调试Node.JS的辅助工具(NodeWatcher)
貌似在Windows平台下不支持 fs.watchfile .我又不想使用IIS NODE,所以我花了点时间写了个帮助调试的小工具.
这个工具可以做到:
监视主js文件下所有子目录相关文件的更改.有更改后重启Node进程
可以将日志输出到此工具,便于在浏览器里检视.
用法:
NodeWatcher.exe main.js
所有参数:
代码如下:
NodeWatcher.exe 主JS程序 [其它可选参数]
主JS程序必须指定.相当于 node 主js程序
-r :[true | false ] 当出错的时候(node进程退出)时自动重新启动.
例: NodeWatcher.exe -r false
-e :要在监视的目录里监视哪些后缀名的文件.默认是js和node
例: NodeWatcher.exe -w lib -e js -e node -e json -e xml -e config
-?:
-help:显示帮助文档
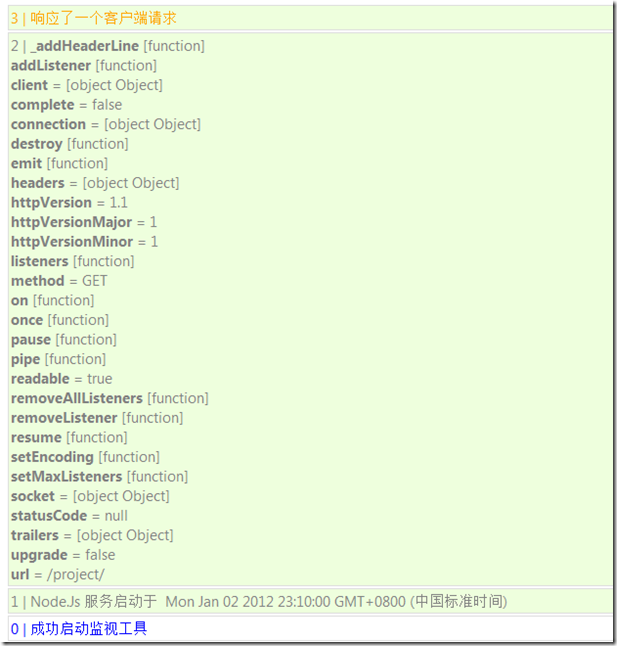
日志输出可以查看网页
http://localhost:2012/
如下图:

Node.JS向工具输出日志,可以使用 console.log 系列语句也可以 调用 工具提供的方法.
工具提供的方法:
1 下载 http://localhost:2012/logger.js 到项目的根目录
2 引用 require(“./logger.js”)
3 调用:
logger.log(….)
logger.error()
logger.info()
logger.warn()
logger.exception(e)
参数可以是字符串或者对象,如果是对象,那么会输出它的一级属性.
安装:
不用安装,但需要你的电脑上有.Net framework .我是用 2.0 编译的.将 NodeWatcher.exe 下载好放在目录下就可以用了.
下载地址: NodeWatcher_jb51.net.rar
相关推荐
-
Node.js调试技术总结分享
前言 众所周知调试技术与开发技术构成了软件开发的基石.目前Nodejs作为新型的Web Server开发栈倍受开发者关注.总的来说Nodejs的应用程序主要有两部分:JavaScript编写的js模块和C语言编译的二进制模块. 这里主要介绍三种avaScript模块的调试方法:基于Nodejs内建的调试器,基于V8调试插件和基于Chrome浏览器的调试器. 以下所有的操作都将基于如下代码(example.js): var http = require('http'); var url = req
-
Node调试工具JSHint的安装及配置教程
现在我们介绍一种在Node下检查简单错误的JS代码验证工具JSHint. JSHint的具体介绍参考http://www.jshint.com/about/,说直白点儿,JSHint就是一个检查JS代码规范与否的工具,它可以用来检查任何(包括server端和client端)地方的JS代码的规范性.它提供了配置的方法,从而让开发者自己来定义检查哪些规范上的错误.这就给开发者带来了很大的便利性,因为在开发过程中,尤其是在团队开发过程中会经常遇到各种各样因不符合规范而带来的问题,或者一些常见的文本错误
-
利用Chrome DevTools直接调试Node.js和JavaScript的方法详解(并行)
前提 Node.js 6.3+, 这个可上Node.js官网自行下载: Chrome 55+. 如果您本地的chrome升级到最新版后还是<55, 可以从此处下载:Chrome Canary,亲测可行. 配置 就目前来说,在浏览器端并行调试JavaScript与Node.js还属于新特性,新体验.为了能够正常使用,你还需要做如下配置: 1.输入url:chrome://flags/#enable-devtools-experiments. 注:如果使用中文版Chrome,显示的配置项名称应该为:
-
解析NodeJs的调试方法
关于调试 当我们只专注于前端的时候,我们习惯性F12,这会给我们带来安全与舒心的感觉. 但是当我们使用NodeJs来开发后台的时候,我想噩梦来了. 但是也别泰国担心,NodeJs的调试是很不方便!这是肯定的. 但是还好,我们有## node-inspector ##来帮助我们解决一部分的调试问题,但是对于异步能力很强的NodeJs它还是有点力不从心. node-inspector 安装node-inspector 依旧是通过npm来全局安装node-inspector npm install -
-
调试Node.JS的辅助工具(NodeWatcher)
貌似在Windows平台下不支持 fs.watchfile .我又不想使用IIS NODE,所以我花了点时间写了个帮助调试的小工具. 这个工具可以做到: 监视主js文件下所有子目录相关文件的更改.有更改后重启Node进程 可以将日志输出到此工具,便于在浏览器里检视. 用法: NodeWatcher.exe main.js 所有参数: 复制代码 代码如下: NodeWatcher.exe 主JS程序 [其它可选参数] 主JS程序必须指定.相当于 node 主js程序 -r :[true | fal
-
node.js开发辅助工具nodemon安装与配置详解
nodemon安装及使用 全局安装 nodemon 包,这样新创建的 Node.js 应用都能使用 Nodemon 运行起来了 npm install -g nodemon 安装完成之后,Nodemon 就可以启动 Express 应用了,先关闭当前正在执行的应用程序,然后再执行命令: nodemon index.js 默认地,nodemon会自动打开index.js.所以,也可以使用如下命令 nodemon 通过 Nodemon 启动应用之后,不管是修改了代码,还是安装了新的 npm 包,No
