基于Win2003平台下的文件服务器案例
1、 实验介绍
公司购置了一台文件服务器,为了提高工作效率,公司为每个部门和其下属的员工都创建了一个专属的文件夹,供员工使用,但为了防止员工利用文件服务器存放于工作无关的东西,管理员就又为每个员工的文件夹设置了配额,并且限制了存放电影,请搭建出一个这样的环境。
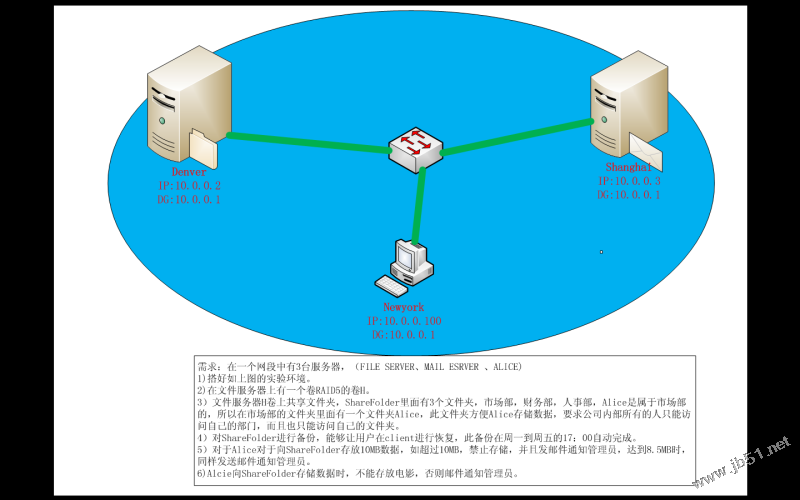
2、 实验网络拓扑图


3、 实验具体需求
本试验环境非常简单,在一个网段中有三台计算机(File Server, Mail Server,Alice)
1) 搭建好如图的实验环境.
2) 在文件服务器上有一个卷RAID5的卷H
3) 文件服务器H卷上共享文件夹ShareFolder,里面有三个文件夹:市场部,财务部,人事部.Alice是属于市场部的,所以在市场部的文件夹里面有一个文件夹Alice,此文件夹方便Alice存储数据,要求公司内部所有的人只能访问自己的文件夹,而且也只能访问自己的文件夹。
4) 对ShareFolder进行备份,能够让用户在client进行恢复.此备份在周一到周五的17:00自动完成。
