基于Vue 2.0 监听文本框内容变化及ref的使用说明介绍
如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" >
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="example">
<input type="text" v-model="items.type" ref="type" />
<div class="show">输入框的内容:{{items.type}}</div>
</div>
<script>
var example1 = new Vue({
el: '#example',
data: {
items: {
type: '千年之恋:'
}
},
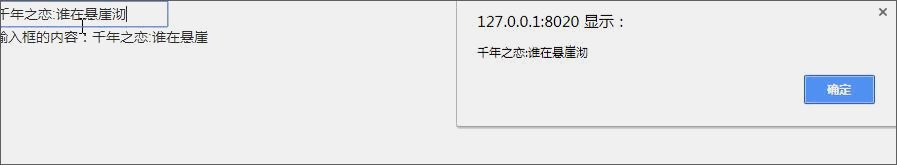
watch: {
items: {
handler: function() {
alert(this.$refs.type.value);
},
deep: true
}
}
})
</script>
</body>
</html>

ref 说明
<div class="touchscroll"> // </div>
如果我们想要获取这个div的某个值,比如scrollTop的值,常规的做法是我们必须用document.querySelector(".touchScroll")获取这个dom节点,然后在获取scrollTop的值。
但是用ref绑定之后,我们就不需要在获取dom节点了,直接在上面的div上绑定div,然后$refs里面调用就行
因此上面可以写成:
<div class="touchscroll" ref='div'> // </div>
然后在javascript里面这样调用:
this.$refs.div.scrollTop.
这样就可以减少获取dom节点的消耗了!
以上这篇基于Vue 2.0 监听文本框内容变化及ref的使用说明介绍就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

