phpStudy2016 配置多个域名期间遇到的问题小结
第一步
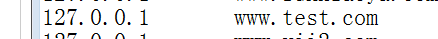
在C:\Windows\System32\drivers\etc下的hosts文件下添加

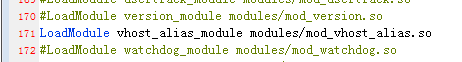
第二步找到Apache 下的httpd.conf 文件 打开,去掉171行前边的#

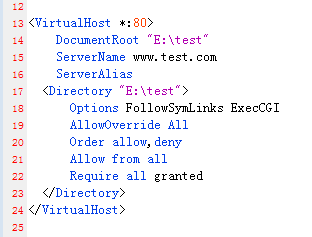
第三步在apache的配置文件vhosts.conf中,配置以下内容

重启Apache就可以。。。。域名配好了。。此时又有问题了

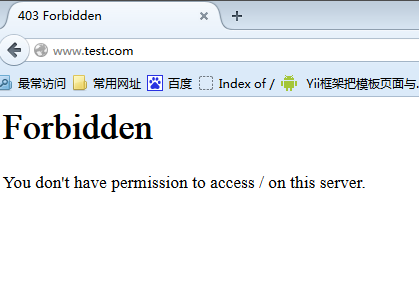
浏览器出这样的页面 但是当你输入www.test.com/index.php时就可以访问index.php的程序需要写完整路径。。。。怎么破。。。将第三步中的18行注释掉 或把options后面的两个单词前面加上 + (加号) 再重启Apache就可以直接访问www.test.com
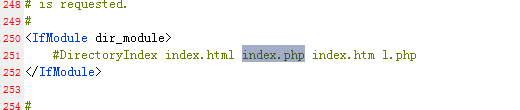
这个问题就解决了!!!!此时又有问题直接访问index.php其中的文件夹什么的都看不见。。。直接跳过了 ,,又怎么了这时打开httpd.conf,将251行注释掉,这个问题就解决了