5) 对于Alice最多向ShareFolder存放10MB数据,如超过10MB,禁止存储.达到8.5MB时, 向用户发出警告。
6) Alice向ShareFolder存储数据时,不能存放电影,否则邮件通知管理员
小编推荐:Windows培训课程全面升级【详情】
4、 文件服务器安装部署
(一) 环境部署
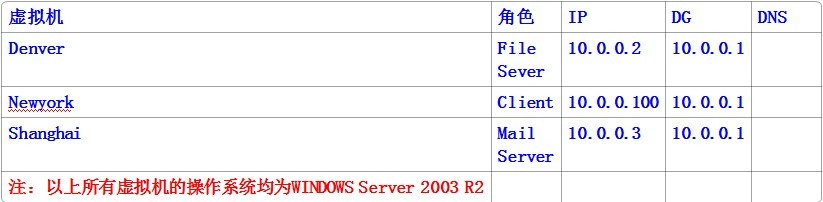
1) 为Denver配置IP地址10.0.0.2,默认网关指向10.0.0.1
为Newyork配置IP地址10.0.0.100,默认网关指向10.0.0.1
为Shanghai配置IP地址10.0.0.3,默认网关指向10.0.0.1
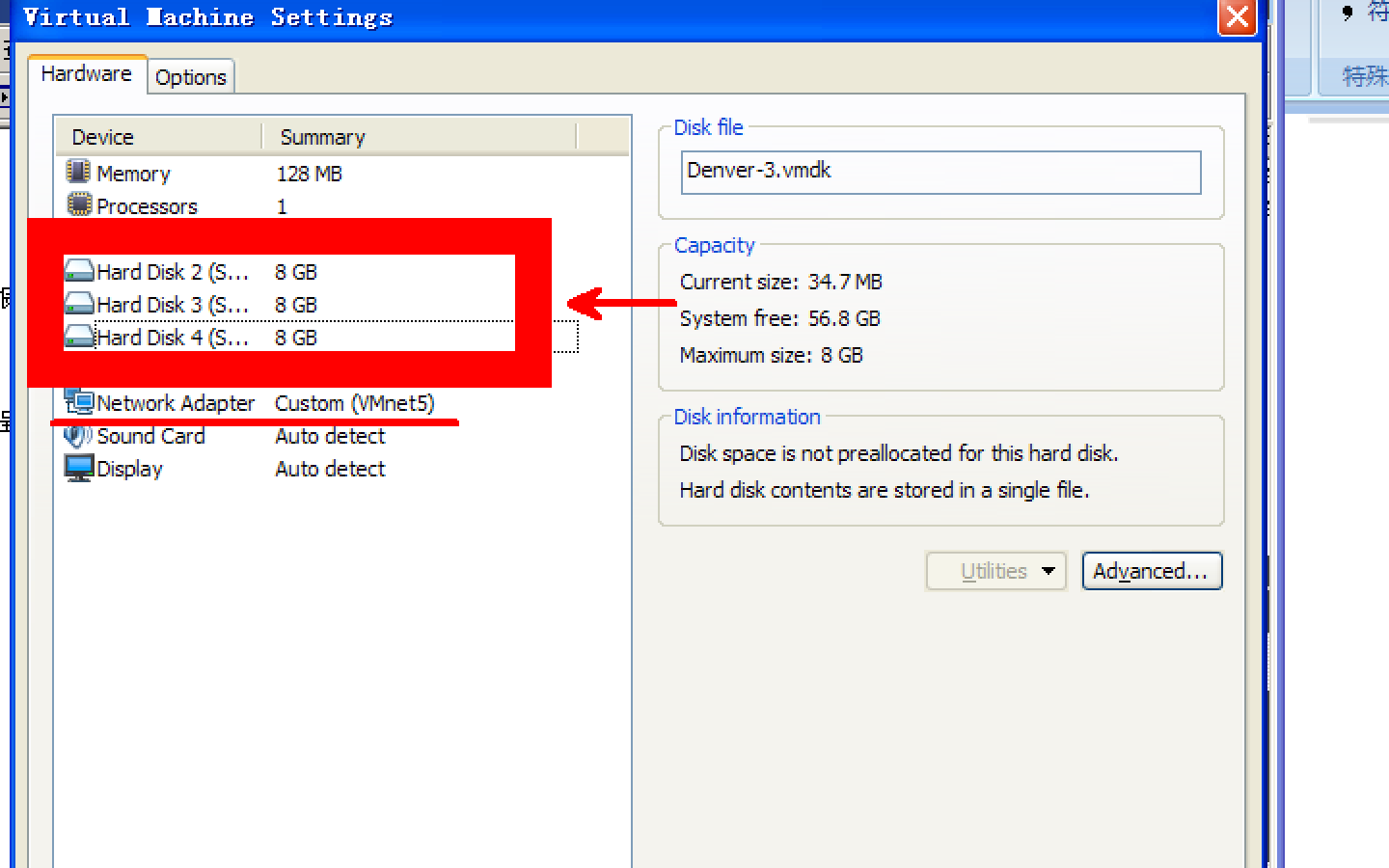
2) 由于需要做一个RAID5卷,所以Denver至少添加3块磁盘,
(上述的实验是应用于公司内部,所以网络类型要一致VMnet 5) 
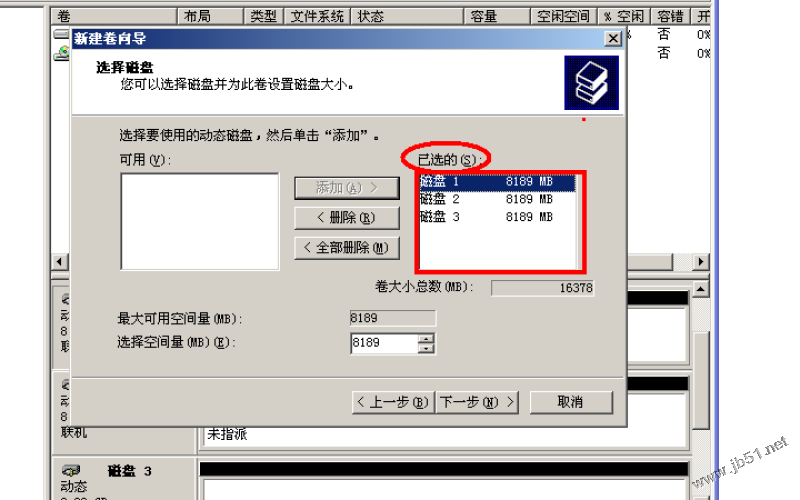
Denver:右键 “我的电脑”->管理->磁盘管理à初始化新添加的全部磁盘à右键 “磁盘1” ->新建卷->RAID5à将 “磁盘2” ,“磁盘3” 添加到“可选的”列表->指派驱动器号H 
