java图形界面AWT编写计算器
一、前言
1)这个计算器是基于java语言下图形界面AWT编写的。其实我认为写这个计算器,实现什么功能不重要,市场也不缺这个计算器,而是在于对AWT中三大布局的及画板的使用简单控件的操作使用。通过联系熟悉掌握AWT基础为深入学习打下基础。这个计算器功能也十分简单,空有其表。不过有兴趣的话可以继续添加功能完善操作等。
2)使用平台:主要使用Myeclipse2014
3)主要知识点:java 基础; awt+swing
二、功能实现及代码展示
1)主要是layout布局的练习,对画板文本框的使用,以及控件button的事件的注册与监听。因为功能也很简单,所以代码就简写到同一个类里了。实现了基本的四则运算。
2)代码如下:
import java.awt.BorderLayout;
import java.awt.GridLayout;
import java.awt.TextField;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import java.awt.Color;
public class JiSuanJi {
private JFrame frame; //声明相关布局面板
private JPanel panelwest;
private JPanel panelcenter;
private JPanel paneleast;
private TextField tf;
private JButton buttonzero; //声明按钮控件
private JButton buttondot;
private JButton buttonequal;
private JButton buttonplus,buttonminus,buttonmultiple,buttondevision,buttonsin,buttontozero;
private JButton buttonone,buttontwo,buttonthree,buttonfour,buttonfive,buttonsix,buttonseven,buttoneight,buttonnine;
private ButtonListener listener; //声明监听事件
public static void main(String args[]){
new JiSuanJi();
}
public JiSuanJi(){
initView(); //实例化相关对象
setCenter(); //布局添加控件及相关控件处理
setWest();
setEast();
addListener(); //设置监听
setFrame(); //对 frame设置布局及显示处理
}
class ButtonListener implements ActionListener{
int biaozhi=0; //初始化相关变量
double flag1=0,flag2=0,flag3=0;
//@Override
public void actionPerformed(ActionEvent e){
//(1)通过 e.getSource(),获取点击事件的按钮来源,作出相应处理
if(e.getSource()==buttondot){
tf.setText("0.");
}
if(e.getSource()==buttontozero){
tf.setText("");
}
if(e.getSource()==buttonzero){
tf.setText(tf.getText()+"0");
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttonone){
tf.setText(tf.getText()+"1");//文本框显示1、2、3.。。
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttontwo){
tf.setText(tf.getText()+"2");
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttonthree){
tf.setText(tf.getText()+"3");
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttonfour){
tf.setText(tf.getText()+"4");
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttonfive){
tf.setText(tf.getText()+"5");
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttonsix){
tf.setText(tf.getText()+"6");
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttonseven){
tf.setText(tf.getText()+"7");
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttoneight){
tf.setText(tf.getText()+"8");
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttonnine){
tf.setText(tf.getText()+"9");
flag1=Double.parseDouble(tf.getText());
}
if(e.getSource()==buttonplus){
tf.setText("");
flag2=flag1;
biaozhi=0;
}
if(e.getSource()==buttonminus){
tf.setText("");
flag2=flag1;
biaozhi=1;
}
if(e.getSource()==buttonmultiple){
tf.setText("");
flag2=flag1;
biaozhi=2;
}
if(e.getSource()==buttondevision){
tf.setText("");
flag2=flag1;
biaozhi=3;
}
if(e.getSource()==buttonsin){
flag3=Math.sin(flag1);
tf.setText(flag3+"");
}
if(e.getSource()==buttonequal){
if(biaozhi==0){
flag3=flag2+flag1;
}
if(biaozhi==1){
flag3=flag2-flag1;
}
if(biaozhi==2){
flag3=flag2*flag1;
}
if(biaozhi==3){
flag3=flag2/flag1;
}
tf.setText(flag3+"");
}
}
}
private void initView(){
/**
* 创建框架、小容器对象、按钮对象
*/
tf = new TextField(30);//初始化界面宽度
