Microsoft Visual C++ 6.0开发环境搭建教程
上一篇演示的是如何安装VS2010,本文演示的是如何安装Microsoft Visual C++ 6.0 简称VC6.
有同学经常VC6都是很古董的版本了,为啥他还存在,不得不说VC6是微软一个很经典的版本。
现在很多公司都还是采用这个开发环境,不过大多数同学们的系统可能已经是win7或者win8.1了,导致VC6奔溃。
本文演示的VC++6.0绿色版本不存在这样的问题。
1.绿色版,先解压缩VC++6.0绿色版,

2.然后打开 运行.bat

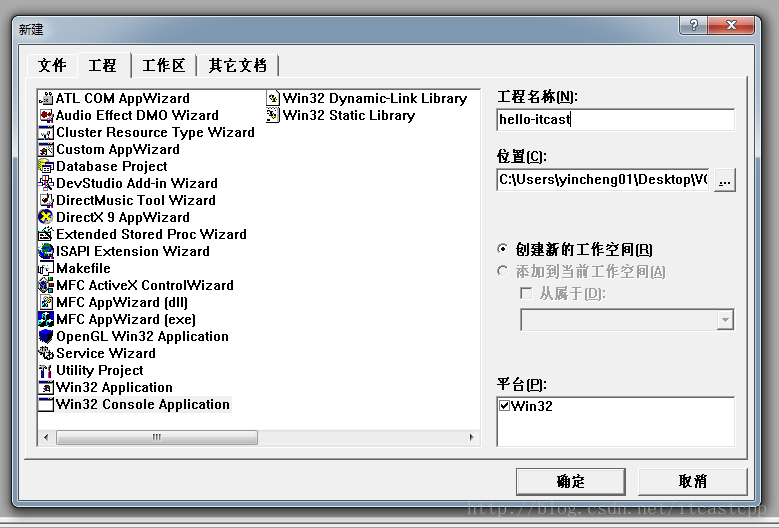
3.输入项目名称

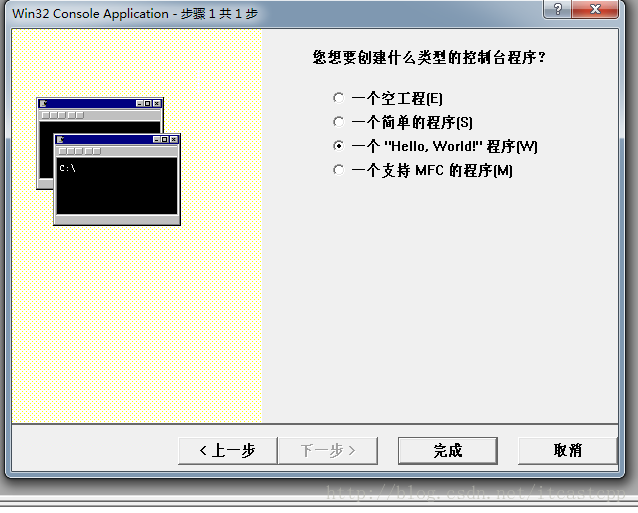
4.选择hello world

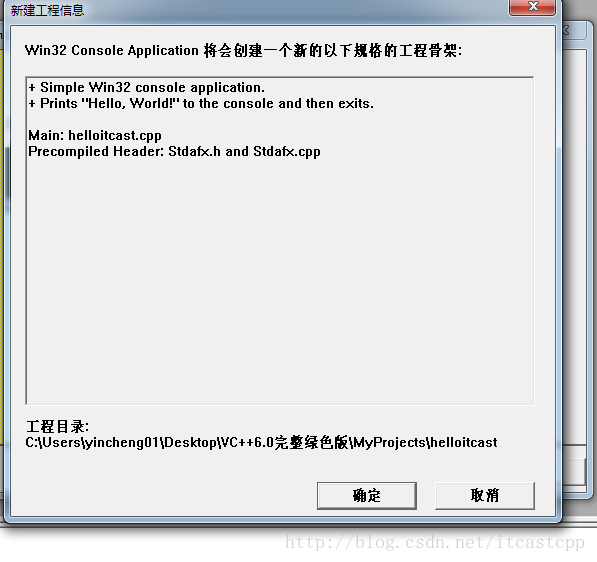
5.然后单击完成

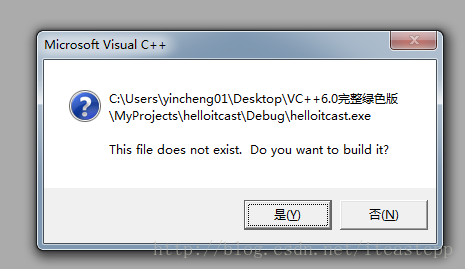
6.然后点击是

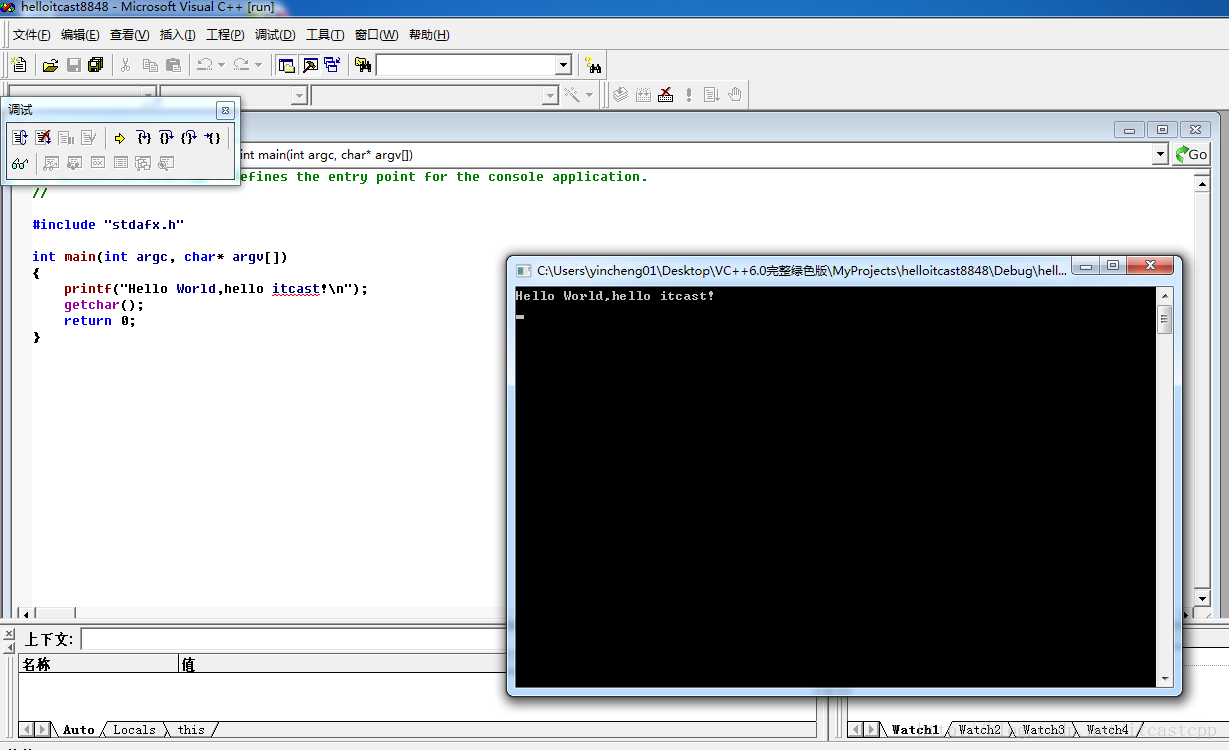
7.看到helloworld的效果

8.我们看到helloworld,helloitcast,证明开发环境搭建完成
9. 非绿色带编程助手版本
10. 解压缩

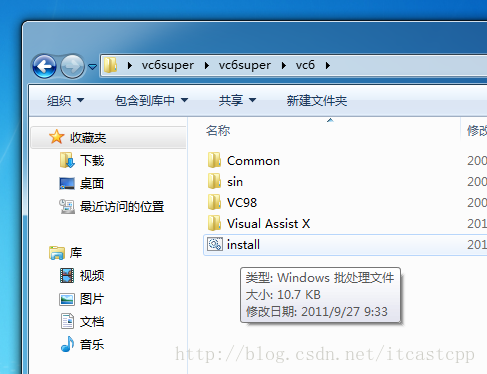
11.然后单击install.bat

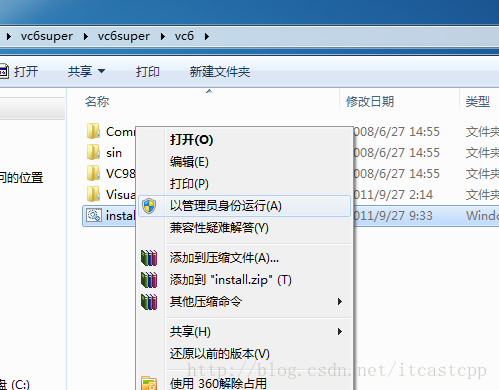
12.需要用管理员身份执行

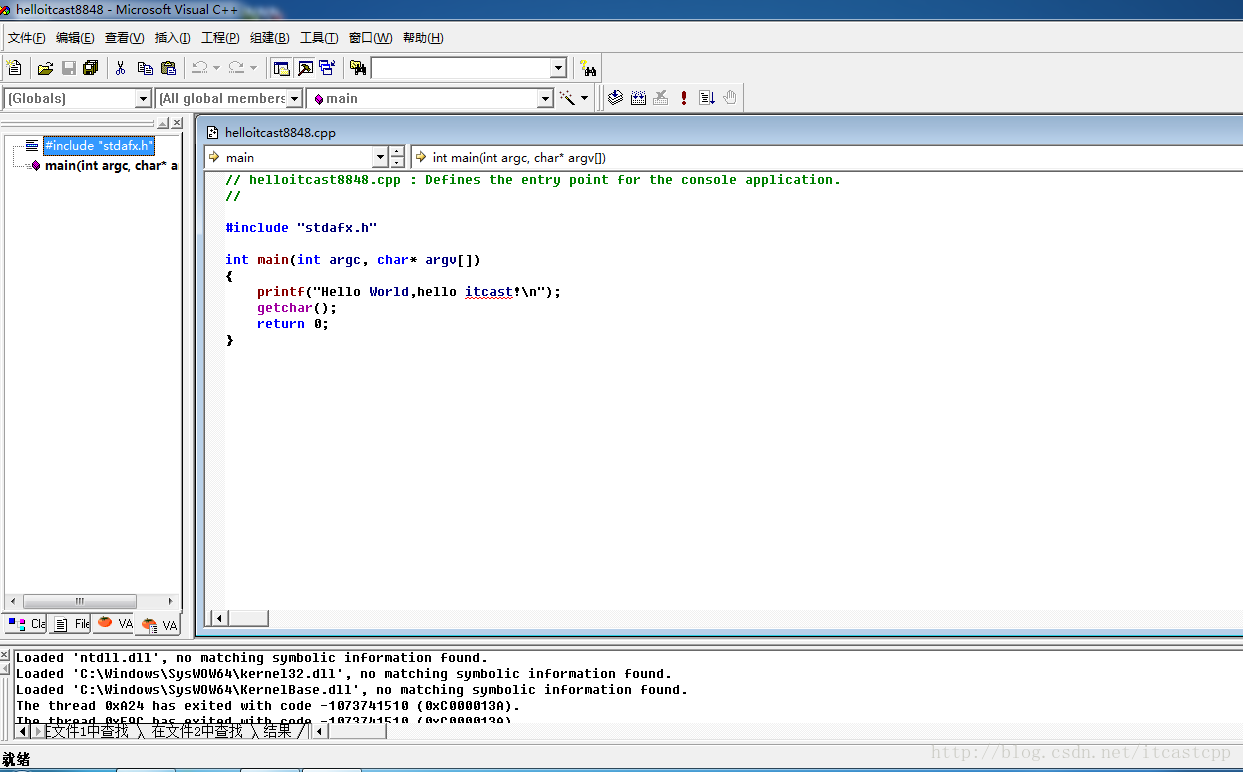
23.安装好了以后,我们启动


24.看到编程助手也没有问题

25测试一下hello world

26.这个时候说明,带编程助手的绿色版也安装完成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
在Visual Studio上构建C++的GUI框架wxWidgets的开发环境