★ 勾选 “启动快速格式化”->完成
3) 右键 “我的电脑”->“管理”->“本地用户和组”->新建一个名为Alice的用户,市场部,人事部,财务部3个组,并且将Alice加入到市场部当中。
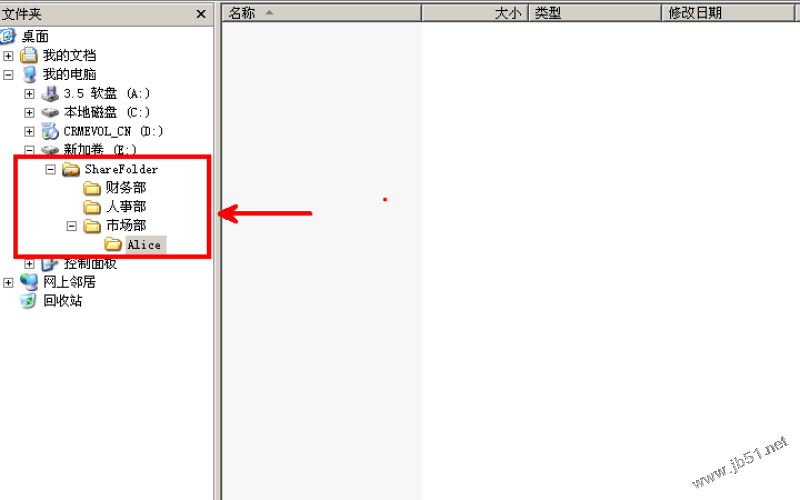
在H盘内新建一个共享文件夹ShareFolder,其中有 市场部,人事部,财务部,3个子文件夹,在市场部中还有一个名为Alice的子文件夹 
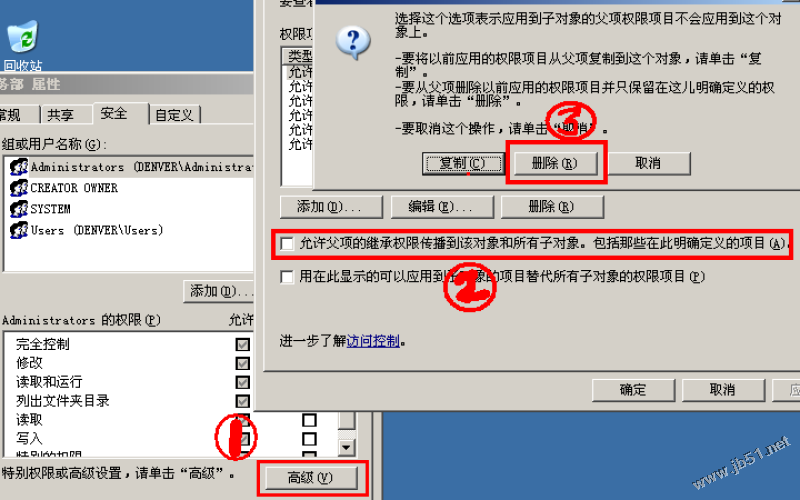
★ 取消各级文件夹的继承权限,以防止公司各个部门的员工互相访问,避免公司机密外泄。并且相应的文件夹只有相应的部门职员可以进入。(去掉 “允许父项的继承权限传播到该对象的子对象”前面的“勾” ) 
★根据
共享权限+NTFS权限=用户访问共享文件夹的实际权限(出处:本文档P14)
所以每个部门的安全权限都是列出文件夹目录和读取权限。
至于Alice文件夹,由于是Alice个人的专属文件夹,所以Alice具有完全控制的权限。
l Q:那么如何使Alice的文件夹只被他一个人完全控制呢?
