有关JS中的0,null,undefined,[],{},'''''''',false之间的关系
0与一些虚值的比较:
0与false
0==false
true
0与'':
0==''
true
0与[]:
0==[]
true
0与NaN:
0==NaN
false
0与undefined
0==undefined
false
0与null
0==null
false
0与{}
0=={}
false
''空值与一些值的比较
'' == false
true
''==undefined
false
''==null
false
''==NaN
false
''==[]
true
''=={}
false
空值与false,[]的相等的
undefined == null==>true
这些也不知道叫什么值的一些对比,这些值是否在一起相等 在一些js中可以用到
下面在给大家补充下js中的undefined,null,空字符串,false,true之间的关系
因为在其他书上看到undefined,null,空字符串都能当作false用在if语句判断,所以一直以为undefined,null,空字符串,false之间是相等的关系;
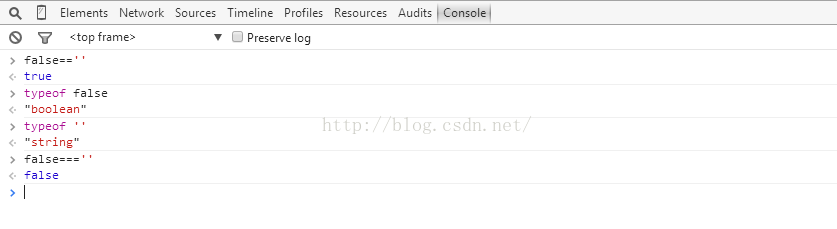
前段时间在写代码时偶然发现nudefined==null;但此两者并不等于空字符和false;了搞明白他们之间的关系,我又在浏览器上面试了一下;下面就是实验结果

