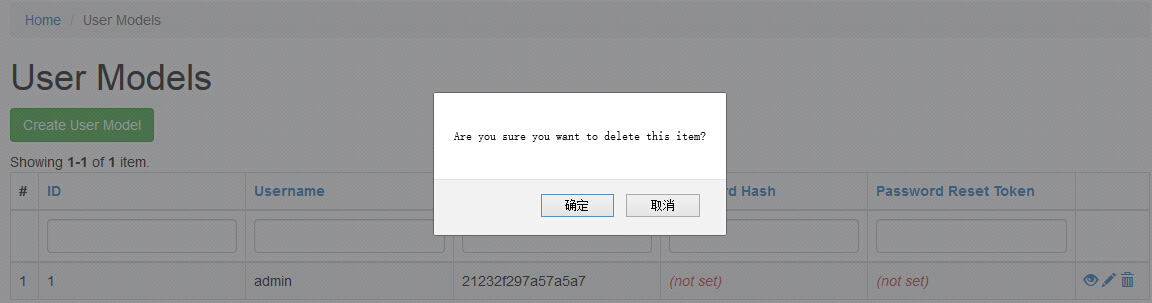
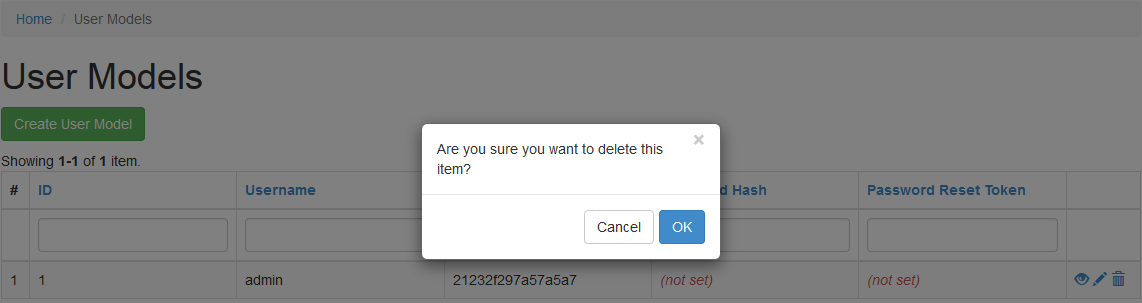
看下对比结果:
修改前:

修改后:

瞬间舒服多了,弹窗功能变的不再那么违和。类似这样的弹窗插件有很多,我想可以用同样的方法来实现使用其他的插件。
以上所述就是本文的全部内容了,希望大家能够喜欢。
赞 (0)