l A:方法和上面类似,只需要删除继承权限,就可以防止市场部的其他同事访问Alice的文件夹,以保证个人文件夹的的安全。
(二) 服务部署
4) 对于ShareFolder进行备份就需要启用到“卷影副本”这个功能,具体如何启用,请大家不要心急,跟着我一步一的设置。慢慢体会这个功能的好处~~~
右键 ShareFolder文件夹所在的卷->卷影副本->启用 
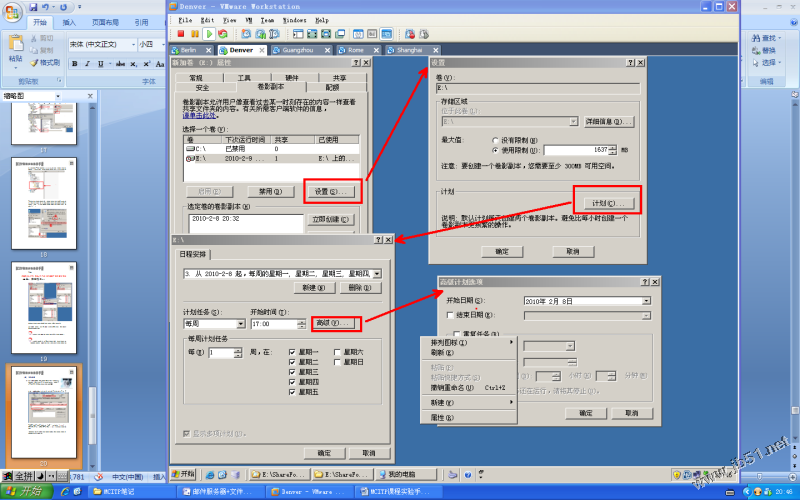
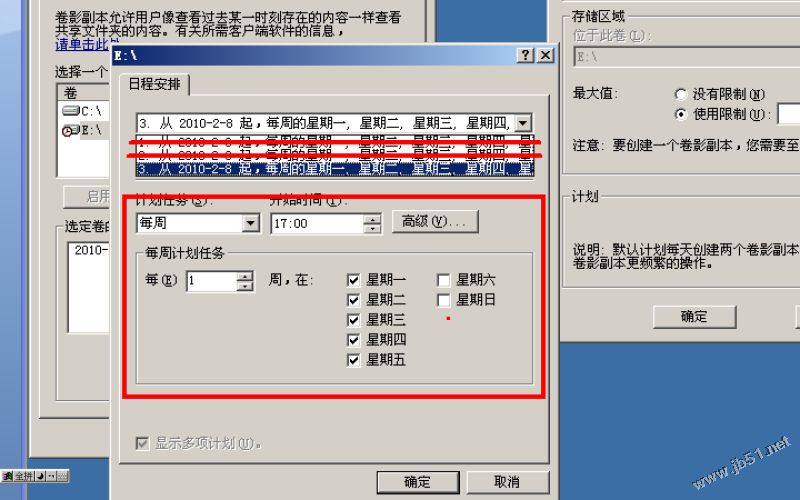
★ 设置->计划->新建->计划任务 “每周” ,开始时间 “17:00” ,周一到周五->OK!每周的周一到周五 17:00 ,计算机会自动进行备份
注:如果想要个小时都进行一次卷影副本,就可以在高级计划中尽心设置“重复任务” 
