Android 仿今日头条简单的刷新效果实例代码
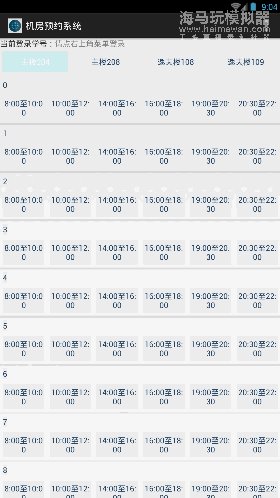
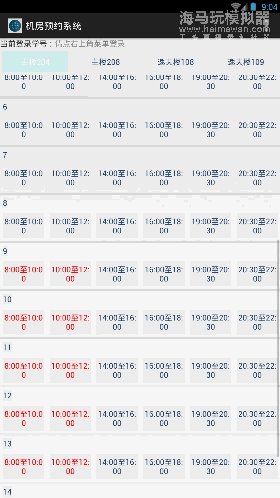
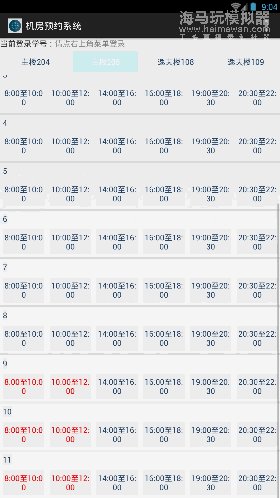
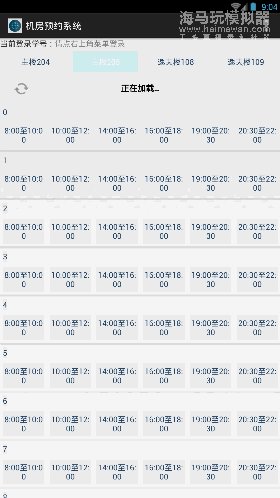
点击按钮,先自动进行下拉刷新,也可以手动刷新,刷新完后,最后就多一行数据。有四个选项卡。

前两天导师要求做一个给本科学生预定机房座位的app,出发点来自这里。做着做着遇到很多问题,都解决了。这个效果感觉还不错,整理一下。
MainActivity
package com.example.fragmentmytest;
import android.content.DialogInterface;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.text.TextUtils;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import com.example.dialog.CustomDialog;
import com.example.dialog.CustomDialogChangePwd;
import com.example.dialog.CustomDialogSignUp;
import com.example.myapplication.CustomApplication;
import com.example.utils.ToastUtils;
public class MainActivity extends FragmentActivity {
public static final String serverAddress = "http://192.168.1.101";
public static final String serverPort = "8080";
OneFragment onefragment;
TwoFragment twofragment;
ThreeFragment threefragment;
FourFragment fourfragment;
Button btn1, btn2, btn3, btn4;
OnClickListener clicklistener;
TextView stu_msg;
private CustomApplication app;
/**
* 用于对Fragment进行管理
*/
FragmentManager fragementManager;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
app = (CustomApplication) getApplication(); // 获得CustomApplication对象
// 必须继承FragmentActivity才能用getSupportFragmentManager();最好使用v4.app,已经没怎么有人使用app中的了
fragementManager = getSupportFragmentManager();
init();
// 第一次启动时选中第0个tab
setTabSelection(0);// 不能左右滑动的默认值
}
public void init() {
stu_msg = (TextView) findViewById(R.id.stu_msg);
btn1 = (Button) findViewById(R.id.btn1);
btn2 = (Button) findViewById(R.id.btn2);
btn3 = (Button) findViewById(R.id.btn3);
btn4 = (Button) findViewById(R.id.btn4);
clicklistener = new OnClickListener() {
public void onClick(View arg0) {
int id = arg0.getId();
switch (id) {
case R.id.btn1:
setTabSelection(0);
break;
case R.id.btn2:
setTabSelection(1);
break;
case R.id.btn3:
setTabSelection(2);
break;
case R.id.btn4:
setTabSelection(3);
break;
default:
break;
}
}
};
btn1.setOnClickListener(clicklistener);
btn2.setOnClickListener(clicklistener);
btn3.setOnClickListener(clicklistener);
btn4.setOnClickListener(clicklistener);
}
private void setTabSelection(int index) {
clearSelection();// 每次选中之前先清楚掉上次的选中状态
// 开启一个Fragment事务
FragmentTransaction transaction = fragementManager.beginTransaction();
// 先隐藏掉所有的Fragment,以防止有多个Fragment显示在界面上的情况
hideFragements(transaction);
switch (index) {
case 0:
btn1.setBackgroundColor(Color.parseColor("#CFEFEF"));
btn1.setTextColor(Color.parseColor("#FFFFFF"));
app.setRoom(btn1.getText().toString());
if (onefragment == null) {
onefragment = new OneFragment();
transaction.add(R.id.framelayout, onefragment);
} else {
transaction.show(onefragment);
onefragment.mPullRefreshListView.setRefreshing(true);
}
break;
case 1:
btn2.setBackgroundColor(Color.parseColor("#CFEFEF"));
btn2.setTextColor(Color.parseColor("#FFFFFF"));
app.setRoom(btn2.getText().toString());
if (twofragment == null) {
twofragment = new TwoFragment();
transaction.add(R.id.framelayout, twofragment);
} else {
transaction.show(twofragment);
twofragment.mPullRefreshListView.setRefreshing(true);
}
break;
case 2:
btn3.setBackgroundColor(Color.parseColor("#CFEFEF"));
btn3.setTextColor(Color.parseColor("#FFFFFF"));
app.setRoom(btn3.getText().toString());
if (threefragment == null) {
threefragment = new ThreeFragment();
transaction.add(R.id.framelayout, threefragment);
} else {
transaction.show(threefragment);
threefragment.mPullRefreshListView.setRefreshing(true);
}
break;
case 3:
btn4.setBackgroundColor(Color.parseColor("#CFEFEF"));
btn4.setTextColor(Color.parseColor("#FFFFFF"));
app.setRoom(btn4.getText().toString());
if (fourfragment == null) {
fourfragment = new FourFragment();
transaction.add(R.id.framelayout, fourfragment);
} else {
transaction.show(fourfragment);
fourfragment.mPullRefreshListView.setRefreshing(true);
}
break;
default:
break;
}
transaction.commit();
}
/**
* 清除掉所有的选中状态。
*/
private void clearSelection() {
btn1.setBackgroundColor(Color.parseColor("#EFEFEF"));
btn1.setTextColor(Color.parseColor("#234567"));
btn2.setBackgroundColor(Color.parseColor("#EFEFEF"));
btn2.setTextColor(Color.parseColor("#234567"));
btn3.setBackgroundColor(Color.parseColor("#EFEFEF"));
btn3.setTextColor(Color.parseColor("#234567"));
btn4.setBackgroundColor(Color.parseColor("#EFEFEF"));
btn4.setTextColor(Color.parseColor("#234567"));
}
/**
* 将所有的Fragment都置为隐藏状态。
*
* @param transaction
* 用于对Fragment执行操作的事务
*/
private void hideFragements(FragmentTransaction transaction) {
if (onefragment != null) {
transaction.hide(onefragment);
}
if (twofragment != null) {
transaction.hide(twofragment);
}
if (threefragment != null) {
transaction.hide(threefragment);
}
if (fourfragment != null) {
transaction.hide(fourfragment);
}
}
}
四个Fragment都差不多,这里是第一个:
package com.example.fragmentmytest;
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import com.example.adapter.MyAdapter;
import com.example.dao.ComputerRoomStatus;
import com.example.utils.ToastUtils;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener2;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
public class OneFragment extends Fragment {
String room = "204";
public PullToRefreshListView mPullRefreshListView;
// private ArrayAdapter<String> mAdapter;
private int mItemCount = 9;
// private LinkedList<String> mListItems;
private MyAdapter mAdapter;
private List<ComputerRoomStatus> data;
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceStatus) {
View view = inflater.inflate(R.layout.twolayout, container, false);
mPullRefreshListView = (PullToRefreshListView) view
.findViewById(R.id.pull_refresh_list_2);
mPullRefreshListView.setMode(Mode.PULL_FROM_START);
return view;
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onViewCreated(view, savedInstanceState);
initDatas();
// mAdapter1 = new MyAdapter(getActivity(), data);
mAdapter = new MyAdapter(getActivity(), data, room,mPullRefreshListView);
mPullRefreshListView.setAdapter(mAdapter);
mPullRefreshListView
.setOnRefreshListener(new OnRefreshListener2<ListView>() {
@Override
public void onPullDownToRefresh(
PullToRefreshBase<ListView> refreshView) {
Log.e("TAG", "onPullDownToRefresh");
// 这里写下拉刷新的任务
new GetDataTask().execute();
}
@Override
public void onPullUpToRefresh(
PullToRefreshBase<ListView> refreshView) {
Log.e("TAG", "onPullUpToRefresh");
// 这里写上拉加载更多的任务
new GetDataTask().execute();
}
});
mPullRefreshListView.setRefreshing(true);
}
private void initDatas() {
// 初始化数据和数据源
data = new ArrayList<ComputerRoomStatus>();
for (int i = 0; i < mItemCount; i++) {
data.add(new ComputerRoomStatus(i, "1", "1", "3", "1", "1", "1"));
}
}
protected void autoRefresh() {
mPullRefreshListView.setRefreshing(true);
}
// 请求网络接口,这里是做的假数据
private class GetDataTask extends AsyncTask<Void, Void, String> {
@Override
protected String doInBackground(Void... params) {
try {
// TODO 解析json
Thread.sleep(1000);
} catch (InterruptedException e) {
}
return "" + (mItemCount++);
}
@Override
protected void onPostExecute(String result) {
// data.add(new
// ComputerRoomStatus(1,result,result,result,result,result,result));
