Visual Studio 2019 使用 Live Share的教程图解
推荐阅读:
大早上更新了Visual Studio 2019 试用一下
一.前言
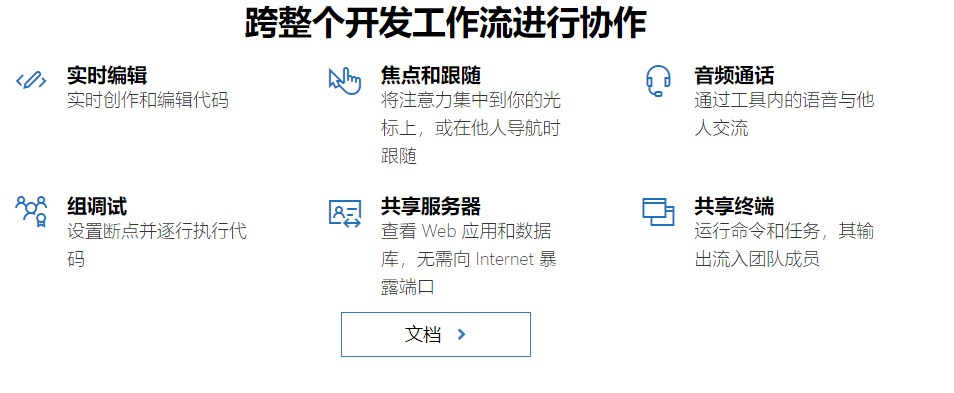
Visual Studio 2019 在今天发布(北京时间)了,这次带来了一个比较有趣的 Live Share 功能,使用它可以进行更好的协作开发。主要功能:

更多资料可看官方介绍:
•Visual Studio 实时共享
•什么是Visual Studio Live Share?
二.Visual Studio Code 注意事项