(卷影副本中的日程安排会按照序号依次进行,所以在新建了计划后,要将前面的日程安排删除)如下图中,要删除序号为1,2的日程安排。 
5) 由于本人使用的03的OS,所以不能为大家演示超过配额限制右键通知管理员了,请各位多多见谅,以后等咱有了钱,换个好机器,再进一步为大家演示08的邮件告知管理员的功能~~~~小编推荐:Exchange培训认证课程大纲全面更新【详情】
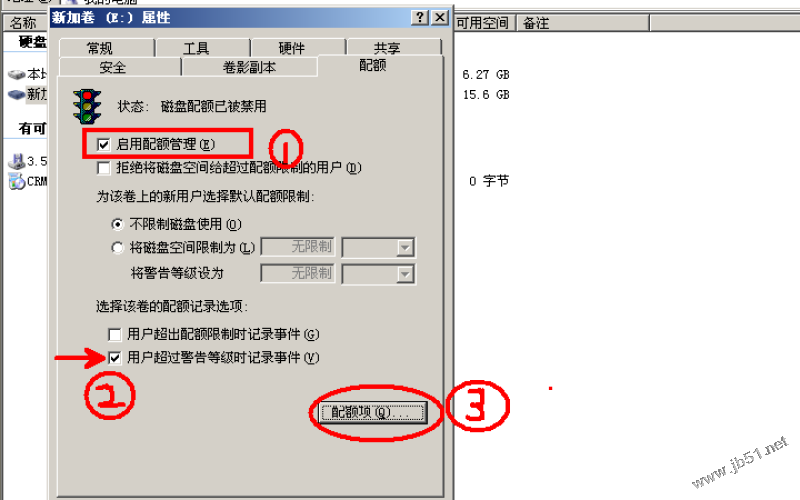
配额限制:邮件RAID5卷->配额->启用配额管理->配额项 
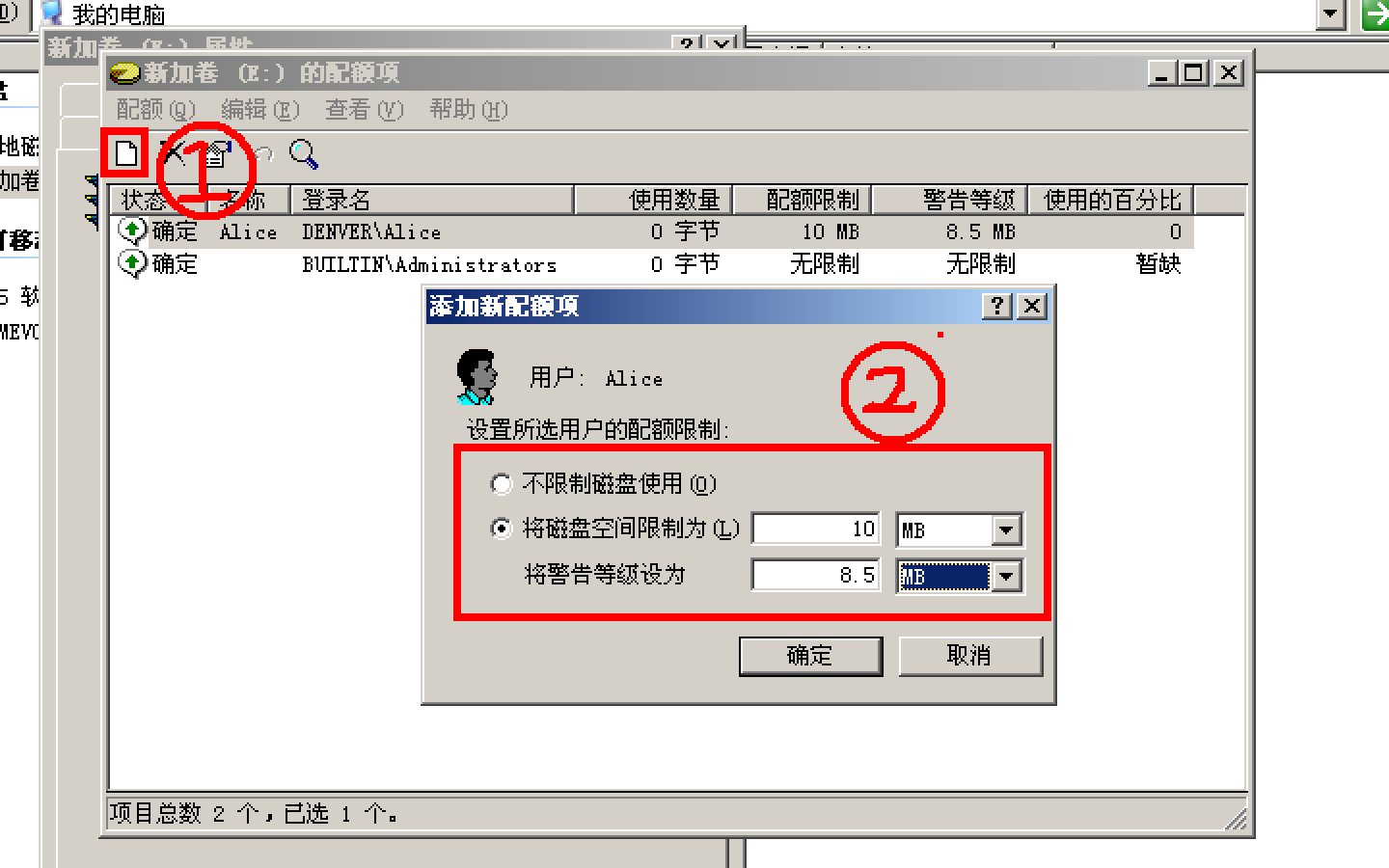
新建配额项->高级->立即查找->Alice(如果各位献麻烦,也可以直接输入Alice,本人这样做,纯粹为了臭显摆一下专业水准~~呵呵)
★ 将磁盘空间限制为 10MB,将警告等级设置为 8.5MB->OK(至此所有的需求已经完成) 
---本文档由联科教育原创提供

