vue轻量级框架无法获取到vue对象解决方法
使用vue框架,jar包都已经导入进去了,可是还是不能运行,提示vue未定义
控制台报错:vue is not defined

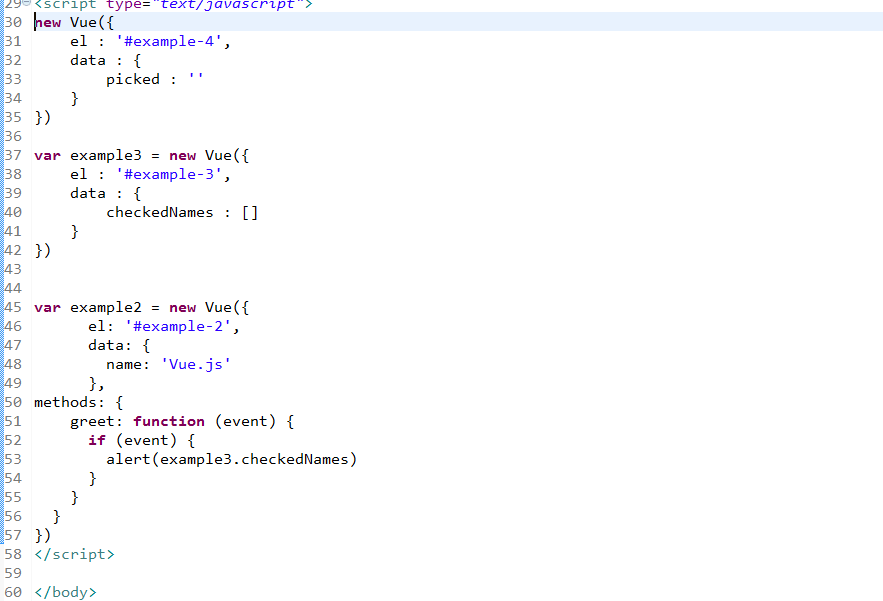
报错原因:如图vue2

解决方法:如图vue3.将js文件引入到body中

或者是直接在body中写js代码如图vue4

问题解决:如图vue5

相关推荐
-
jQuery会死吗?我为什么不用vue写富文本
一.事件背景: 我最近开源了一个个人耗时半年打造的富文本及一套适用于web后台的ui框架,在gitee上受到网友们的关注,部分网友对我采用jquery的技术栈提出了质疑.总结起来:无非是jquery已经落后,不久将死.甚至有少数网友很激进:非vue技术栈,你不应该加入我这个群,不管你做得多好.对应这个事情,首先我一般不反驳,因为我对vue,jquery有自己的应用场景度量.但是对于这种不分场景应用而盲目赶潮流的观点,我是持否定态度的. 为此我想有必要通过这篇文章,说明一下:我为什么用jquery
-
使vue实现jQuery调用的两种方法
引言 如果说vue是前端工程化使用较多的骨架,那么JavaScript就是我们的前端的细胞.MVVM模式让我们体验到前端开发的便携,无需再过多的考虑DOM的操作.而vue的渐进式开发(逐步引用组件,按需引入),也让许多新手前端开发人员逐步绕过对jQuery的学习.jQuery需要记忆的内容颇多,这也让jQuery变得不那么受新入行开发者喜欢. 在前端工程化的需求没有普及的时候,许多公司使用的是后端渲染技术,为了能够实现友好的前端交互效果,需要写好大量的jQuery.JavaScript和CSS,
-
Vue CLI3.0中使用jQuery和Bootstrap的方法
Vue 中使用 jQuery 和 Bootstrap 不是特别符合 Vue 原生的写法,但是有时候又要用,所以放上我的引入设置,供大家参考. 在 Vue CLI2.0 中引入 jQuery 和 Bootstrap 需要设置很多配置项,网上有很多方法法,这里不重复写了.直接上 Vue CLI3.0 配置步骤. 第一步:安装 jQuery. Bootstrap.popper.js依赖. 其中popper.js 用于在 Bootstrap 中显示弹窗.提示.下拉菜单,所以需要引入. npm insta
-
解决vue select当前value没有更新到vue对象属性的问题
vue是一款轻量级的mvvm框架,追随了面向对象思想,使得实际操作变得方便,但是如果使用不当,将会面临着到处踩坑的危险,写这篇文章的目的是我遇到的这个问题在网上查了半天也没有发现解决方案,最终研究了vue的源码中有关select元素的部分找到了答案,下面简单介绍我踩的关于select的一个坑: 使用场景:有两个select元素,一个select元素变动时,动态修改另一个select中填充的内容,并默认选择第一项,问题来了,每次当我提交form数据时发现:从slave元素对应的数据没有更新到响应v
-
在vue项目中使用Jquery-contextmenu插件的步骤讲解
使用步骤: 1.安装: npm i jquery-contextmenu --save-dev 2.在main.js文件中引包 import Jquery_contextmenu from 'jquery-contextmenu' Vue.use(Jquery_contextmenu) import 'jquery-contextmenu/dist/jquery.contextMenu.css' 注意: 在引入样式时可以点击进去jquery-contextmenu的安装目录中查找对应的css文件
-
详解jquery和vue对比
前言:很多人说jquey和vue没有什么可比的,应该和Angular,React来比吧,我到觉得他们倒没有多大的可比性,都是基于mvvm思想设计的框架,无非就是实现的方式不一样,在不同场景下性能上会有一些差异.然而从jquery到vue或者说是到mvvm的转变则是一个思想想的转变,是将原有的直接操作dom的思想转变到操作数据上去,难道不是一个根本性的改变吗? 1.jquery介绍:想必大家都用过jquery吧,这个曾经也是现在依然最流行的web前端js库,可是现在无论是国内还是国外他的使用率正在