Live Share 可以在 Visual Studio 2019 和 Visual Studio Code 上使用。
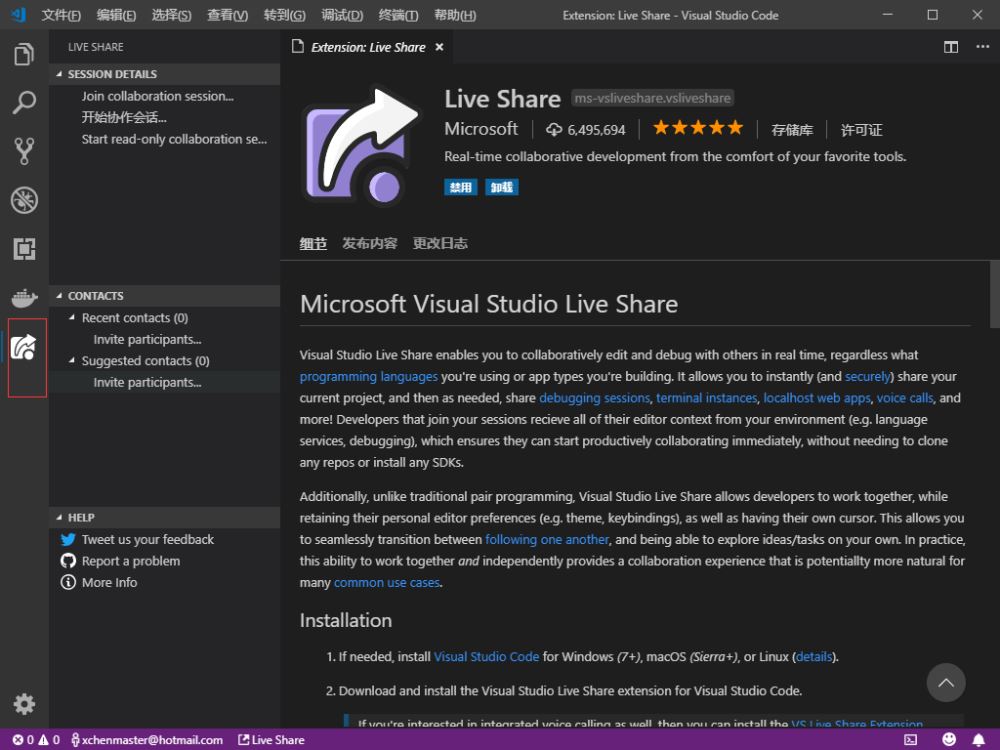
在 Visual Studio Code 中使用需要安装扩展:

安装完成以后在此处进行会话管理:

三.如何使用
1.创建和加入会话
(1)Visual Studio 2019
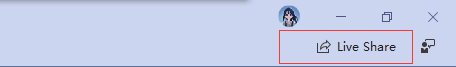
Visual Studio 2019 可以直接点击右上角的 Live Share 来创建会话,创建完成会自动将会话链接(其他人通过链接加入)复制到剪贴板。

