JS求平均值的小例子
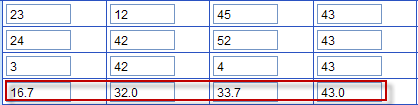
效果:
事件:当输入完三个文本框后触发blur事件。计算出平均值
说明:调用方法计算出平均值,
代码:
<asp:TextBox ID="tblmyd11" Field="lmyd11" TableName="gqls_sy" EnabledAction="(12.*)" CssClass="erp_textbox_short" runat="server" self="ydpj"></asp:TextBox>
JS部分:
/********************硬度HRC平均值**************************/
$(function() {
$("[self='ydpj']").blur(function() { Getlmpj("11", "21", "31", "41"); });
$("[self='ydpj']").blur(function() { Getlmpj("12", "22", "32", "42"); });
$("[self='ydpj']").blur(function() { Getlmpj("13", "23", "33", "43"); });
$("[self='ydpj']").blur(function() { Getlmpj("14", "24", "34", "44"); });
//螺母
function Getlmpj(one, two, three, four) {
var avg = 0;
var num1 = ChangeFloat($("input[id*=tblmyd" + one + "]").val());
var num2 = ChangeFloat($("input[id*=tblmyd" + two + "]").val());
var num3 = ChangeFloat($("input[id*=tblmyd" + three + "]").val());
if (num1 != 0 && num2 != 0 && num3 != 0) {
avg = (num1 + num2 + num3) / 3;
$("input[id*=tblmyd" + four + "]").val(RoundValue(avg, 0.1, 1));
}
else {
$("input[id*=tblmyd" + four + "]").val("");
}
}
});
function ChangeFloat(data) {
if (data != null && data != "") {
return parseFloat(data);
}
else {
return 0;
}
}

