基于JS2Image实现圣诞树代码
马上圣诞节了,作为一名程序猿,如何体现自己独特的过节风格,如何在朋友圈发一张专属自己的祝福照片我觉得很有必要,你们说是不是。
谈到圣诞节,话说程序猿和圣诞之间的关系还有这么一个笑话:
Q:程序员为什么总是将万圣节和圣诞节弄混?
A:因为oct 31==Dec 25!
停停停...
先不笑,咱们先冷静下...
面对圣诞节还得加班加点的苦逼程序猿们,我们来缓解下自己沉闷的心情,发挥下自己独特的艺术细胞,是时候装一下逼了...
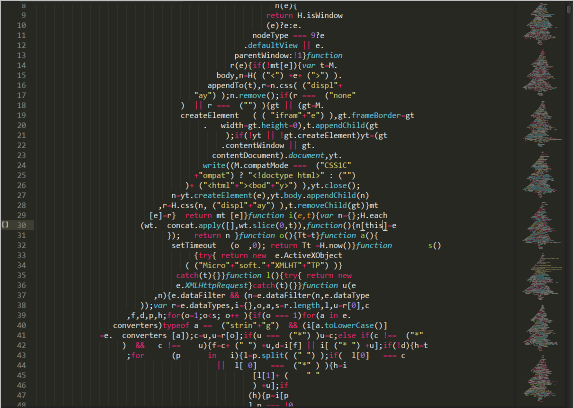
那就让我们用手头的IDE工具来展示一颗圣诞树吧,没有圣诞老人,没有圣诞礼物,咱们有圣诞树。
瞧,出来了,不是一棵,是一坨。
↓↓↓↓↓↓↓↓↓↓

所有的js代码都堆成树了....
关键是还是自动生成的!
这咋搞?咋搞?
下面就和大家一起分享:
首先这并非小编原创,之前便有牛逼的大神创造了这一款工具,它叫js2image。
js2image 是一个可以把js源代码压缩成一个ascii字符画的源代码的工具,它的特色是压缩后的代码仍可运行,而不是简单的拼成最终的图案哦。
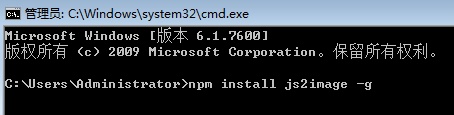
安装了node和npm的童鞋可以直接使用以下命令安装js2image:

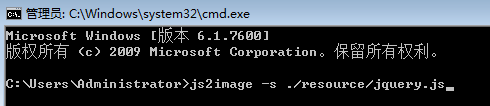
安装完毕后执行命令:

其中的路径./resource/jquery.js为你所要压缩js的文件路径
执行完命令后会生成一个xmas.js结尾的文件,打开来可以看到一棵棵圣诞树咯。
其他安装方法可详见:
github地址:https://github.com/xinyu198736/js2image
在线转换地址:http://f2e.souche.com/cheniu/js2image.html
据说压缩完了99%的代码都可以正常运行哦。
哈哈哈,有兴趣的童鞋可以尝试下,
今年圣诞咱们就和圣诞树(还是代码)过吧~
PS:js的 new image()
创建一个Image对象:var a=new Image(); 定义Image对象的src: a.src=”xxx.gif”; 这样做就相当于给浏览器缓存了一张图片。
图像对象:
建立图像对象:图像对象名称=new Image([宽度],[高度])
图像对象的属性: border complete height hspace lowsrc name src vspace width
图像对象的事件:onabort onerror onkeydown onkeypress onkeyup onload
需要注意的是:src 属性一定要写到 onload 的后面,否则程序在 IE 中会出错。
参考代码:
var img=new Image();
img.onload=function(){alert("img is loaded")};
img.onerror=function(){alert("error!")};
img.src="http://www.abaonet.com/img.gif";
function show(){alert("body is loaded");};
window.onload=show;
运行上面的代码后,在不同的浏览器中进行测试,发现 IE 和 FF 是有区别的,在 FF 中,img 对象的加载包含在 body
的加载过程中,既是 img加载完之后,body 才算是加载完毕,触发 window.onload 事件。
在 IE 中,img 对象的加载是不包含在 body 的加载过程之中的,body 加载完毕,window.onload 事件触发时,img
对象可能还未加载结束,img.onload事件会在 window.onload 之后触发。
根据上面的问题,考虑到浏览器的兼容性和网页的加载时间,尽量不要在 Image 对象里放置过多的图片,否则在 FF 下
会影响网页的下载速度。当然如果你在 window.onload 之后,执行预加载函数,就不会有 FF 中的问题了。
可以通过Image对象的complete 属性来检测图像是否加载完成(每个Image对象都有一个complete属性,当图像处于
装载过程中时,该属性值false,当发生了onload、onerror、onabort中任何一个事件后,则表示图像装载过程结束(不管成
没成功),此时complete属性为true)
var img = new Image();
img.src = oImg[0].src = this.src.replace(/small/,"big");
oDiv.style.display = "block";
img.complete ? oDiv.style.display = "none" : (oImg[0].onload = function() {oDiv.style.display = "none"})
注:
ie 火狐等大众浏览器均支持 Image对象的onload事件。
ie8及以下、opera 不支持onerror事件