也可以通过 File -> Start Live Share Session 创建会话
Visual Studio 2019 通过 File -> Join Live Share Session 来加入会话
(2)Visual Studio Code
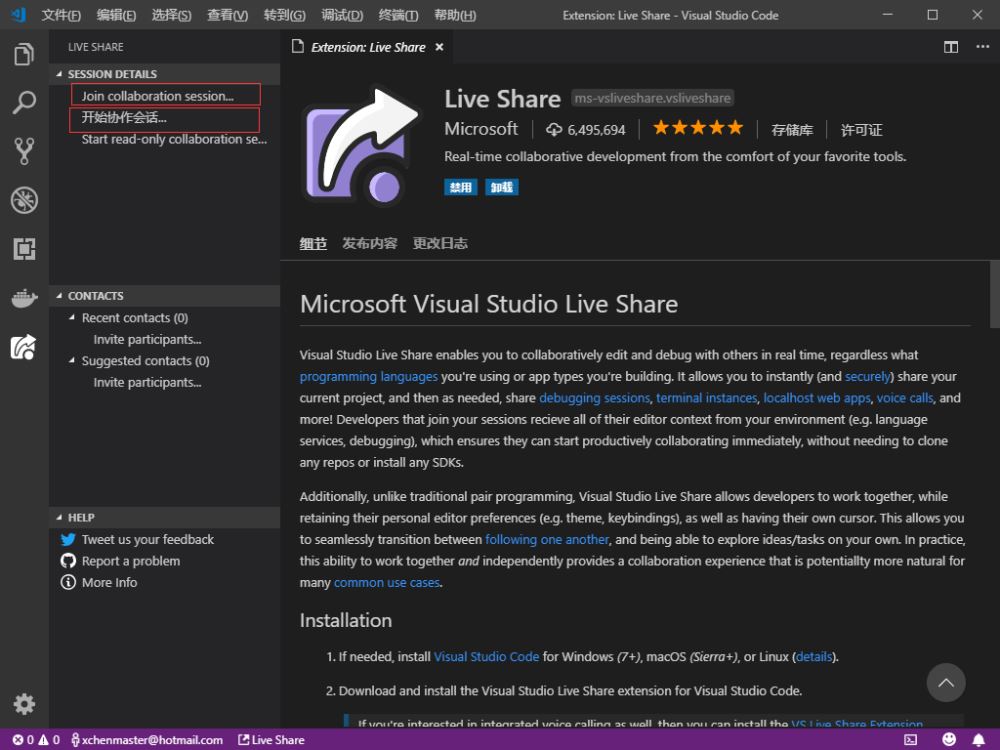
打开 Live Share 界面。通过 “开始协作会话” 来创建会话,通过 "Join collaboration session" 来加入会话

2.Visual Studio 2019 和 Visual Studio Code 协作演示