本文使用的Unicode+DLL+Debug的方式,因为不想最后生成的exe文件太大. 环境搭建步骤如下: 1.下载wxWidgets包: 登录wxWidgets的下载页面:http://www.wxwidgets.org/downloads 下载最新的Stable Release稳定版,我这里用旧的2.8.12版作演示. 2.将wxMSW-2.8.12.zip解压到D盘根目录下. 转到D:\wxMSW-2.8.12\build\msw目录,用VS2005打开wx.dsw,会有提示转换项目: 选
-
在Visual Studio使用C++开发Metro应用
Visual Studio 11 消费者预览版支持使用 C++ 创建 Metro 风格的应用程序,这对广大本地应用开发者来说是一个大消息.这里我们来创建一个非常简单的 Metro 应用. 启动 Visual Studio 并通过 Visual C++>Windows Metro Style>Blank Application 模板创建一个项目. "Hello world" 打开 BlankPage.xaml 文件,滚动到代码底部并定位 Grid 元素,然后插入一个 Tex
-
在Visual Studio中用C++语言创建DLL动态链接库图文教程
什么是DLL(动态链接库)? DLL是一个包含可由多个程序同时使用的代码和数据的库.例如:在Windows操作系统中,Comdlg32 DLL执行与对话框有关的常见函数.因此,每个程序都可以使用该DLL中包含的功能来实现"打开"对话框.这有助于促进代码重用和内存的有效使用.这篇文章的目的就是让你一次性就能了解和掌握DLL. 为什么要使用DLL(动态链接库)? 代码复用是提高软件开发效率的重要途径.一般而言,只要某部分代码具有通用性,就可以将它构造成相对独立的功能模块并在之后的项目中重复
-
Microsoft Visual C++ 程序的部署方法
1. 用Microsoft Visual C++ 6.0编译的程序,或者发布在Windows 2000/NT/ME/98 系统单纯通过拷贝MSVCRxx.DLL文件到应用程序目录或system32目录即可 2. 用Visual Studio 2005以上编译的程序,且发布在Windows XP及以上系统为了减少DLL引发的配置问题(DLL hell),C和C++运行时由并行 (Side-by-Side) 程序集实现,单纯通过拷贝MSVCRxx.DLL并不足以在非开发环境正常运行程序,必须通过一个
-
VC6.0打开文件以及向工程中添加文件时程序崩溃自动退出解决方法
