RecyclerView实现插入和删除
原来我们用listview的时候,插入数据了以后直接通过adapter的notifydatasetchanged就OK了。然后recycleview比listview更好的地方,就是它更灵活,控制性更强,我们想怎么摆弄就怎么摆弄。这本主要讲述RecyclerView的三种方法。
1、notifyItemInserted(int position)
2、notifyItemRangeChanged(int positionStart, int itemCount)
3、notifyItemRemoved(int position)
1、notifyItemInserted(int position)
意思就是在位置position的地方,插入一条。
看代码
public class TestActivity extends AppCompatActivity {
@Bind(R.id.button_add)
Button buttonAdd;
@Bind(R.id.recycler)
RecyclerView recycler;
private MyAdapter mAdapter;
private List<String> mList = new ArrayList<>();
private int count = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edit_text);
ButterKnife.bind(this);
initData();
recycler.setLayoutManager(new LinearLayoutManager(this));
mAdapter = new MyAdapter(this,mList);
recycler.setAdapter(mAdapter);
}
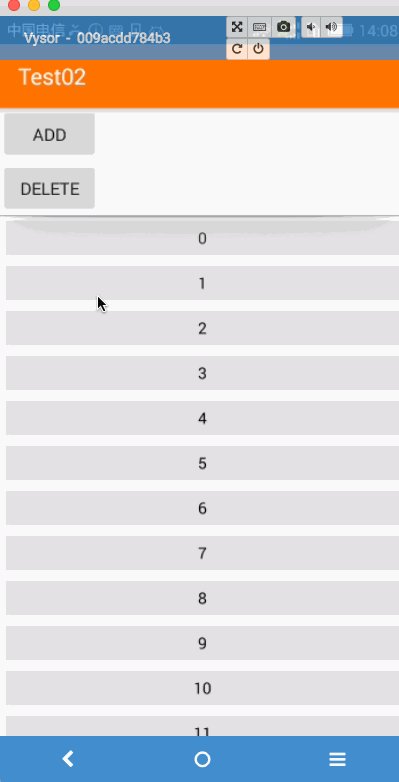
private void initData() {
for(int i=0;i<15;i++){
mList.add(i+"");
}
}
@OnClick(R.id.button_add)
public void add(){
count++;
mList.add(2,"插入"+count);
mAdapter.notifyItemInserted(2);
mAdapter.notifyItemRangeChanged(2,mList.size()-2);
}
}

看代码可以知道,我在position=2的位置,插入了数据,结果很快插入了,不需要更新整个列表
2、但是大家会发现,我代码里面还有一句
mAdapter.notifyItemRangeChanged(2,mList.size()-2)
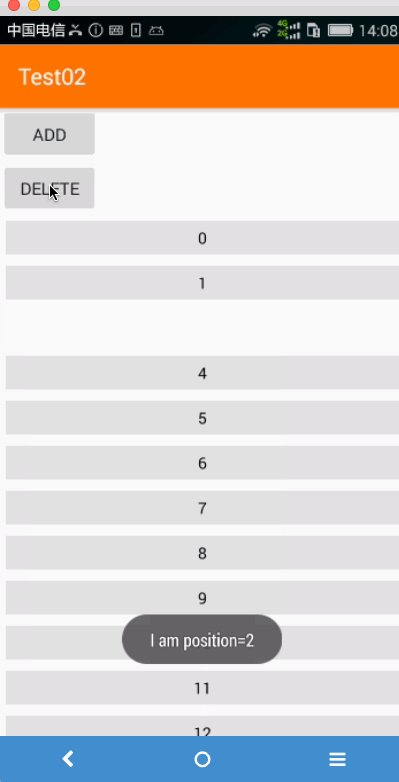
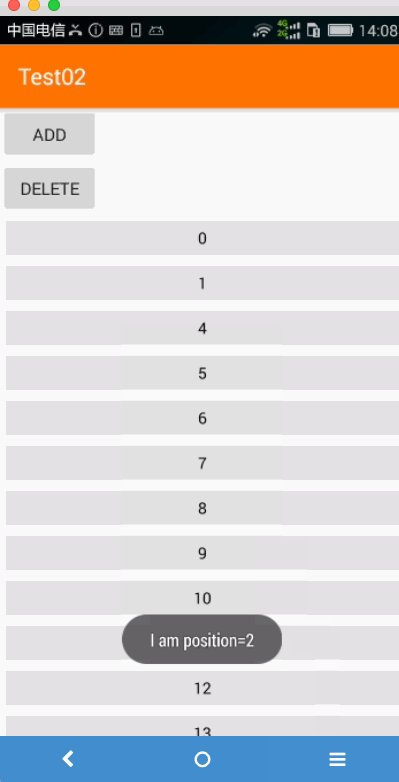
这句话是什么意思呢?意思就是从position为2位置开始的itemCount个数的item是新加来的,后面的位置position要相应的更新。
比如我在位置2的地方添加一条数据,原来位置2的地方的的数据现在的position应该是3了,如果不加这句话,则点击3的时候,还是提示position为2。
这个应该是google的一个bug。
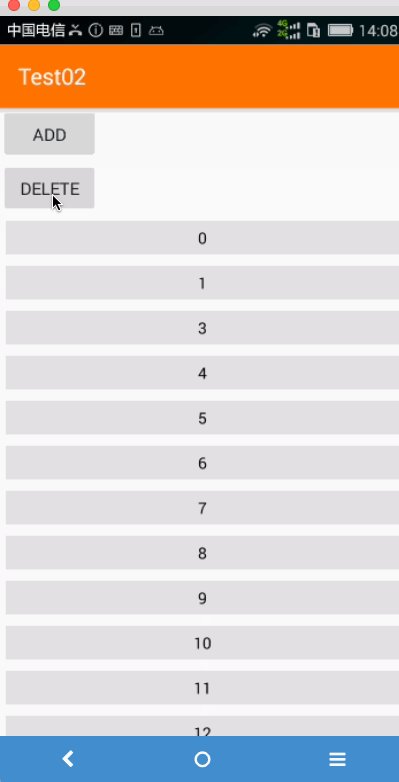
3、notifyItemRemoved(int position),把position位置的那条删除
@OnClick(R.id.button_delete)
public void delete(){
mList.remove(2);
mAdapter.notifyItemRemoved(2);
mAdapter.notifyItemRangeChanged(0,mList.size()-2);
}
这段代码的意思是把position为2位置的那条数据删掉,看效果

这个地方还是要notifyItemRangeChanged的,不然position也不会变的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