本演示使用 Visual Studio 2019 来创建会话,Visual Studio Code 加入会话。
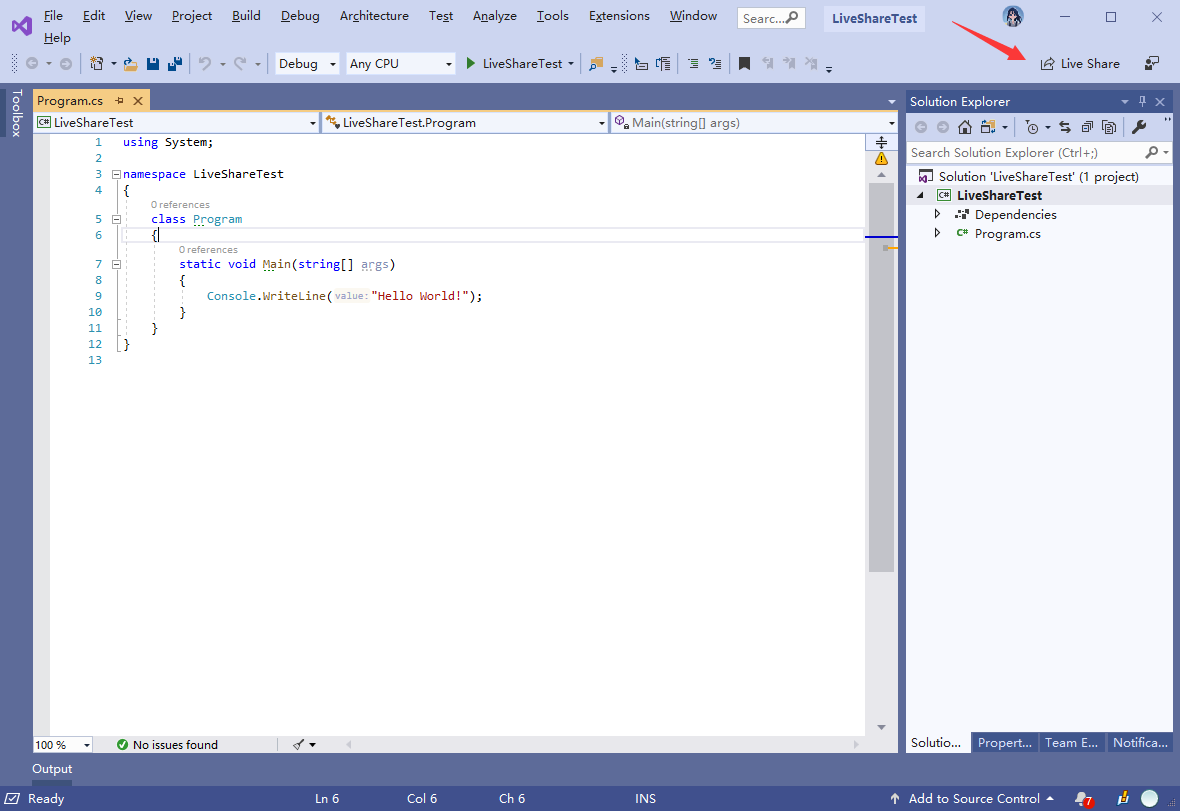
1.使用 Visual Studio 2019 创建项目

2.点击右上角 ”Live Share“ 创建会话

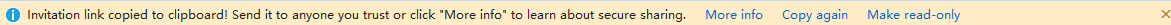
创建完成会提示你,邀请链接已复制到剪贴板

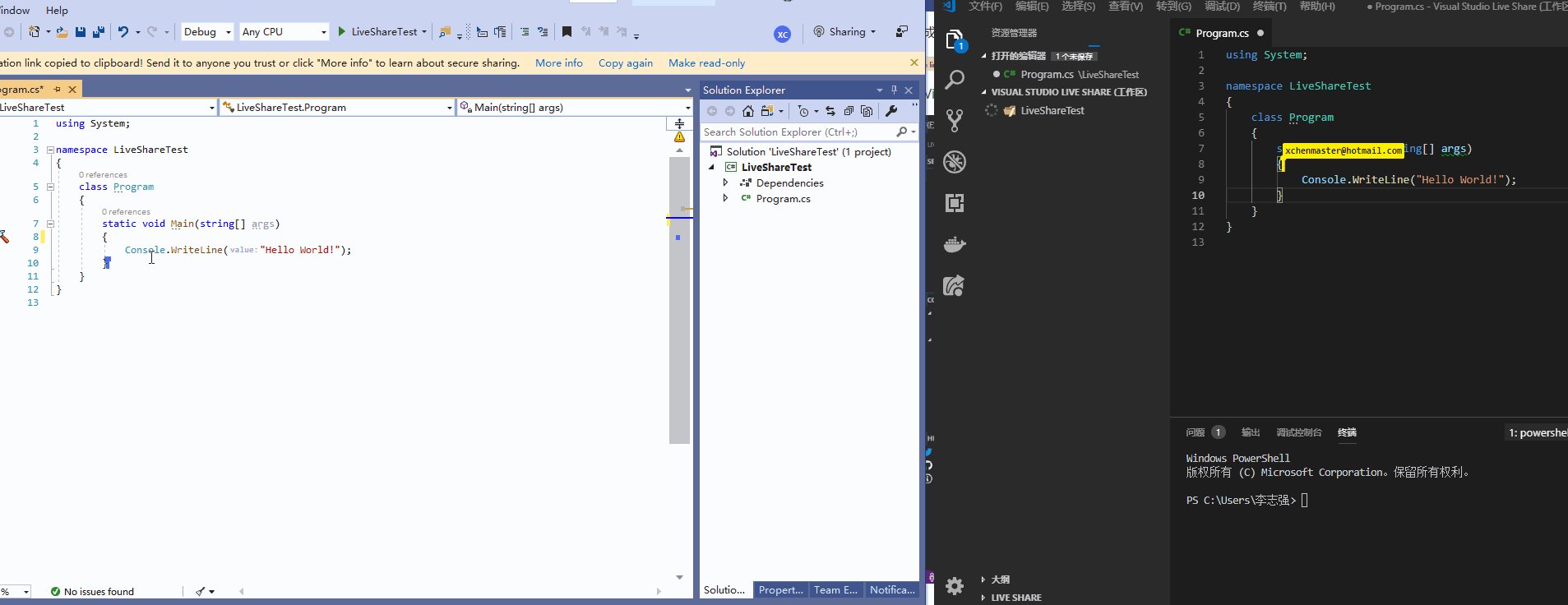
3.打开 Visual Studio Code 输入会话链接