frame = new JFrame("简易计算机");
panelcenter = new JPanel();
panelwest = new JPanel();
paneleast = new JPanel();
listener = new ButtonListener(); //实例化监听对象
}
private void setCenter(){
//(1)初始化控件显示值
buttonone=new JButton("1");
buttontwo=new JButton("2");
buttonthree=new JButton("3");
buttonfour=new JButton("4");
buttonfive=new JButton("5");
buttonsix=new JButton("6");
buttonseven=new JButton("7");
buttoneight=new JButton("8");
buttonnine=new JButton("9");
//(2)设置布局样式
panelcenter.setLayout(new GridLayout(3,3));//根据内容多少来布局
//(3)中央布局添加控件按钮
panelcenter.add(buttonone);
panelcenter.add(buttontwo);
panelcenter.add(buttonthree);
panelcenter.add(buttonfour);
panelcenter.add(buttonfive);
panelcenter.add(buttonsix);
panelcenter.add(buttonseven);
panelcenter.add(buttoneight);
panelcenter.add(buttonnine);
}
private void setEast(){
//(1)设置控件显示符号
buttonplus=new JButton("+");
buttonminus=new JButton("-");
buttonmultiple=new JButton("*");
buttondevision=new JButton("/");
buttonsin=new JButton("sin");
buttontozero=new JButton("清除");
//(2)设置布局样式
paneleast.setLayout(new GridLayout(3,2));
//(3)右布局添加相应按钮控件
paneleast.add(buttonplus);
paneleast.add(buttonminus);
paneleast.add(buttonmultiple);
paneleast.add(buttondevision);
paneleast.add(buttonsin);
paneleast.add(buttontozero);
}
private void setWest(){
//(1)初始化控件显示值
buttonzero=new JButton("0");
buttondot=new JButton(".");
buttonequal = new JButton("=");
//(2)对这三个按钮设置布局
panelwest.setLayout(new GridLayout(3,1));
//(3)左边布局添加按钮控件,将三个按钮添加入布局
panelwest.add(buttonzero);
panelwest.add(buttondot);
panelwest.add(buttonequal);
}
private void addListener(){
//(1)对 1-9对应的按钮添加监听
buttonone.addActionListener(listener);
buttontwo.addActionListener(listener);
buttonthree.addActionListener(listener);
buttonfour.addActionListener(listener);
buttonfive.addActionListener(listener);
buttonsix.addActionListener(listener);
buttonseven.addActionListener(listener);
buttoneight.addActionListener(listener);
buttonnine.addActionListener(listener);
//(2)对运算符对应的按钮添加监听
buttonplus.addActionListener(listener);
buttonminus.addActionListener(listener);
buttonmultiple.addActionListener(listener);
buttondevision.addActionListener(listener);
buttonsin.addActionListener(listener);
buttontozero.addActionListener(listener);
//(3)对其与的符号对应的按钮监听
buttonzero.addActionListener(listener);
buttondot.addActionListener(listener);
buttonequal.addActionListener(listener);
}
private void setFrame(){
frame.setLayout(new BorderLayout());
//将准备的不同方位的内容加入大框架
frame.add(paneleast,"East");
frame.add(tf,BorderLayout.NORTH);
frame.add(panelwest,BorderLayout.WEST);
frame.add(panelcenter,BorderLayout.CENTER);
//设置颜色
tf.setBackground(Color.green);
frame.pack();
//将框架展开
frame.setLocation(500,500);
//程序框架在屏幕的位置
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//退出进程,不加此句,关闭页面但程序进程仍在后台运行
frame.setVisible(true);
//一个图形界面默认都是不可见的,setVisible是把图形界面设置为可见
}
}
代码测试可用。
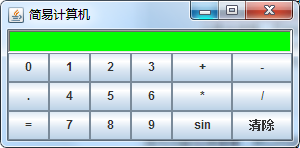
三、演示与效果
1)运行界面如下:

当然了图形界面大小位置可调,也可初始化其位置与大小。
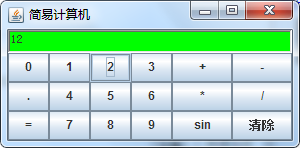
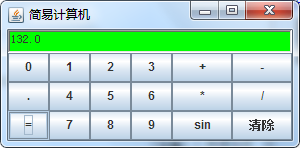
2)简单测试四则运算:11*12



好像简单的不能再简单了。这个计算器写下来重点是布局的联系与button的简单使用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