换了一台电脑,vc6.0程序中,点击打开文件以及向工程中添加文件时,程序竟然崩溃自动退出了. 不知什么原因,安装相同的vc程序,本本竟然出现此缘故.但是这个操作又是自己经常用到的,所以不得不解决. 与上一台电脑不同的是,此电脑是win7系统,而上一个则是xp系统.此电脑office是2010版本,而上一个则是WPS:于是乎,在网上查资料,来解决. 看到网上也有类似的问题,有的说是win7系统原因,有的说是office2007版本缘故,有的说是viso缘故.总之,这几种说法,我都符合.win7系统
-
VC6.0如何创建以及调用动态链接库实例详解
小弟在公司的职责,在上篇博客中已经简约介绍.这边博客主要介绍技术的应用而不在细究原理.因为公司项目着急,出结果要紧,并且咱也不是专注搞研究的,所以,基本懂了原理后,直接上手工作,搞出demo来最好. 至于公司工作情况,今天暂且略过,当然也不是一两句能够表达清楚的.后面会有相应的工作总结,敬请期待-- 现在,废话少说,直奔主题--VC6.0中创建动态链接库. 作为客户与后台的中介,为了更好的调节两方的关系,我明智滴选择了webservice以及动态链接库.在与客户c++使动态链接库方式,而与后台j
-
VC6.0代码自动提示 VC6.0在win7环境下代码提示智能化
作为程序猿的你,是否已经喜欢或习惯依赖IDE开发环境呢.作为Java程序猿,我还是蛮深深的依赖Java IDE开发环境滴,比如Eclipse或MyEclipse. 有了IDE环境,即使你想不起方法全名,只要知道某个前缀,或哪怕在提示列表中,一一查询,也可以找到自己想找的方法或属性.但是,若是IDE不这么智能,那你是否还能胜任吗? 目前小弟就遇到此情况.VC6.0环境,o(︶︿︶)o 唉,还是不能跟Eclispe相媲美的,也许是对VC6.0不熟悉,对Eclispe相对于熟悉,所以VC6.0使用起来
-
Microsoft Visual C++ 6.0开发环境搭建教程
上一篇演示的是如何安装VS2010,本文演示的是如何安装Microsoft Visual C++ 6.0 简称VC6. 有同学经常VC6都是很古董的版本了,为啥他还存在,不得不说VC6是微软一个很经典的版本. 现在很多公司都还是采用这个开发环境,不过大多数同学们的系统可能已经是win7或者win8.1了,导致VC6奔溃. 本文演示的VC++6.0绿色版本不存在这样的问题. 1.绿色版,先解压缩VC++6.0绿色版, 2.然后打开 运行.bat 3.输入项目名称 4.选择hello world