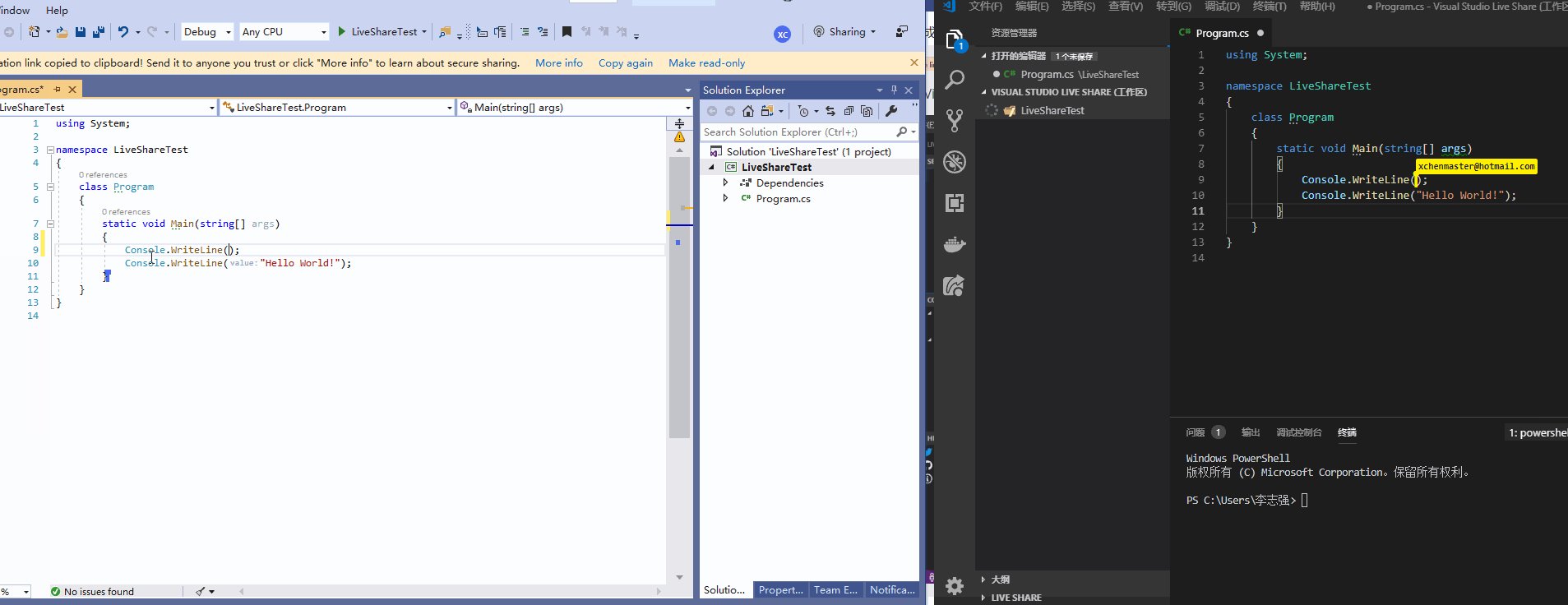
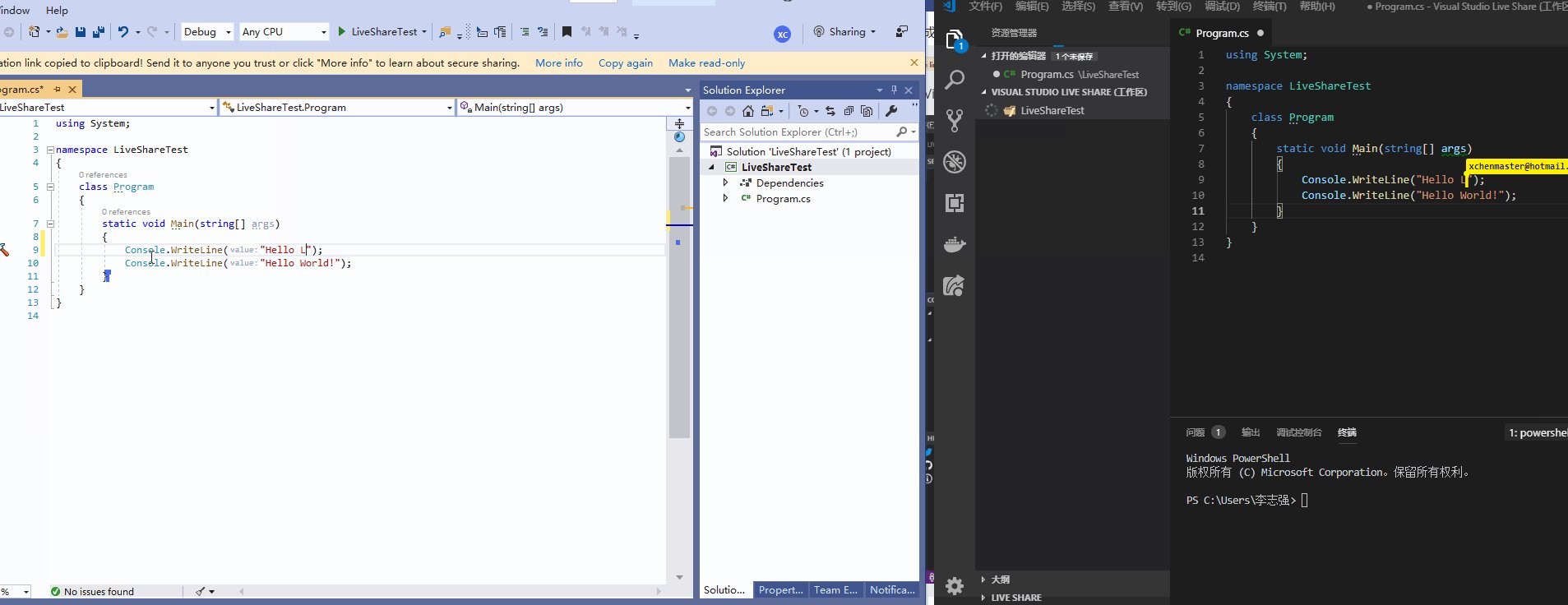
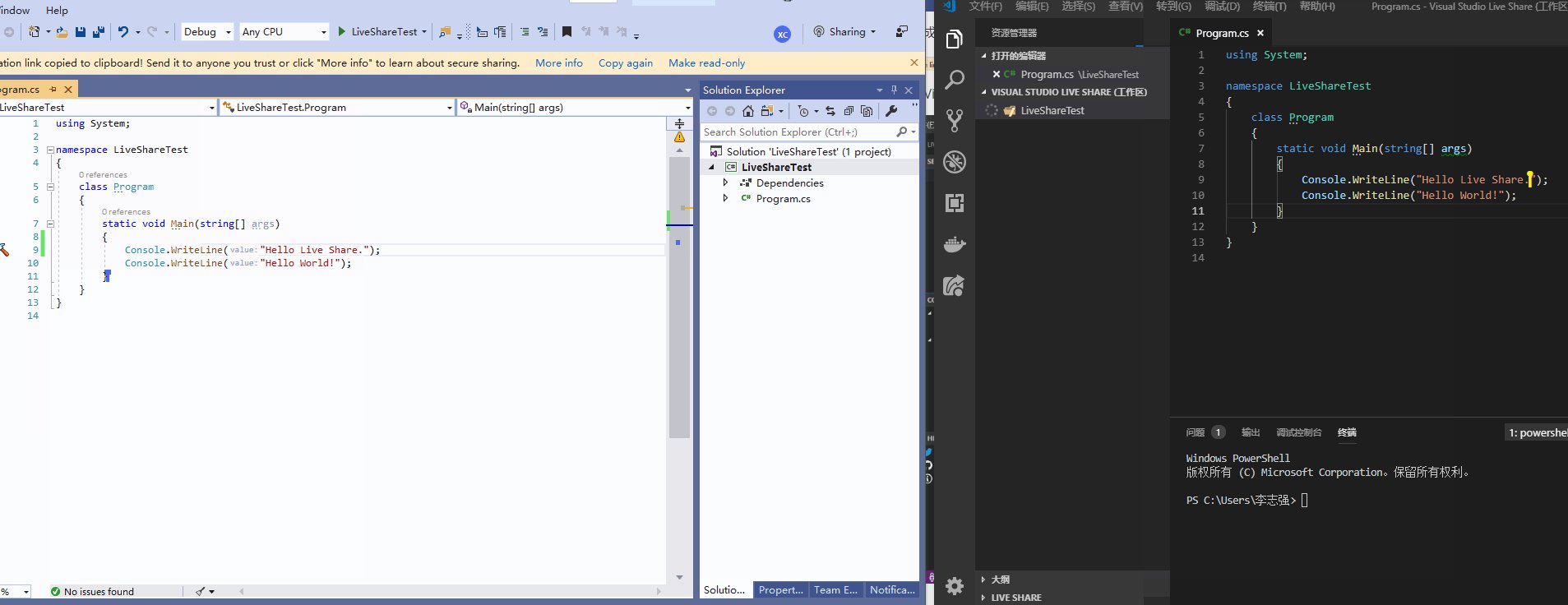
4.连接成功后测试一下编辑代码

新建文件:

还有调试、IISExpress等都会共享,更多功能大家去探索吧。
总结
以上所述是小编给大家介绍的Visual Studio 2019 使用 Live Share的教程图解,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
大早上更新了Visual Studio 2019 试用一下
一.界面改变 1.项目创建界面 首先启动界面改变就不说了,创建项目的界面做了较大改变,感觉在向vs for mac 靠拢 ,而后者感觉像xcode.. 2.菜单 2019 2017 2019将解决方案名放到了菜单右边, 比2017少了顶部一条,敲代码的空间更大了一点,但感觉菜单太靠近顶部了,有点压抑有木有 二.参照帮助文档看看新功能 1.代码清理.修复 编辑器下面多了个小刷子,下拉选项中选择配置 可以选择多个累加到默认配置中,点击小刷子或者按ctrl+K,ctrl+E自动执行设置的多个修复项.
