使用docker创建静态网站应用(多种方式)
能承载静态网站的服务器有很多,本文使用,nginx、apache、tomcat服务器演示docker静态网站应用设置
一,创建docker文件,
不同服务器的docker文件不一样,下面分别创建nginx、apache、tomcat三个服务器的docker文件,其实主要就是区别于FROM标签于项目文件目录
目录结构褥子:

1,nginx 的 docker文件
FROM nginx COPY ./www /usr/share/nginx/html/ WORKDIR /usr/share/nginx/html/RUN chown -R daemon:daemon * && chmod -R 755 * EXPOSE 80
2,apache的 docker文件
FROM httpd COPY ./www/ /usr/local/apache2/htdocs/ WORKDIR /usr/local/apache2/htdocs/RUN chown -R daemon:daemon * && chmod -R 755 * EXPOSE 80
3,tomcat的 docker文件
FROM tomcat COPY ./www/ /usr/local/tomcat/webapps/ROOT/webapp WORKDIR /usr/local/tomcat/webapps/ROOT/webapp #切换到项目目录 RUN chown -R daemon:daemon * && chmod -R 755 * #设置权限
这里创建了一个 名为 webapp的项目访问时url地址后面要加入/webapp,这里还要注意Tomcat默认端口是 8080
三个文件应用于不同的环境部署你的网站,根据情况设置权限,也可不设置
二,构建项目
docker build -t imageName .(注意后面的点,imageName最好是“hub账号名/项目名”方便推送到公共库)
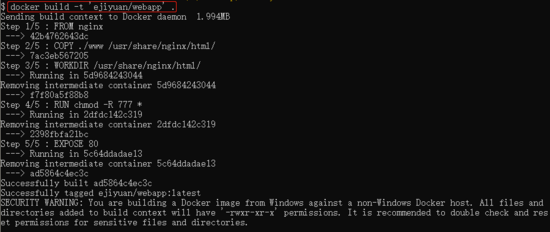
下面会显示构建过程

三,推送到公共仓库
需要先执行 docker login 登录
docker push ejiyuan/webapp
四,在服务器上拉取项目
需要先执行 docker login 登录
docker pull ejiyuan/webapp
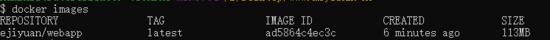
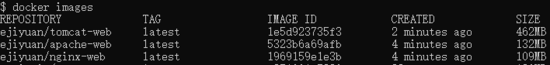
执行docker images查看镜像是否存在

五,执行项目
docker run -d -p 8081:80 ejiyuan/webapp
六,验证
直接访问宿主ip地址加 启动时给定的端口号8081或使用curl
curl http://192.168.99.100:8081
七,问题
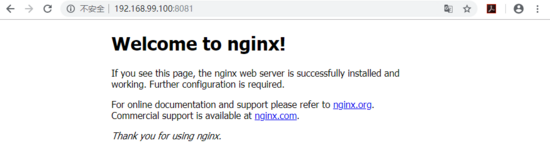
这里已nginx为例如下如果你的项目默认页不是index.html,会出现 401或下面页面:

主要无原因是,没有指定默认页,使用下面命令登录到 镜像中
docker exec -it containerId /bin/bash
containerId 可以使用 <em>docker ps</em> 得到,修改/etc/nginx/conf.d/default.cnf,容器中如果没有vim或vi 通过下面两个命令安装
apt update apt install vim
或使用sed命令
sed -i '10c index default.html;' /etc/nginx/conf.d/default.conf
修改往后需要重新加载
nginx -t #检查配置文件是否有误 sevice nginx reload # 新加载配置文件
如果不存在 service 使用 exit 退出容器后,使用 docker restart containerId 重新启容器
八,对比
执行 docker images 自己看结果 nginx 最小,Apache次之,tomcat 最大

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

