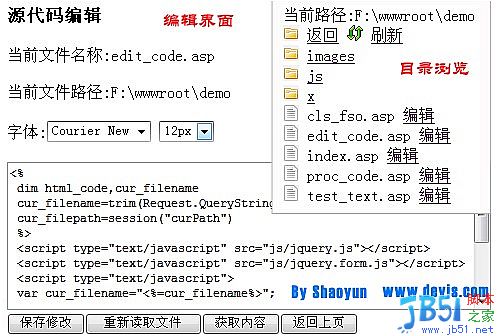
JQuery AJAX实现目录浏览与编辑的代码
采用jquery实现的,写了一段时间搁下了,这会才拿起来写完剩下的部分,只做实现没考虑很多,完善慢慢来吧
目录下的x文件夹为测试文件夹,test_text.asp为代码编辑的测试文件
当然需要在IIS中运行,具体的看代码!
截图: 
打包下载 http://xiazai.jb51.net/200810/yuanma/AJAXDirectory.rar
相关推荐
-
jquery实现的树形目录实例
本文实例讲述了jquery实现的树形目录.分享给大家供大家参考.具体实现方法如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .st_tree ul li { font-size:13p
-
推荐8款jQuery轻量级树形Tree插件
由于其拥有庞大,实用的插件库,使得jQuery变得越来越流行.今天将介绍一些最好的jQuery树形视图插件,具有扩展和可折叠的树视图.这些都是轻量级的,灵活的jQuery插件,它将一个无序列表转换为可展开和折叠的树. Treeview – Expandable and Collapsible Tree jQuery Plugin jQuery Treeview是一个轻巧和灵活的jQuery插件.它将一个无序列表转换成一个可扩展和可折叠的树,非常适合导航增强. 示例 jsTree – jQuery
-
jquery实现树形二级菜单实例代码
直接上代码: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-eq
-
jQuery 树形结构的选择器
DOM结构其实也是一种树形结构,jQuery提供的树形选择器可以用来选择DOM Tree里的节点.这些树形选择器的方法包括:children(), parent(), parents(), next(), prev(), siblings(). 选择某个元素的"孩子" - children() 复制代码 代码如下: <ul id="parent"> <li id="son1">第一列</li> <li i
-
jquery ztree实现下拉树形框使用到了json数据
公司最近的项目需要用到树形下拉框,在网上找了挺多源码,最后还是采用了zTree来实现,因为代码的移植性比较高,而且数据的获取比较容易.废话不多说,直接上代码. index.jsp 复制代码 代码如下: <%@ page language="java" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c&q
-
JQuery AJAX实现目录浏览与编辑的代码
采用jquery实现的,写了一段时间搁下了,这会才拿起来写完剩下的部分,只做实现没考虑很多,完善慢慢来吧 目录下的x文件夹为测试文件夹,test_text.asp为代码编辑的测试文件 当然需要在IIS中运行,具体的看代码! 截图: 打包下载 http://xiazai.jb51.net/200810/yuanma/AJAXDirectory.rar
-
Jquery ajax请求导出Excel表格的实现代码
直接贴代码吧 $("#btn-export").click(function(){ var exportExcel = "export_excel"; dataParams[exportExcel] = 1; var params = $.param(dataParams); var url = host+"&"+params; $('<form method="post" action="' + ur
-
jQuery Ajax 异步加载显示等待效果代码分享
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).它并非一种新的技术,而是以下几种原有技术的结合体. 1) 使用CSS和XHTML来表示. 2) 使用DOM模型来交互和动态显示. 3) 使用XMLHttpRequest来和服务器进行异步通信. 4) 使用javascript来绑定和调用. 通过AJAX异步技术,可以在客户端脚本与web服务器交互数据的过程中使用XMLHttpRequest对象来完成HTTP请求(Reques
-
jquery ajax实现文件上传功能实例代码
下面看下ajax实现文件上传 没有使用插件 一.单文件上传 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> <title></
-
如何获取JQUERY AJAX返回的JSON结果集实现代码
代码如下:我写了个方法,用于查询结果,但debug过程中发现结果集有数据,我如何通过变量获取呢? JScript code 复制代码 代码如下: function getChildNodeArrayByParentID(categoryCode) { $.ajax( { type: "get", url: "DynamicMenuItemsHandler.ashx", data: { MenuItemCode: categoryCode }, async: fals
-
Asp.net利用JQuery AJAX实现无刷新评论思路与代码
首先在数据库中就建三个字段的表用来存储用户名和评论信息,Id只是为了设置唯一标示,所以设置成整型自增字段就行了. 再建一个HTML页面,只需简单的拉几个html控件出来摆着就行,注意在页面顶部有个<table>标签用来占位输出评论内容. Html页面代码就这样简单就行了: 复制代码 代码如下: <body><table id="room"> </table> <div> 用户名:<input id="Text1
-
jquery+ajax请求且带返回值的代码
现在比较流行使用jquery的ajax来实现一些无刷新请求效果,本章节提供一个非常简单的代码实例供大家参考之用,希望能够给需要的朋友带来一定的帮助,代码如下: <script type="text/javascript"> /* 请求Ajax 带返回值,并弹出提示框提醒 --------------------------------------------------*/ function getAjax(url,parm,callBack) { $.ajax({ typ
-
jQuery AJax调用asp.net webservers的实现代码
aspx页面代码 复制代码 代码如下: <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title></title> <script src="JQUERY.JS" type="text/javascript"></script> <style type=&quo
-
jquery ajax实现批量删除具体思路及代码
js页面jquery代码: 复制代码 代码如下: // JavaScript Document $(document).ready(function() { // 全选 $("#allChk").click(function() { $("input[name='subChk']").prop("checked",this.checked); }); // 单选 var subChk = $("input[name='subChk']&
-
基于jQuery Ajax实现上传文件
本文实例为大家分享了基于jQuery Ajax实现上传文件的关键代码,供大家参考,具体内容如下 JS代码: //保存 function btnAdd() { var formData = new FormData($("#frm")[0]); $.ajax({ url: "/Admin/ContentManage/SaveEdit", type: "POST", data: formData, contentType: false, //必须fa
随机推荐
- 文本 Unicode 码加密与解密 代码
- 解决MySQL因不能创建临时文件而导致无法启动的方法
- 一个JavaScript递归实现反转数组字符串的实例
- JS实现从表格中动态删除指定行的方法
- Java实现的读取资源文件工具类ResourcesUtil实例【可动态更改值的内容】
- Struts2 自定义下拉框Tag标签
- JS动态增加删除UL节点LI及相关内容示例
- 一个PHP并发访问实例代码
- 一天一个shell命令 linux文本操作系列-diff命令详解
- word-wrap在firefox中不起作用的解决方法
- jquery判断当前浏览器的实现代码
- 小谈RADMIN的几个小技巧
- php将textarea数据提交到mysql出现很多空格的解决方法
- JS this作用域以及GET传输值过长的问题解决方法
- 解决Ajax悬停效果,无法遮蔽FLASH的问题
- jquery实现pager控件示例
- JavaScript实现计算字符串中出现次数最多的字符和出现的次数
- fix-ie5.js扩展在IE5下不能使用的几个方法
- 微信小程序 数组(增,删,改,查)等操作实例详解
- Java 同步锁(synchronized)详解及实例