-
Visual Studio 2017安装使用教程
"工欲善其事,必先利其器",学习一门语言,选择一款高效的IDE(集成开发环境)尤为重要,支持C++的IDE有很多,Visual Studio便是其中之一. Microsoft Visual Studio(简称VS)是美国微软公司的开发工具包系列产品.VS是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具.代码管控工具.集成开发环境(IDE)等等.话不多说,进入正题. 一.下载 Visual Studio 打开Visual Studio 的官网下载链接
-
Visual Studio卸载不完全问题的解决方法
通常来说,我们卸载VS都会采用"标准"卸载方法: 1. 在控制面板--->程序选项下选择你想要的产品的版本然后卸载. 2. 在setup安装向导中选择卸载,然后根据提示一步步操作. 但是,此标准或默认卸载方法将留下您首次安装Visual Studio最初安装的一些项目(例如,Microsoft .NET Framework, Microsoft Visual C++ Redistributables, Microsoft SQL Server等),当然还有其他一些注册表信息等,这
-
Visual Studio 2017使用淘宝镜像的方法
使用VS2017还原NPM包时,因为要访问外网,安装时间特别漫长,而且等待很长时间也可能安装错误 npm安装 淘宝 NPM 镜像:一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步. 安装淘宝镜像 1 npm config set registry https://registry.npm.taobao.org 2 npm info underscore 3 修改VS2017Npm外部配置工具 Npm配置默认选项 需要添加以
-
浅析Visual Studio Code断点调试Vue
很多人习惯在 Chrome 的调试窗口中调试 Vue 代码, 或者直接使用 console.log 来观察变量值, 这是非常痛苦的一件事,需要同时打开至少 3 个窗体.个人还是更加习惯于断点调试.这篇文章将介绍如何配置 Visual Studio Code 和 Chrome 来完成直接在 VS Code 断点调试代码, 并且在VS Code的调试窗口看到Chrome中console相同的值. 设置 Chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS C
-
Visual Studio 2019 使用 Live Share的教程图解
推荐阅读: 大早上更新了Visual Studio 2019 试用一下 一.前言 Visual Studio 2019 在今天发布(北京时间)了,这次带来了一个比较有趣的 Live Share 功能,使用它可以进行更好的协作开发.主要功能: 更多资料可看官方介绍: •Visual Studio 实时共享 •什么是Visual Studio Live Share? 二.Visual Studio Code 注意事项 Live Share 可以在 Visual Studio 2019 和 Visua
-
visual studio 2019正式版安装简单教程
visual studio 2019 2019年4月2日发布正式版今天终于有时间了在机器上安装了体验了一下,环境WIN10企业版固态硬盘+机械硬盘,原来安装有visual studio 2017 废话不说,直接上截图 由于考虑到空间问题还是安装在了机械硬盘下,肯定没有固态启动速度快影响效率. 下载速度还可以吧电信50M宽带,大约下载和安装40分钟左右,安装选择上我也没有全部安装,只安装了LINUX C++ NETCORE ASP.NET WEB 开发 NODEJS开发等 经过等待一段时间后安装完
-
Visual Studio 2019配置OpenCV4.1.1详细图解教程
一.VS和OpenCV的安装vs的安装可以参考这篇博客visual studio2019的安装以及使用,博主使用的是VS2019OpenCV的下载地址:opencv.博主安装的是4.1.1版. 二.VS配置OpenCV 1. 添加环境变量 找到OpenCV的安装目录,找到下面这个路径.然后添加到环境变量中 D:\opencv\opencv\build\x64\vc14\bin 右击我的电脑->属性->高级系统设置.然后出现下图所示.选择环境变量->path.把上面的路径添加进去(记得以你
-
Visual Studio 2019安装、测试创建c语言项目(图文教程)
