jQuery Easyui datagrid/treegrid 清空数据
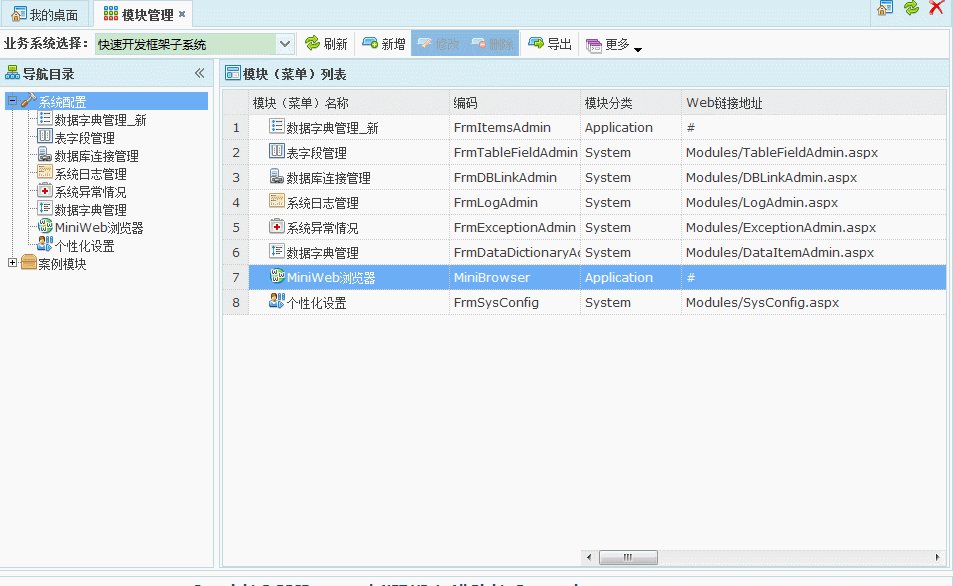
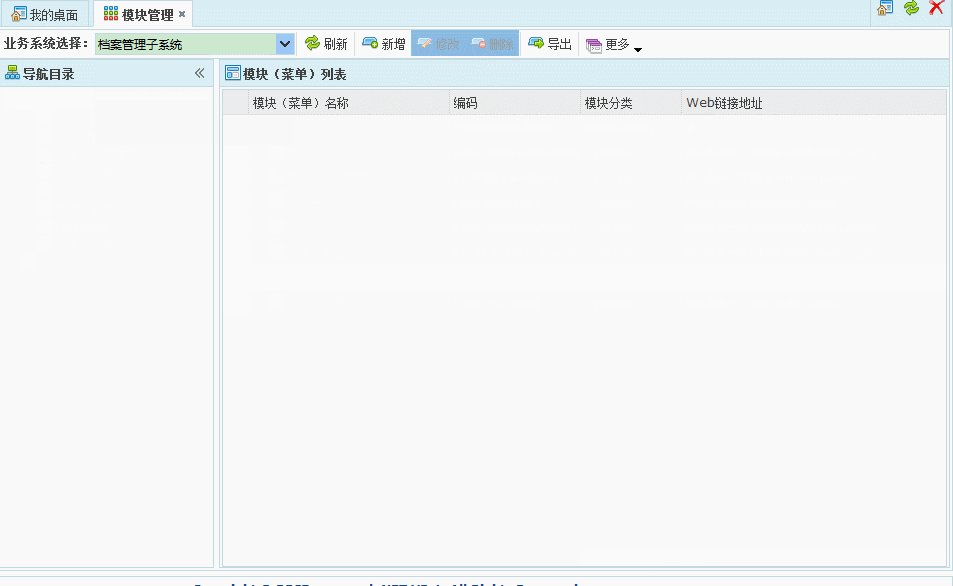
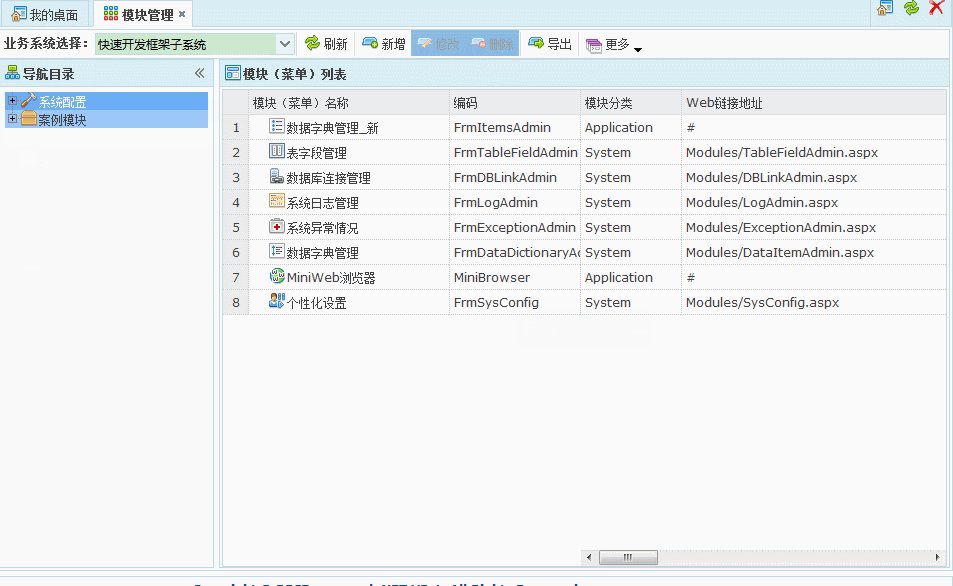
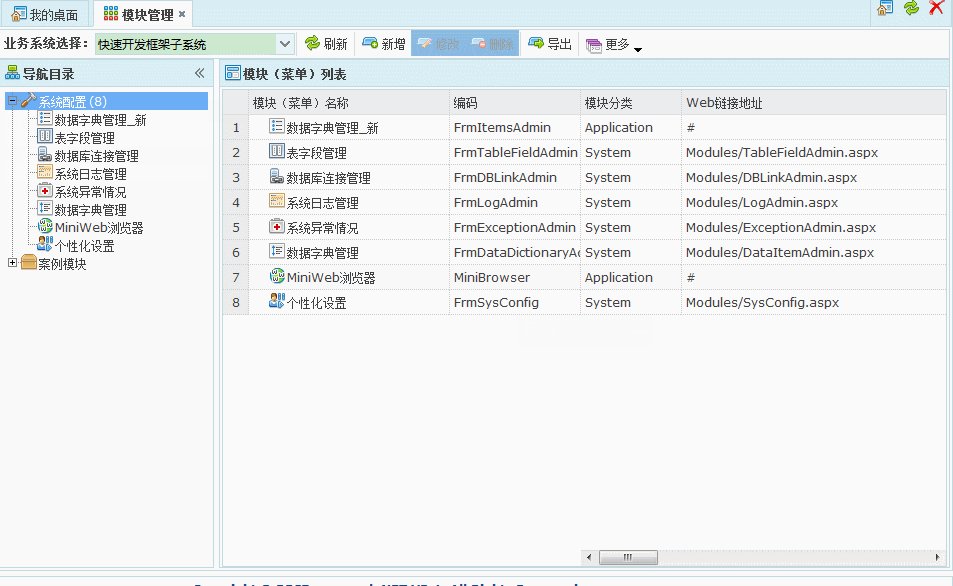
在使用easyui的treegrid或datagrid的过程经常会有这样的场景,如:需要按不同的类型加载数据时,如果选择的分类下没有数据应该把上次展示的数据清空,以免引用歧义。下面给出两种方法供初学者参考:
方法一:
var item = $('#filegrid').datagrid('getRows');
if (item) {
for (var i = item.length - 1; i >= 0; i--) {
var index = $('#filegrid').datagrid('getRowIndex', item[i]);
$('#filegrid').datagrid('deleteRow', index);
}
}
方法二推荐:
$('#filegrid').datagrid('loadData', { total: 0, rows: [] });
以上是对datagrid的操作,如果是treegrid,只需把datagrid修改为treegrid即可。

相关推荐
-
jQuery EasyUI API 中文文档 - TreeGrid 树表格使用介绍
扩展自 $.fn.datagrid.defaults,用 $.fn.treegrid.defaults 重写了 defaults. 依赖 datagrid 用法 复制代码 代码如下: <table id="tt"></table> 复制代码 代码如下: $('#tt').treegrid({ url:'treegrid_data.json', treeField:'name', columns:[[ {title:'Task Name',field:'name'
-
jquery插件treegrid树状表格的使用方法详解(.Net平台)
上一篇介绍了DataTable,这一篇在DT的基础之上再使用jquery的一款插件:treegrid,官网地址:http://maxazan.github.io/jquery-treegrid/ 一.使用treegrid,需要以下支持 jquery.min.js+jquery.treegrid.min.js 二.后端提供树状列表格式的集合数据,借助前端的DT的配置控制,来在页面上输出满足treegrid格式要求的html 前台: @using Model @{ Layout = null; Us
-
jquery easyui中treegrid用法的简单实例
项目需求如下图,在服务端返回的json数据中,要经过JS处理,添加复选框,并且复选框需响应JS操作.在easyui 的treegrid中,没有找到现成的插件,自己需要修改整理,代码如下 复制代码 代码如下: <table class="easyui-treegrid" style="width:700px;height:250px" url='control_node_json?group_id=$info[id]&access_node=$_REQ
-
Jquery EasyUI实现treegrid上显示checkbox并取选定值的方法