false为boolean型;‘'为字符串型;当不考虑他们的数据类型时两者相等;当考虑数据类型时两者不相等

实验发现null的数据类型为object ;无论是否考虑数据类型空字符和空都不相等

当不考虑字符类型时发现undefined等于null 当考虑字符类型时undefined不等于空
相关推荐
-
JavaScript中为什么null==0为false而null大于=0为true(个人研究)
生活中我们在不停的编写代码,写着JavaScript,很少有时间进行概念上的研究.我呢,今天闲来没啥事,研究了一下有关"null"和"0"的关系.希望大家看完了能有所收获. 复制代码 代码如下: alert(null>=0) 复制代码 代码如下: 上面的代码会弹出什么来呢?False?True?其实是true.那么是为什么呢?为什么"null>=0"为true呢?null>=0的时候,强转为数字类型.在进行null>=0比
-
区分JS中的undefined,null,"",0和false
在程序语言中定义的各种各样的数据类型中,我们都会为其定义一个"空值"或"假值",比如对象类型的空值null,.NET Framework中数据库字段的空值DBNull,boolean类型的假值false等等.在JavaScript中也有很多种的"空值"和"假值",那么它们都有什么共同点和不同点呢? 其实标题里面我已经列出了JavaScript中所有的"空值"和"假值",除了boolean
-
有关JS中的0,null,undefined,[],{},'''''''',false之间的关系
0与一些虚值的比较: 0与false 0==false true 0与'': 0=='' true 0与[]: 0==[] true 0与NaN: 0==NaN false 0与undefined 0==undefined false 0与null 0==null false 0与{} 0=={} false ''空值与一些值的比较 '' == false true ''==undefined false ''==null false ''==NaN false ''==[] true ''==
-
PHP中空字符串介绍0、null、empty和false之间的关系
如果用错方法函数或是用少了,如果几个方法函数的逻辑顺序错了,很可能就是一个漏洞,而且不容易找出来.纠结啊~ 上网找找看哪位高人有总结出相关的结论出来,果然有!不过似乎不是很全面,我在这里稍完善了一下,仅供参考. 复制代码 代码如下: // 判断 0 与 ''.null.empty.false 之间的关系 $a = 0; echo "0 与 ''. empty.null.false 之间的关系:"; if($a == ''){ echo "0 == '';"; }el
-
Java中==与equals()及hashcode()三者之间的关系详解
目录 1.= = 2.equals() 3.重写equals() 4.equals()比较流程 5.hashcode() 1.= = =为赋值运算符,==为比较运算符,仅比较对象的内存地址,无法比较真正意义上的相等! JDK里的equals方法就是通过==来实现的比较对象的内存地址 以Integer为例 Integer a = 127; Integer b = 127; System.out.println(a == b);//true Integer c = 128; Integer d =
-
js中ES6继承和ES5继承之间的差别
目录 继承方式 ES5prototype继承 ES6class继承 二者区别 ES5prototype继承内部实现方式 ES6class继承内部实现方式 扩展 继承方式 ES5 prototype 继承 通过原型链(构造函数 + [[prototype]])指向实现继承. (备注:后续__proto__我都会写成[[prototype]]这种形式) 子类的 prototype 为父类对象的一个实例.因此子类的原型对象包含指向父类的原型对象的指针,父类的实例属性为子类原型的属性. // 父类:fu
-
深入理解JS中的变量及作用域、undefined与null
1.Javascript变量作用域 javascript中,变量主要分为局部变量和全局变量两种,对应的作用域也是局部作用域和全局作用域. 1 局部变量和作用域 局部变量一般在函数体内部声明使用: function func(){ var i=12;//局部变量 ...... } 局部变量的作用域在声明这个变量的函数体范围内使用. 局部变量的声明周期从函数被调用执行开始初始化,在函数调用执行完毕之后被销毁. 2.全局变量和作用域 全局变量一般在函数体外面声明: var i=12;//全局变量 fu
-
一文让你彻底弄懂js中undefined和null的区别
目录 前言 一.基本概念 1.undefined 2.null 二.简单区别 三.表现形式 1.typeof 2.==与=== 3.Object.prototype.toString.call 4.+运算与Number() 5.JSON.stringify 6.letundefiend='test' 四.建议 附:null在类型判断时为什么是object 总结 前言 undefined 和 null 的区别是个老生常谈的话题了,之前我对二者的区别只是简单理解,例如二者转成 Boolean 类型都
-
js中bool值的转换及“&&”、“||”、 “!!”详解
前言 首先需要知道的是,js中有6个值为false,分别是: 0, '', null, undefined, NaN 和 false, 其他(包括{}, [], Infinity)为true. 可以使用Boolean()函数或是两次取非就能获得对象的布尔值,例如Boolean(undefined)和!!undefined同样能取得布尔值false, 对于0, '', null, undefined, NaN,{}, [], Infinity求布尔值,分别是false false false fa
-
关于JS中的全等和不全等、等于和不等于问题
目录 全等和不全等 全等 不全等 相等和不相等 相等 不相等 全等和不全等 全等和不全等比较的是符号两侧的操作数,以全等操作符为例,如果操作数满足全等则返回true,否则返回false.全等和不全等操作符在做比较相等时不会转换操作数,也就是在不转换的前提下直接进行全等或不全等的比较. 全等 符号:=== let str1="1" let str2=1 console.log(str1===str2) //false 不全等 符号:!== let str1="1" l
-
Vue.js 中制作自定义选择组件的代码附演示demo
定制 select 标签的设计非常困难.有时候,如果不使用样式化的 div 和自定义 JavaScript 的结合来构建自己的脚本,那是不可能的.在本文中,你将学习如何构建使用完全自定义 CSS 设置样式的 Vue.js 组件. Demo: https://codesandbox.io/s/custom-vuejs-select-component-8nqgd HTML <template> <div class="custom-select" :tabindex=&
随机推荐
- .NET 正则表达式使用高级技巧之替换类介绍
- jquery.validate 自定义验证方法及validate相关参数
- Angular实现图片裁剪工具ngImgCrop实践
- Vue非父子组件通信详解
- Vue.js实现在下拉列表区域外点击即可关闭下拉列表的功能(自定义下拉列表)
- IP动态切换bat脚本
- Java中Map的排序问题详解
- Bootstrap 3 按钮标签实例代码
- JS JSOP跨域请求实例详解
- SpringMVC处理Form表单实例
- mysql去重的两种方法详解及实例代码
- Nodejs中Express 常用中间件 body-parser 实现解析
- JavaScript判断图片是否已经加载完毕的方法汇总
- 防止登录页面出现在frame中js代码
- 高效的jquery数字滚动特效
- Svg.js实例教程及使用手册详解(一)
- javascript基于jQuery的表格悬停变色/恢复,表格点击变色/恢复,点击行选Checkbox
- 用shell脚本在mysql表中批量插入数据的方法
- C#编码好习惯小结
- 全面理解JavaScript中的闭包

![有关JS中的0,null,undefined,[],{},'''''''',false之间的关系](/assets/blank.gif)