-
基于visual studio code + react 开发环境搭建过程
开发环境 windows 开发工具 visual studio code node 安装和 npm windows 安装node 可以直接在 node官网直接下载直接当作普通软件安装即可. 安装完成可以在控制台中运行node测试是否安装成功 win + r 输入 cmd ,直接在终端输入node -v 输出版本号及已经成功安装. 目前新版本的node自带npm(npm 是随同 node 一起安装的包管理工具).这里安装好了 node并且测试安装成功之后,可以继续在控制台输入 npm -v 检查是
-
Qt6.0开发环境搭建步骤(图文)
一.简单介绍 2020/12/08 日,星期二,Qt6 正式发布了,这将是一个里程碑式新版本,这是新主要版本的第一个版本,标志着Qt的重要里程碑. 1.Qt的核心价值 它具有跨平台的特性,允许用户使用一种技术并从一个代码库将其应用程序部署到所有台式机,移动和嵌入式平台从低端,单用途设备到高端复杂台式机应用程序或连接系统的可扩展性其世界一流的API,工具和文档,简化了应用程序和设备的创建它的可维护性,稳定性和兼容性,使用户可以轻松维护大型代码库拥有超过150万用户的大型开发者生态系统 2.核心重点
-
VS2017 Cordova Ionic2 移动开发环境搭建教程
分享VS2017 Cordova Ionic2 移动开发环境搭建教程 1. 文档概述 本文档用于说明Visual Studio 2017下使用 Ionic 2进行跨平台开发的运行环境配置. 2. 安装环境 Windows10 3. 安装Visual Studio 2017community 3.1 官方下载地址:https://www.visualstudio.com/downloads/ 3.2 运行安装程序,需选中使用JavaScript的移动开发,如下图所示. 3.3 进行VS2017扩展
-
Android Studio开发环境搭建教程详解