-
jQuery+vue.js实现的多选下拉列表功能示例
本文实例讲述了jQuery+vue.js实现的多选下拉列表功能.分享给大家供大家参考,具体如下: 其实就是实现一个多选下拉列表,然后将选中的选项显示到相应的位置: 因为主要是jQuery选中行为的实现,所以,样式结构就不多说啦,直接贴代码啦: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewpo
-
在Vue项目中引入JQuery-ui插件的讲解
安装: npm install jquery-ui-dist -S 引入: import 'jquery-ui-dist/jquery-ui' 更改配置文件: 1.添加jquery:'jquery' resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), jquery:'jquery', } }, // 添加代码 plugins:
-
vue轻量级框架无法获取到vue对象解决方法
使用vue框架,jar包都已经导入进去了,可是还是不能运行,提示vue未定义 控制台报错:vue is not defined 报错原因:如图vue2 解决方法:如图vue3.将js文件引入到body中 或者是直接在body中写js代码如图vue4 问题解决:如图vue5
-
vue 自定义指令自动获取文本框焦点的方法
HTML: <p><b v-show="show">{{tag}}</b><input v-focus v-model="tag" :hidden="show" type="text"></p> js: 官方例子: directives: { focus: { // 指令的定义 inserted: function (el) { el.focus() } } } 我的
-
vue router 传参获取不到的解决方式
在当前路由中有一个toArticle方法可以跳转到article页面 methods:{ toArticle:function(index) { this.$router.push({path:'/article',params:this.blogList[index]}); } } 在article中接受不到params mounted(){ console.log(this.$route.params) //这里输出undifined } 导致这样的原因是因为params需要通过name来获
-
vue中设置、获取、删除cookie的方法
1.在src目录下的access下新建一个cookie.js, 内容如下: export function setCookie(c_name,value,expire) { var date=new Date() date.setSeconds(date.getSeconds()+expire) document.cookie=c_name+ "="+escape(value)+"; expires="+date.toGMTString() //console.lo
-
Vue Router 实现动态路由和常见问题及解决方法
个人理解:动态路由不同于常见的静态路由,可以根据不同的「因素」而改变站点路由列表.常见的动态路由大都是用来实现:多用户权限系统不同用户展示不同导航菜单. 如何利用Vue Router 实现动态路由 Vue项目实现动态路由的方式大体可分为两种: 前端将全部路由规定好,登录时根据用户角色权限来动态展示路由: 路由存储在数据库中,前端通过接口获取当前用户对应路由列表并进行渲染: 第一种方式在很多Vue UI Admin上都实现了,可以去读一下他们的源码理解具体的实现思路,这里就不过多展开.第二种方式现
-
vue渲染大量数据时卡顿卡死解决方法
