9款2014最热门jQuery实用特效推荐
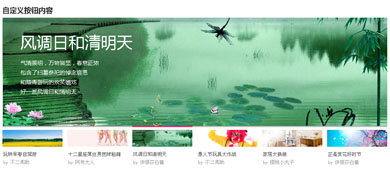
1.jQuery cxSlide实现的三款多功能大气焦点图轮播
jQuery cxSlide实现的三款多功能大气焦点图轮播特效源码,是一段拥有三种不同风格和效果的焦点图轮播代码,其中有两款最有意思,一款是在将焦点图图片分成了四块,每个图片都连接到不同的地址,并且还拥有鼠标悬浮内图时,其它图片都变暗了的效果,另外一款是,带有带缩略图和文字描述效果的焦点图轮播代码。该实例中的三款焦点图轮播代码都适合于任意网站,需要此款代码的朋友们可以前来下载使用。

在线演示
源码下载
2.jQuery多功能弹出层插件Lightcase源码
这是一款JQuery多功能弹出层插件Lightcase源码,是一款可扩展的lightbox插件,支持所有主流浏览器和移动设备,支持弹出层多种类型的媒体,如:图片,swf视频,html5视频,ajax内容,iframe等。

在线演示
源码下载
3.jQuery/html5实现手机触屏点击弹出导航菜单
这是一款基于jQuery与html5实现的手机触屏点击弹出导航菜单效果源码,点击右上角的菜单按钮即可弹出下拉菜单,并且有二级菜单显示切换功能。整体界面效果清新自然,美观大方,是一款非常实用的优秀特效源码。

在线演示
源码下载
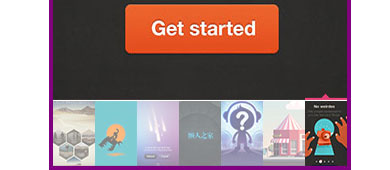
4.jquery点击小图弹出大图全屏幻灯片插件
这是一款基于jquery实现的全屏幻灯片插件源码,点击小图即可弹出大图幻灯片的全屏切换效果。且大图幻灯片有左右切换按钮,右上方有幻灯片关闭按钮,是一款非常优秀的特效源码。

在线演示
源码下载
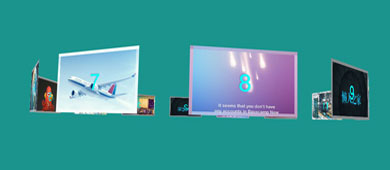
5.3D立体式图片360度旋转轮回效果
一款3D立体式图片360度旋转轮回效果源码立体效果很棒,保持360度立体式旋转,类似旋转木马一样的效果。

在线演示
源码下载
6.基于jQuery实现的模拟手机客户端五个缩略图左右切换焦点图
基于jQuery实现的模拟手机客户端五个缩略图左右切换焦点图特效源码是一款左右切换,类似手机客户端的banner图片切换效果源码,支持自动切换,代码简洁,左右切换平滑。

在线演示
源码下载
7.基于jQuery实现的可调整图片大小排列方式
jQuery可调整图片大小排列方式特效类似于以前文章里的那种文字大中小切换的样式,只是现在变化的是图片而已,利用jQuery的animate属性,分别给图片三个尺寸,点击的时候将对应的尺寸赋值给图片的宽度、高度即可。

在线演示
源码下载
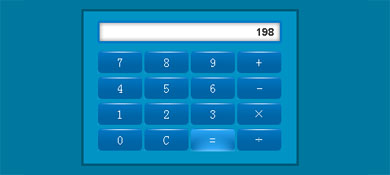
8.js实现简易的计算器
这是一款基于js实现的计算器小程序,计算器的功能非常简单,能实现简单的加减乘除运算,尽管非常简单,但计算器的外观还算不错,另外,更加高级的运算功能你也可以自己实现,毕竟用Javascript可以实现所有的数学运算。

在线演示
源码下载
9.HTML5桌面式相册特效
今天我们要分享一款基于HTML5和jQuery的相册应用,在浏览相册中的图片时,图片就像放在桌面上一下可以以任意姿势摆放。你也可以拖动图片,让其在桌面的任意位置移动。点击图片上的关闭按钮之后,图片会变成废纸状并消失。

在线演示
源码下载
这里给大家推荐的都是本站访问量较高的jQuery特效,有需要的小伙伴自己参考下。