对于移动端这块,笔者之前一直都是进行iOS开发的,也从来没用过Java.但是因为进入了Google Android全国大学生移动互联网创新挑战赛(进入官网)的总决赛(笔者"西部计算机教育提升计划"的项目被直接推荐进入决赛),这个比赛要求一定要提交apk程序,所以我不得不赶紧学习一下Android开发了. 下面就对自己学习的过程做一个记录. 一.安装Android Studio 笔者用的计算机配置如下: Mac下安装Android Studio应该更简单一些,只需要下载一个Android
-
Linux CentOS Python开发环境搭建教程
CentOS安装Python 1.CentOS已经自带安装了2.x版本,先尝试python命令检查已安装的版本.如果你使用rpm.yum或deb命令安装过,请使用相对命令查询. 2.复制安装文件链接.在https://www.python.org/ftp/python/ 进入对应的文件夹,选择Python-3.x.0.tgz右键复制链接 3.在centOS下载tgz安装文件.使用wget https://www.python.org/ftp/python/3.7.0/Python-3.7.0.t
-
vue.js开发环境搭建教程
vue.js开发环境搭建教程分享,具体内容如下 1.安装node.js,忽略 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装... 3.安装全局vue,用于帮助搭建所需的模板框架 在cmd里, 1).输入:cnpm install -g vue-cli,回车,等待安装... 2).输入:vue -V,回车,若出现vue信息说明表
-
wind10 idea中 go 开发环境搭建教程图解
1.下载安装包: 国内的: https://studygolang.com/ 这里使用的的是第一种https://studygolang.com/ 下载后解压到本地 目录结构: 配置环境变量 path中配置到bin 上面只要是弄过开发都应该可以搞定. 然后任意shell环境监察配置是否成功 go env go version 输出如下说明go安装配置成功. idea中的设置 file->plugins->在搜索框搜索go 插件 前两步可能收不到 往下看 添加 源 https://plugins
-
Ionic2开发环境搭建教程
