第一个Vue插件从封装到发布
前言
这是我封装的第一个Vue插件,实现的功能是滑动选择省市区,虽然只是一个简单的插件,但还是挺开心的,记录一下步骤。
插件地址:https://github.com/leichangchun/vue-area-select 欢迎指正
准备
Vue官网插件部分的介绍虽然很简单,但是还是好好刷一遍的。由于此插件较为简单,主要用到以下两个点:
1 . Vue的插件需要有一个公开方法install
2 . 通过全局方法 Vue.use() 使用插件,在下文有栗子
创建工程
初始化工程
vue init webpack-simple projectName cd projectName cnpm install //安装依赖
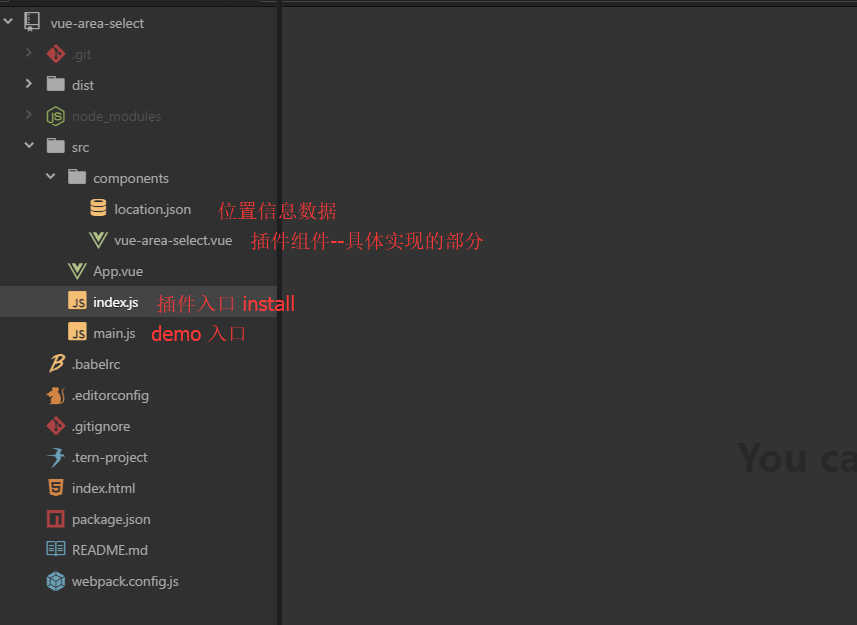
创建开发组件目录如下

开发插件
插件入口index.js需要引入插件组件,写install方法
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出
vue-area-select.vue是插件的具体实现部分,就不过多介绍,详见源码。
调试时的引用方式是引入index.js文件
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用 <vue-area-select></vue-area-select>
调试完成后,需要build,然后再npm发布。build的时候需要先修改webpack.config.js中的配置,然后 npm run build 打包文件
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}
此时,插件开发部分已经完成。之后就需要npm发布。
NPM发布
先配置package.json,需要加入以下几项
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://github.com/leichangchun/vue-area-select"
},
然后npm login 登录账号 npm publish发布插件

插件的方式使用
npm install vue-area-select-lei --save //安装 //插件的方式引入使用 import areaSelect from 'vue-area-select-lei' Vue.use(areaSelect)
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