一.安装 Visual Studio 2019是完全免费的,而且安装比较简单,不过还是想写一写,老规矩,先上下载地址 官网:https://visualstudio.microsoft.com/zh-hans/vs/ 本地下载:https://www.jb51.net/softs/618313.html 选择Community 2019下载 双击打开下载下来的应用程序 点击继续 看个人需要选择你要安装的工作负载,(工作负载后期还可以再装的,不用着急全部装完),修改安装路径 一般来说安装这三个就差
-
Visual Studio 2019 DLL动态库连接实例(图文教程)
由于第一次使用Visual Studio 2019建立动态链接库,也是给自己留个操作笔记.如有雷同,纯属巧合! 建立动态库 1.建立一个动态库项目 建立名称为mydll的动态链接库项目 项目建立完成后出现下面的项目结构 其中pch.h声明用的头文件,具体函数代码在pch.cpp文件中.dllmain.cpp和framework.h文件分别为动态链接库的入口和默认加载头文件,可以不用管.直接使用自动生成的代码即可. 2.首先是在pch.h的头文件中声明要加入的函数 extern "C"
-
Visual Studio 2019配置vue项目的图文教程详解
一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装. win+r 输入cmd 输入 node -v 和 npm -v 得到版本信息证明装好了. 2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs 二,使用VS2019 创建Vue项目 后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件 你
-
面向小白visual studio 2019 添加第三方库教程(入门)
虽然我是个linux程序员,但偶尔会在windows上借用visual studio写点demo,因为比较方便,所以今天就教大家如何添加第三方库编写自己的demo程序. 1.项目–>属性 2.C/C++ -->常规–>附加包含目录 添加头文件时,注意,我们一般只需添加第三方库的include目录这一层即可,大多数第三方库的头文件路径是这样的: xxx/include/库名字/xxx.h 我们包含目录应只包含到xxx/include这一层,而不是xxx/include/库名字这一层. 例如
-
C++运算符重载实例代码详解(调试环境 Visual Studio 2019)
最近看了菜鸟教程里的C++教程 遇到很多运算符重载,为了方便我的学习,我把这些总结了一下 如有错误(包括之前的博文)请评论留言,谢谢! 由于代码里注释的很清楚,我就不做过多的解释了. 下面是这次总结的头文件,用来放置一些类和方法. //C++运算符重载实例.h #pragma once #include <iostream> using namespace std; class chongzai { private: int i, j, k; public: chongzai() { i =
-
详解Visual Studio 2019(VS2019) 基本操作
卸载/加载项目 1.卸载项目:不删除项目代码,但是停止对该项目的一切使用和调用(好处是保留代码) 2.加载项目:重新加载已停用的项目,可以继续使用和调用 修改VS主题风格 工具–>选项–>环境–>常规 修改字体 工具–>选项–>环境–>字体和颜色 设置程序启动项 右键解决方案–>选择属性(VS默认是单启动项) 快速创建属性 光标要在[字段]附近 快捷键:[Ctrl+r+e](按住Crtl,先按r,再按e) 直接回车就可以 VS常用快捷键 代码对齐:Ctrl+k+d
随机推荐
- JavaScript 面向对象编程(1) 基础
- js 左右悬浮对联广告代码示例
- CMOS路线和硬盘光驱跳线的设置图解教程
- springMVC几种页面跳转方式小结
- java设计模式之观察者模式
- Python抓取手机号归属地信息示例代码
- python海龟绘图实例教程
- C#实现窗体间传递数据实例
- C语言之复杂链表的复制详解
- asp下最常用的19个基本技巧第1/2页
- 认识CSS中absolute与relative
- SUSE Linux登录出现黑屏解决方法
- SQL SERVER 的SQL语句优化方式小结
- 数据库中经常用到的操作和管理数据库的语句总结第1/2页
- C#全角半角转换函数代码分享
- javascript设置连续两次点击按钮时间间隔的方法
- android 中win10 使用uwp控件实现进度条Marquez效果
- Android 1.5 1.6 2.0 2.1 2.2 的区别详解
- C#异常处理的技巧和方法
- SpringCloud版本问题报错及解决方法