先放个最终的效果图: 然后是代码: html文件: <body> <h1>TreeGrid</h1> <div> <a id="consle" href="#">consle</a> </div> <table id="test" title="Folder Browser" style="width:400px;height:
-
jQuery Easyui datagrid/treegrid 清空数据
在使用easyui的treegrid或datagrid的过程经常会有这样的场景,如:需要按不同的类型加载数据时,如果选择的分类下没有数据应该把上次展示的数据清空,以免引用歧义.下面给出两种方法供初学者参考: 方法一: var item = $('#filegrid').datagrid('getRows'); if (item) { for (var i = item.length - 1; i >= 0; i--) { var index = $('#filegrid').datagrid('
-
jQuery easyui datagrid动态查询数据实例讲解
该插件组小巧使用方便,以下是一个从前台提交查询条件,从MSSQL返回json数据的一个事例 HTML前端代码 复制代码 代码如下: <?php include_once("auth.php"); ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel=&qu
-
jQuery Easyui DataGrid点击某个单元格即进入编辑状态焦点移开后保存数据
废话不多说了,直接给大家贴代码了. 关键代码如下所示: /// 最近一次使用编辑行 一切正常 ///<summary> ///初始化数据容器 ///</summary> function InitGrid(){ var lastIndex; $("#grid").datagrid({ url:'', loadMsg:'数据加载中,请稍后......', border:false, fitColumns:true, remoteSort:false, onDblC
-
jQuery EasyUI的TreeGrid查询功能实现方法
最近需要实现对treeGrid的查询功能,具体查询界面如下: 可以查询根节点和具体子节点的信息,开始使用EasyUI的TreeGrid的loadData 加载url的方式不能实现查询功能,于是利用异步AJAX查询了一下数据返回后,赋值给变量,然后利用 TreeGrid的loadData加载这个json格式的返回结果实现了对TreeGrid的查询功能,代码如下: function searchROM() { var product = $('#Product').combobox('getValu
-
jQuery EasyUI datagrid实现本地分页的方法
本文实例讲述了jQuery EasyUI datagrid实现本地分页的方法.分享给大家供大家参考.具体如下: 一般分页都是后台做,前端做无论从哪方面考虑都不合适.但是有的时候还是有这种需求. 这里重点用到了pagination的监听,以及JS数组的slice方法来完成.代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title&g
-
jQuery Easyui datagrid连续发送两次请求问题
XXXXXX.datagrid({ url: "${pageContext.request.contextPath}/xx/xx/xx, }); 用上述方式动态加载datagrid的数据时,通过net监听,发现调用了两遍XX方法,目前的解决方案是,将url放到datagrid初始化的时候执行. $('#XXXX').datagrid({ fit: true, fitColumns: false, border: false, pagination: false, idField: 'id', s