目录 1. 问题描述 2. 常见的解决方案 3. 解决方案流程图 4. 代码 1. 问题描述 由于业务需求,需要在一个页面中点击查询按钮时加载出所有的数据,但数据量有近10万条,渲染出现卡顿,页面卡死. 2. 常见的解决方案 - 自定义中间层 自定义nodejs中间层,获取并拆分这10w条数据, 前端对接nodejs中间层,而不是服务器 缺点:成本高 - 虚拟列表 只渲染可视区域DOM,其他隐藏区域不显示,只用div撑起高度,随着浏览器滚动,创建和销毁DOM. 虚拟列表实现起来非常复杂,可借用第
-
快速获取Ajax通信对象的方法
实例如下: function getXHR() { // 该方法用于获取Ajax通信对象 var xhr = null; if (window.XMLHttpRequest != null && window.XMLHttpRequest != undefined) { xhr = new XMLHttpRequest(); } else { / 兼容早期的IE浏览器 xhr = new ActiveXObject("Microsoft.XMLHTTP"); } ret
-
jQuery获取单击节点对象的方法
本文实例讲述了jQuery获取单击节点对象的方法.分享给大家供大家参考,具体如下: event.target属性: <script language="JavaScript" type="text/javascript"> $("document").ready(function () { $(".menu").bind("click", function (event) { var click
-
vue中element组件样式修改无效的解决方法
如下所示: <style> .detail{ .el-input__inner { height: 48px; } } </style> 直接写style注意不加scoped,然后用一个组件最外层的class包裹住,就不会改到所有的组件的样式了. 以上这篇vue中element组件样式修改无效的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: Vue 组件间的样式冲突污染 浅谈vue中改elementUI默认样式引发的st
-
vue+webpack 打包文件 404 页面空白的解决方法
最近用vue-cli+vue-router+webpack建立项目,其中的遇到的三个问题,整理如下: vue-cli+ webpack 建立的项目,cnpm run build 打包项目之后,需要放在http服务器上才可以运行, 例如 :nginx vue单页面的启动页面是index.html,路由的路径实际是不存在的,所以会出现刷新页面404的问题,需要设置所有找不到的路径直接映射到index.html 1 刷新页面404 配置启动文件的index页面的路径root: D:/workPlace
随机推荐
- Http与https对比详细介绍
- Oracle表中重复数据去重的方法实例详解
- vue resource post请求时遇到的坑
- Photoshop把照片变为高光黑白效果
- php中隐形字符65279(utf-8的BOM头)问题
- PHP使用CURL_MULTI实现多线程采集的例子
- Python中endswith()函数的基本使用
- 用C语言判断一个二叉树是否为另一个的子结构
- 详解JavaScript ES6中的Generator
- php获取ip及网址的简单方法(必看)
- jsp编程中session的用法实例分析
- 详解Android中ListView实现图文并列并且自定义分割线(完善仿微信APP)
- java实现轻量型http代理服务器示例
- Android手势ImageView三部曲 第二部
- cmd 环境变量设置方法详细解释
- python3实现钉钉消息推送的方法示例
- 深入解析vue 源码目录及构建过程分析
- python列表插入append(), extend(), insert()用法详解
- Nginx 重定向时获取域名的方法示例
- 对Python2与Python3中__bool__方法的差异详解