-
vscode调试node.js的实现方法
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. 作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可以方便的进行源码断点调试.其步骤有四,详情不表,粗略概括如下: 打开Chrome开发者工具:点击进入Sources标签页,在页面的左侧就能看到JS代码的目录:找到需要设置断点的源文件,在需要中断的哪行代码左侧单击鼠标左键,就可以设置断点,如果你的代码是uglify过的,则需导入相应的source-m
-
vscode 调试 node.js的方法步骤
引言 作为前端工程师经常打交道的开发工具无非 IDE 编辑器 和 Chrome,在 Chrome 中调试是非常方便的,直接在 开发者工具的 source 栏打断点就可以了.那么,如果遇到需要写 node 相关的代码,比如 webpack 配置项,应该怎么调试来实现我们的需求呢? VS Code 配置 在 VS Code 中单独有 debug 的菜单,需要指定 launch.json 文件,该文件为 VS Code 提供启动调试所需的各项配置. // launch.json // 使用 Intel
-
使用基于Node.js的构建工具Grunt来发布ASP.NET MVC项目
Grunt 简介 Grunt是一款基于js和node.js的构建工具,由于这段时间node.js越来越火爆,grunt拥有丰富的开源社区支持,产生了很多插件.还有一些插件散落在node社区.构建是一个和宽泛的表述,传统理解就是编译.打包.复制,而今,随着技术越来越丰富,构建还包括对前端组件的预处理,比如sass.less预处理成css,css和js的压缩和合并.grunt的插件可以很好的支持这些新的构建概念,而且更为适合用开源技术堆砌的项目. 虽然Grunt更多的用于程序构建,但是本质上Grun
-
Node.js打包管理工具NPM用法
目录 一.NPM使用介绍 二.NPM全局安装和本地安装 本地安装: 全局安装: 本地安装与全局安装命令: 三.npm安装package.json 四.npm安装模块 五.模块的其他操作 六.版本号 七.npm常用命令 八.使用淘宝的npm镜像 九.安装报错 一.NPM使用介绍 NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种: (1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. (2)允许用户从NPM服务器下载并安装别人编
-
浅谈node.js 命令行工具(cli)
一. 先了解一下package.json 每个项目的根目录都有一个 package.json 文件,定义了这个项目所需要的各种模块,以及项目的配置信息,下面是一个比较完整的package.json文件 { "name": "vue-cli", "version": "2.9.3", "description": "A simple CLI for scaffolding Vue.js projec
-
详解基于node.js的脚手架工具开发经历
前言 我们团队的前端项目是基于一套内部的后台框架进行开发的,这套框架是基于vue和ElementUI进行了一些定制化包装,并加入了一些自己团队设计的模块,可以进一步简化后台页面的开发工作. 这套框架拆分为基础组件模块,用户权限模块,数据图表模块三个模块,后台业务层的开发至少要基于基础组件模块,可以根据具体需要加入用户权限模块或者数据图表模块.尽管vue提供了一些脚手架工具vue-cli,但由于我们的项目是基于多页面的配置进行开发和打包,与vue-cli生成的项目结构和配置有些不一样,所以创建项目
-
node.js包管理工具Yarn使用简介
Yarn是由Facebook.Google.Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 , 它主要是为了弥补 npm 的一些缺陷而出现的.和npm相比,它具有如下特点: 速度快 : 主要来自以下两个方面: 并行安装:并行执行所有任务,提高了性能. 离线模式:如果之前已经安装过一个软件包,再次安装时直接从缓存中获取. 安装版本统一:每一次拉取同一个项目依赖时,使用的都是一样的模块版本. 更简洁的输出: Yarn结合了 emoji直观且直接地打印出必要的信息,也提供了一些
随机推荐
- shell脚本监控系统负载、CPU和内存使用情况
- 在CentOS上MySQL数据库服务器配置方法
- Access转SqlServer的注意事项
- jQuery动态效果显示人物结构关系图的方法
- PHP程序员的技术成长规划
- Docker Machine深入学习
- ThinkPHP自动填充实现无限级分类的方法
- 在Python安装MySQL支持模块的方法
- 浅谈jquery拼接字符串效率比较高的方法
- MySQL之Field‘***’doesn’t have a default value错误解决办法
- jQuery自定义添加"$"与解决"$"冲突的方法
- JavaScript获取对象在页面中位置坐标的方法
- MSN传播病毒Backdoor.Win32.IRCBot.acd清除方法
- 什么是robots.txt?
- 简单谈谈java的异常处理(Try Catch Finally)
- 浅析Android手机卫士sim卡绑定
- Android侧滑菜单和轮播图之滑动冲突问题
- 基于CI框架的微信网页授权库示例
- CentOS搭建PHP服务器环境简明教程
- Python学习笔记之Zip和Enumerate用法实例分析