总结
以上所述是小编给大家介绍的phpStudy2016 配置多个域名期间遇到的问题小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
phpStudy2016 配置多个域名期间遇到的问题小结
第一步 在C:\Windows\System32\drivers\etc下的hosts文件下添加 第二步找到Apache 下的httpd.conf 文件 打开,去掉171行前边的# 第三步在apache的配置文件vhosts.conf中,配置以下内容 重启Apache就可以....域名配好了..此时又有问题了 浏览器出这样的页面 但是当你输入www.test.com/index.php时就可以访问index.php的程序需要写完整路径....怎么破...将第三步中的18行注释掉 或把option
-
Nginx服务器下配置个性二级域名及多个域名的实例讲解
个性二级域名 配置下个性化二级域名. 效果: 访问的URL http://custom.jb51.net 实际的URL http://www.jb51.net/auth/custom 我们的做法就是通过服务器配置,将访问的url转换为实际的url 下面我们来用nginx配置.配置如下: server { listen 80; server_name *.jb51.net; if ( $host ~* (\b(?!www\b)\w+)\.\w+\.\w+ ) { set $subdomain $1
-
阿里云Nginx配置https实现域名访问项目(图文教程)
第一步:签署第三方可信任的 SSL 证书 证书可以直接在阿里云里面申请免费的ssl证书 登录阿里云账号,在上方搜索栏内搜索ssl,点击ssl证书(应用安全) 来到这个页面后点击购买证书 如图选择免费版ssl证书,点击支付 支付完成后跳转到控制台首页,点击证书申请 填写完证书申请表单之后点击下一步 点击验证显示验证成功后再提交审核 审核通过后点击下载按钮 选择nginx旁边的下载 下载解压后得到一个.key和.pem文件,到这里,我们的证书申请工作已经做完了,下面可以开始配置https了 第二步:
-
解决Vue-cli3没有vue.config.js文件夹及配置vue项目域名的问题
1.在vue项目根目录下新建vue.config.js(不是在src下面) vue.config.js配置文件: module.exports = { // 基本路径 baseURL已经过时 publicPath: './', // 输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 lintOnSave: true, // use the full build with in-browser compiler? // https://vu
-
阿里云Linux系统Nginx配置多个域名的方法详解
Nginx绑定多个域名,可通过把多个域名规则写一个配置文件里实现,也可通过分别建立多个域名配置文件实现,为了管理方便,建议每个域名建一个文件,有些同类域名则可写在一个总的配置文件里. 1. 比如我想建立两个站点的域名分别是www.A.com 和 www.B.com,将这两个域名都解析到同一服务器IP. 2. 在Nginx配置文件conf目录下创建一个专门存放虚拟主机配置的目录,命名为vhosts,可以把虚拟目录的配置全部放在这里.如本例创建名为vhosts_A.conf和vhosts_B.con
-
iis配置绑定二级域名的问题
基本是一些概念,不过看了这些东西基本理解了泛解析和泛绑定的意思,终于给我配置成功了.下面就一一说下这个问题: 主机头是绑定域名,没有域名不用设置主机头. 所谓的主机头的叫法起自IIS中对域名绑定的功能,一般的web服务器一个ip地址的80端口只能正确对应一个网站,处理一个域名的访问请求.而web服务器在不使用多个ip地址和端口的情况下,如果需要支持多个相对独立的网站就需要一种机制来分辨同一个ip地址上的不同网站的请求,这就出现了主机头绑定的方法.简单的说就是,将不同的网站空间对应不同的域名,以连
-
Nginx配置基于多域名、端口、IP的虚拟主机
1.类型介绍 1.1 基于域名的虚拟主机 所谓基于域名的虚拟主机,意思就是通过不同的域名区分不同的虚拟主机,基于域名的虚拟主机是企业应用最广的虚拟主机类型,几乎所有对外提供服务的网站使用的都是基于域名的主机,例如www.test1.com www.test2.com等 1.2 基于端口的虚拟主机 同理,所谓基于端口的虚拟主机,意思就是通过不同的端口来区分不同的虚拟主机,此类虚拟主机对应的企业应用主要为公司内部的网站,例如:一些不希望直接对外提供用户访问的网站后台等,访问基于端口的虚拟主机,地址里
-
Python的Flask框架中配置多个子域名的方法讲解
Flask子域名 一般用于数量比较少的子域名,一个模块对应一个子域名.先看下面一个例子: modules.py: from flask import Blueprint public = Blueprint('public', __name__) @public.route('/') def home(): return 'hello flask' app.py: app = Flask(__name__) app.config['SERVER_NAME'] = 'example.com' fr
-
python3利用venv配置虚拟环境及过程中的小问题小结
在利用python进行flask等开发过程中经常需要配置虚拟环境以方便针对不同的项目需求配置不同的生产环境.在python3.3之前,需要利用virtualenv等工具来实现python虚拟开发环境的配置,在python3.3中加入了venv模块支持原生创建虚拟环境.但在python3.3版本中venv模块没有内置pip包,在3.4版本后加入了pip包,创立并激活虚拟环境后可直接使用.本篇以配置一个虚拟 环境并安装flask为例记录我自己配置虚拟环境的过程. 总的来说分为以下三步: 创建虚拟环境
-
phpStudy2018安装教程及本地服务器的配置方法
phpStudy 2018是一款非常强大的php环境调试工具,一次性安装,无须配置即可使用,是非常方便.好用的PHP调试环境.对学习PHP的新手来说,WINDOWS下环境配置是一件很困难的事:对老手来说也是一件烦琐的事.因此无论你是新手还是老手,该程序包都是一个不错的选择. 一,下载地址:http://www.phpstudy.net/download.html phpStudy 2018( PHP运行环境一键安装包) v1.17 官方最新版 支持win10 二,安装phpStudy (1),
随机推荐
- VBA解决Windows空当接龙的617局
- apache在win2003下的安全设置方法
- 详解Mybatis极其(最)简(好)单(用)的一个分页插件
- Java 堆内存与栈内存详细介绍
- ios常见加密解密方法(RSA、DES 、AES、MD5)
- Discuz 6.0+ 批量注册用户名
- AJAX自学练习 无刷新从数据库后台取数据显示
- javascript模块化是什么及其优缺点介绍
- Android实现系统重新启动的功能
- linux脚本实现自动发送和收取邮件的设置方法
- Python实现excel转sqlite的方法
- Java中的观察者模式实例讲解
- jquery实现点击文字可编辑并修改保存至数据库
- 深入理解Javascript中this的作用域
- SQL语句练习实例之五 WMS系统中的关于LIFO或FIFO的问题分析
- 一个qq菜单效果
- jquery实现checkbox 全选/全不选的通用写法
- NodeJS的模块写法入门(实例代码)
- Android GridView实现动画效果实现代码
- Easyui 关闭jquery-easui tab标签页前触发事件的解决方法

