小程序指纹验证的实现代码
最近接到一个私单,需要小程序里面实现指纹验证。。废话不多说,,先查小程序api。
好的,在翻阅小程序api中,发现有一个生物认证的api。分别是wx.checkIsSoterEnrolledInDevice , wx.checkIsSupportSoterAuthentication 和 wx.startSoterAuthentication。
先从checkIsSupportSoterAuthentication说起,文档解释这是获取本机支持的 SOTER 生物认证方式。就是获取你这个手机有什么生物功能。
代码先行:
wx.checkIsSupportSoterAuthentication({
success(res) {
console.log(res)
}
})
打印的结果是:


根据小程序api可以得知,我的i7支持指纹功能.
第二步,要讲解的是checkIsSoterEnrolledInDevice。。这个api的大意是,获取手机的指纹信息。。这里有个坑,自己造成的坑,特意说明一下。。自己手机没录入指纹去解锁屏幕,所以手机里面没有我的指纹信息。。。如果你运行这个函数,他得出的结果为0.因为没指纹。。
wx.checkIsSoterEnrolledInDevice({
checkAuthMode: 'fingerPrint', //这是根据上一步得知,我手机支持指纹。
success(res) {
console.log(res)
}
})
结果如下,可得知用户已经录入了指纹。

最后一步,startSoterAuthentication开始验证指纹是否是机主本人。
wx.startSoterAuthentication({
requestAuthModes: ['fingerPrint'],//启动指纹认证
challenge: '123456',//这个参数api解释是因子。。反正没看懂,乱填的
authContent: '请用指纹解锁',//提示框内容
success(res) {
console.log(res)
}
})

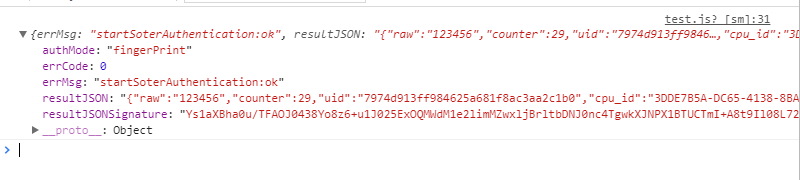
获取成功是得出这样的结果:(如果指纹验证不通过,是没有信息打印的)

好了,大概就是这样。。。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