-
jquery easyui datagrid实现增加,修改,删除方法总结
本文实例讲述了jquery easyui datagrid实现增加,修改,删除的方法.分享给大家供大家参考,具体如下: 页面: <body> <form id="form1" runat="server"> <table id="tt"> </table> </form> </body> 引用的JS: <link rel="stylesheet" t
-
jQuery EasyUI datagrid在翻页以后仍能记录被选中行的实现代码
1.先给出问题解决后的代码 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core_rt"%> <% String path = request.getContextPath(); S
-
jQuery Easyui Datagrid实现单行的上移下移及保存移动的结果
1.实现行的上移.下移. 说明: 1.1 通过datagrid生成的表格有固定的格式,比如,表格div的class名是datagrid-view.比如每一行tr都有id和datagrid-row-index属性等. 1.2 在上移和下移以后,我们将移动以后的两行的id和datagrid-row-index属性也必须互换,这样能保证datagrid-row-index=0的行肯定是页面显示的表格的第一行,=1的是第二行等等.将来保存的时候,就是通过取这个属性值找某一行的数据的. function
-
jquery easyui dataGrid动态改变排序字段名的方法
jQuery easyui dataGrid 动态改变排序字段名,一般情况下,在使用的时候,我们会点击相应字段进行排序,这里以JAVA为例,后端的实体类字段有可能和数据库的字段不一致: 如:实体类中的属性为userName,前台filed="userName"而数据库的字段为user_name,这个时候如果把userName设置为排序列,然后去进行点击,就会抛出异常,因为dataGrid在排序的时候会以filed="userName"中的字段名为排序字段: 问题:
随机推荐
- JS模拟面向对象全解(二、类型与赋值)
- AngularJS通过$location获取及改变当前页面的URL
- Java中replace、replaceAll和replaceFirst函数的用法小结
- IE浏览器下PNG相关功能
- 利用php+mcDropdown实现文件路径可在下拉框选择
- JavaScript初学者的10个迷你技巧第1/2页
- 简单掌握Python的Collections模块中counter结构的用法
- 远程访问MySQL数据库的方法小结
- Linux php 中文乱码的快速解决方法
- c++ 成员函数与非成员函数的抉择
- js中substr,substring,indexOf,lastIndexOf的用法小结
- 浅谈js 闭包引起的内存泄露问题
- linux CentOS 系统php和mysql命令加入到环境变量中
- Android自定义View模仿虎扑直播界面的打赏按钮功能
- java实现用户自动登录
- JS烟花背景效果实现方法
- Asp.net请求处理之管道处理介绍
- django上传图片并生成缩略图方法示例
- jsp实现登录验证的过滤器
- Python数据结构之栈、队列及二叉树定义与用法浅析