关于网络环境:ionic开发环境不需要FQ.我这里没有设置FQ,亲测可行.但是angular2的开发环境搭建,则需要FQ网络,否则很多包会安装失败. 建议大家在搭建开发环境的时候,不要参考百度出来的各种博客,太零碎,重要的是时间久,也不一定写的对.强烈建议参考官网引导教程.http://ionicframework.com/gettingstarted/ 1.下载安装Node.js.官网地址:https://nodejs.org/en/我安装的是v7.10.0版本. 2.安装完成后通过命令行 n
-
新手必备Python开发环境搭建教程
一.Python解释器 安装 Windows平台 下载地址 https://www.python.org/ftp/python/3.9.5/python-3.9.5-amd64.exe(3.9版本) 安装python3.9 exe安装:注意修改目录.环境变量 安装路径:C:/python39(安装路径可以自定,但注意不要包含中文或空格等特殊字符) 验证 # 按键盘"win+R",输入"cmd" , 在命令行测试 C:\Users\cPenadm>python
随机推荐
- VB编程基础课教程
- Ubuntu系统下安装ImageMagick出错的解决过程
- android实现session保持简要概述及实现
- ThinkPHP的I方法使用详解
- 教你如何用php实现LOL数据远程获取
- C++堆排序算法实例详解
- 深入研究mysql中的varchar和limit(容易被忽略的知识)
- Android使用ListView批量删除item的方法
- node.js操作mongodb学习小结
- 深入浅析Nginx实现AJAX跨域请求问题
- 用js设置下拉框为只读的小技巧
- Python中一些自然语言工具的使用的入门教程
- Java中关于内存泄漏出现的原因汇总及如何避免内存泄漏(超详细版)
- 深入理解JS中的Function.prototype.bind()方法
- 浅谈Java中的final关键字与C#中的const, readonly关键字
- Android中html.fromhtml的使用方法
- C#中使用Lambda表达式自定义比较器实现两个列表合并实例
- C# 后台处理图片的几种方法
- PHP中spl_autoload_register()和__autoload()区别分析
- Android开发之项目模块化实践教程