data.add(new ComputerRoomStatus(Integer.parseInt(result), "", "",
"3", "1", "1", "1"));
mAdapter.notifyDataSetChanged();
mPullRefreshListView.onRefreshComplete();
}
}
}
MyAdapter
package com.example.adapter;
import java.util.List;
import android.content.Context;
import android.content.DialogInterface;
import android.content.res.ColorStateList;
import android.graphics.Color;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.TextView;
import com.example.dao.ComputerRoomStatus;
import com.example.dialog.CustomDialogOrder;
import com.example.fragmentmytest.R;
import com.example.utils.ToastUtils;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
public class MyAdapter extends BaseAdapter {
private Context context;
private List<ComputerRoomStatus> data;
private LayoutInflater layoutInflater;
private String room;
private ViewHolder holder = null;
private PullToRefreshListView mPullRefreshListView;
public MyAdapter(Context context, List<ComputerRoomStatus> data, String room,PullToRefreshListView mPullRefreshListView) {
this.context = context;
this.data = data;
this.room = room;
this.mPullRefreshListView = mPullRefreshListView;
layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
holder = new ViewHolder();
convertView = layoutInflater.inflate(R.layout.lv_item, null);
holder.seatId = (TextView) convertView.findViewById(R.id.seatId);
holder.time1 = (Button) convertView.findViewById(R.id.time1);
holder.time2 = (Button) convertView.findViewById(R.id.time2);
holder.time3 = (Button) convertView.findViewById(R.id.time3);
holder.time4 = (Button) convertView.findViewById(R.id.time4);
holder.time5 = (Button) convertView.findViewById(R.id.time5);
holder.time6 = (Button) convertView.findViewById(R.id.time6);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
// 获得集合中实体类对象
final ComputerRoomStatus s = data.get(position);
holder.seatId.setText(s.getId() + "");
holder.time1.setOnClickListener(new lvButtonListener(position));
holder.time2.setOnClickListener(new lvButtonListener(position));
holder.time3.setOnClickListener(new lvButtonListener(position));
holder.time4.setOnClickListener(new lvButtonListener(position));
holder.time5.setOnClickListener(new lvButtonListener(position));
holder.time6.setOnClickListener(new lvButtonListener(position));
//略一部分不要紧的......
return convertView;
}
class lvButtonListener implements View.OnClickListener {
private int position;
lvButtonListener(int pos) {
position = pos;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.time1:
showDialog(position, "1");
break;
case R.id.time2:
showDialog(position, "2");
break;
case R.id.time3:
showDialog(position, "3");
break;
case R.id.time4:
showDialog(position, "4");
break;
case R.id.time5:
showDialog(position, "5");
break;
case R.id.time6:
showDialog(position, "6");
break;
default:
break;
}
}
}
public void showDialog(final int id, final String witch) {
final CustomDialogOrder.Builder builder = new CustomDialogOrder.Builder(
context);
builder.setTitle("预约上机");
builder.setPositiveButton("预约", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
// 提交的时候提交application的room和position和witch
ToastUtils.MyToast(context, room + ":" + id + ":" + witch);
//TODO 拼接字符串 GET到指定的接口
//TODO 并且刷新执行下拉刷新
mPullRefreshListView.setRefreshing(true);
}
});
builder.setNegativeButton("取消",
new android.content.DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.create().show();
}
}
class ViewHolder {
TextView seatId;
Button time1, time2, time3, time4, time5, time6;
}
以上所述是小编给大家介绍的Android 仿今日头条简单的刷新效果实例代码的相关知识,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,再此也非常感谢大家对我们网站的支持!
赞 (0)

