Android中使用achartengine生成图表的具体方法
今天在做项目的时候用到了图表功能,记录下来
achartengine是google的一个开源项目,可以在https://code.google.com/p/achartengine/ 下载技术文档,jar包以及项目源代码
demo下载:https://code.google.com/p/achartengine/downloads/list

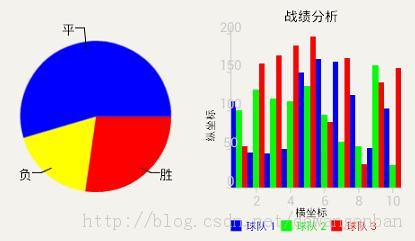
一、饼状图
新建工程,添加achartengine jar包
PieChart.java
package com.meritit.footlottery.view;
import org.achartengine.ChartFactory;
import org.achartengine.model.CategorySeries;
import org.achartengine.renderer.DefaultRenderer;
import org.achartengine.renderer.SimpleSeriesRenderer;
import android.content.Context;
import android.graphics.Color;
import android.view.View;
public class PieChart {
public View execute(Context context) {
int[] colors = new int[] { Color.RED, Color.YELLOW, Color.BLUE };
DefaultRenderer renderer = buildCategoryRenderer(colors);
CategorySeries categorySeries = new CategorySeries("Vehicles Chart");
categorySeries.add("胜 ", 30);
categorySeries.add("负", 20);
categorySeries.add("平", 60);
return ChartFactory
.getPieChartView(context, categorySeries, renderer);
}
protected DefaultRenderer buildCategoryRenderer(int[] colors) {
DefaultRenderer renderer = new DefaultRenderer();
for (int color : colors) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
renderer.addSeriesRenderer(r);
}
//显示标签
renderer.setShowLabels(true);
//不显示底部说明
renderer.setShowLegend(false);
//设置标签字体大小
renderer.setLabelsTextSize(15);
renderer.setLabelsColor(Color.BLACK);
renderer.setZoomEnabled(false);
renderer.setPanEnabled(false);
return renderer;
}
}
//View pieChart = new PieChart().execute(this);
//chartArea.addView(pieChart);
获得一个View对象,在需要添加的布局下面直接addView
二、柱状图
package com.meritit.footlottery.view;
import java.util.Random;
import org.achartengine.ChartFactory;
import org.achartengine.chart.BarChart.Type;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.renderer.DefaultRenderer;
import org.achartengine.renderer.SimpleSeriesRenderer;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import com.meritit.footlottery.R;
import android.content.Context;
import android.graphics.Color;
import android.view.View;
public class BarChart {
private Context context;
public View execute(Context context) {
this.context = context;
return ChartFactory
.getBarChartView(context, getBarDemoDataset(), getBarDemoRenderer(), Type.DEFAULT);
}
/**
* XYMultipleSeriesDataset 类型的对象,用于提供图表需要表示的数据集,
* 这里我们用 getBarDemoDataset 来得到它。
*/
private XYMultipleSeriesDataset getBarDemoDataset() {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
final int nr = 10;
Random r = new Random();
for (int i = 0; i < 3; i++) {
CategorySeries series = new CategorySeries("球队 " + (i + 1));
for (int k = 0; k < nr; k++) {
series.add(100 + r.nextInt() % 100);
}
dataset.addSeries(series.toXYSeries());
}
return dataset;
}
/**
* XYMultipleSeriesRenderer 类型的对象,用于提供图表展现时的一些样式,
* 这里我们用 getBarDemoRenderer 方法来得到它。
* getBarDemoRenderer 方法构建了一个 XYMultipleSeriesRenderer 用来设置2个系列各自的颜色
*/
public XYMultipleSeriesRenderer getBarDemoRenderer() {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(Color.BLUE);
renderer.addSeriesRenderer(r);
r = new SimpleSeriesRenderer();
r.setColor(Color.GREEN);
renderer.addSeriesRenderer(r);
r = new SimpleSeriesRenderer();
r.setColor(Color.RED);
renderer.addSeriesRenderer(r);
renderer.setApplyBackgroundColor(true);
renderer.setBackgroundColor(Color.TRANSPARENT);
renderer.setMarginsColor(context.getResources().getColor(R.color.main_background_color));
renderer.setZoomEnabled(false, false);
renderer.setPanEnabled(false, false);
renderer.setLabelsTextSize(15);
renderer.setLabelsColor(Color.BLACK);
setChartSettings(renderer);
return renderer;
}
/**
* setChartSettings 方法设置了下坐标轴样式。
*/
private void setChartSettings(XYMultipleSeriesRenderer renderer) {
renderer.setChartTitle("战绩分析");
renderer.setXTitle("横坐标");
renderer.setYTitle("纵坐标");
renderer.setXAxisMin(0.5);
renderer.setXAxisMax(10.5);
renderer.setYAxisMin(0);
renderer.setYAxisMax(210);
}
}
上面代码部分解释:
renderer.setApplyBackgroundColor(true); //设置背景使能,为true下面的设置背景才有效
renderer.setBackgroundColor(Color.TRANSPARENT); //设置背景
renderer.setMarginsColor() //设置周围区域颜色
renderer.setZoomEnabled(false, false); //设置是否能放大
renderer.setPanEnabled(false, false); //设置是否可以移动
renderer.setLabelsTextSize(15); //设置标签文字大小
renderer.setLabelsColor(Color.BLACK);

