Android触摸事件传递机制初识
前言
今天总结的一个知识点是Andorid中View事件传递机制,也是核心知识点,相信很多开发者在面对这个问题时候会觉得困惑,另外,View的另外一个难题滑动冲突,比如在ScrollView中嵌套ListView,都是上下滑动,这该如何解决呢,它解决的依据就是View事件的传递机制,所以开发者需要对View的事件传递机制有较深入的理解。
目录
- Activity、View、ViewGroup三者关系
- 触摸事件类型
- 事件传递三个阶段
- View事件传递机制
- ViewGroup事件传递机制
- 小结
Activity、View、ViewGroup三者关系
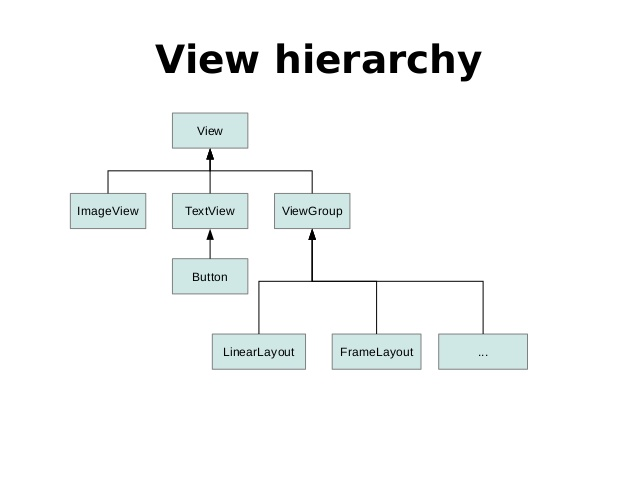
我们都知道Android中看到的页面很多是Activity组件,然后在Activity中嵌套控件,比如TextView、RelativeLayout布局等,其实这些控件的基类都是View这个抽象类,而ViewGroup也是View的子类,区别在于ViewGroup是可以当做其他子类的容器,一张关系图如下:

简单一句话,这些View控件的载体是Activity,Activity通过从DecorView开始进行绘制。
触摸事件类型
ACTION_DOWN:用户手指按下操作,往往也代表着一次触摸事件的开始。
ACTION_MOVE:用户手指在屏幕上移动,一般情况下的轻微移动都会触发一系列的移动事件。
ACTION_POINTER_DOWN:额外的手指按下操作。
ACTION_POINTER_UP:额外的手指的离开操作
ACTION_UP:用户手指离开屏幕的操作,一次抬起操作标志着一次触摸事件的结束。
在一次屏幕触摸操作中,ACTION_DOWN和ACTION_UP是必需的,ACTION_MOVE则是看情况而定,如果只是点击,那么检测到只有按下和抬起操作。
事件传递三个阶段
分发(Dispatch):事件的分发对应着dispatchTouchEvent方法,在Andorid系统中,所有的触摸事件都是通过这个方法来分发的。
java boolean dispatchTouchEvent (MotionEvent ev)
这个方法中,可以决定直接消费这个事件或者将事件继续分发给子视图处理。
拦截(Intercept):事件拦截对应着onInterceptTouchEvent方法,这个方法只有在ViewGroup及其子类中才存在,在View和Activity中是不存在的。
java boolean onInterceptTouchEvent (MotionEvent ev)
这个方法用来判断是否拦截某个事件,如果拦截了某个事件,那么在同一序列事件当中,那么这个方法不会被再次调用。
消费(Consume):事件消费对应着onTouchEvent方法。
java boolean onTouchEvent (MotionEvent event)
用来处理点击事件,返回结果表示是否消耗当前事件,如果不消耗,则在同一事件序列中,当前View无法再接收到事件
在Android系统中,拥有事件传递处理能力的有三种:
Activity:拥有dispatchTouchEvent、onTouchEvent两个方法。
ViewGroup:拥有dispatchTouchEvent、onInterceptTouchEvent、onTouchEvent三个方法。
View:拥有dispatchTouchEvent、onTouchEvent两个方法。
View事件传递机制
这里说的View指的是除了ViewGroup之外的View控件,比如TextView、Button、CheckBox等,View控件本身就是最小的单位,不能作为其他View的容器,View拥有dispatchTouchEvent、onTouchEvent两个方法,所以这里就定义了一个继承TextView的类MyTextView,通过代码查看日志,看流程如何走。
public class MyTextView extends TextView {
private static final String TAG = "MyTextView";
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "dispatchTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "dispatchTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "dispatchTouchEvent ACTION_UP");
break;
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "dispatchTouchEvent ACTION_CANCEL");
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onTouchEvent ACTION_UP");
break;
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "onTouchEvent ACTION_CANCEL");
break;
default:
break;
}
return super.onTouchEvent(event);
}
}
同时定义一个MainActivity类用来展示MyTextView,在这个Activity中,我们为MyTextView设置了点击onClick和onTouch监听,方便跟踪了解事件传递的流程。
public class MainActivity extends AppCompatActivity implements View.OnClickListener, View.OnTouchListener {
private static final String TAG = "MainActivity";
private MyTextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (MyTextView) findViewById(R.id.my_text_view);
mTextView.setOnClickListener(this); // 设置MyTextView的点击处理
mTextView.setOnTouchListener(this); // 设置MyTextView的触摸处理
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "dispatchTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "dispatchTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "dispatchTouchEvent ACTION_UP");
break;
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "dispatchTouchEvent ACTION_CANCEL");
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onTouchEvent ACTION_UP");
break;
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "onTouchEvent ACTION_CANCEL");
break;
default:
break;
}
return super.onTouchEvent(event);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.my_text_view:
Log.e(TAG, "MyTextView onClick");
break;
default:
break;
}
}
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
switch(view.getId()) {
case R.id.my_text_view:
switch (motionEvent.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "MyTextView onTouch ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "MyTextView onTouch ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "MyTextView onTouch ACTION_UP");
break;
default:
break;
}
break;
default:
break;
}
return false;
}
}
查看结果:

从中可以看到,事件是从down-move-up这样顺序执行,onTouch方法优先于onClick方法调用,如果都是以super方法传递的话,最后的结果是在MyTextView的onTouchEvent方法内被消费的,如果不消费的话,则会把事件返回到它的父级去消费,如果父级也没消费,那么最终会返回到Activity中处理。
ViewGroup事件传递机制
ViewGroup作为View控件的容器存在,ViewGroup拥有dispatchTouchEvent、onInterceptTouchEvent、onTouchEvent三个方法。同样,我们自定义一个ViewGroup,继承自RelativeLayout,实现一个MyRelativeLayout。
public class MyRelativeLayout extends RelativeLayout {
private static final String TAG = "MyRelativeLayout";
public MyRelativeLayout(Context context) {
super(context);
}
public MyRelativeLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "dispatchTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "dispatchTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "dispatchTouchEvent ACTION_UP");
break;
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "dispatchTouchEvent ACTION_CANCEL");
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onInterceptTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onInterceptTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onInterceptTouchEvent ACTION_UP");
break;
default:
break;
}
return true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onTouchEvent ACTION_UP");
break;
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "onTouchEvent ACTION_CANCEL");
break;
default:
break;
}
return super.onTouchEvent(event);
}
}
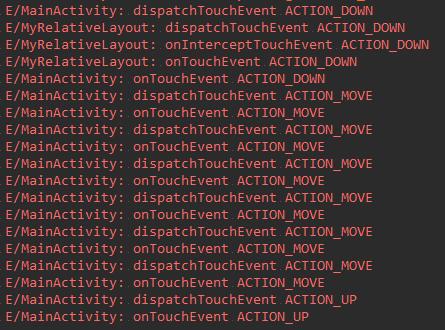
查看结果:

从中可以看到触摸事件的传递顺序也是从Activity到ViewGroup,再由ViewGroup递归传递给它的子View。ViewGroup通过onInterceptTouchEvent方法对事件进行拦截,如果该方法返回true,则事件不会继续传递给子View,如果返回false或者super.onInterceptTouchEvent,则事件会继续传递给子View。在子View中对事件进行消费后,ViewGroup将不接收到任何事件。
小结
在Android系统事件中,View和ViewGroup的伪代码如下:
public boolean dispatchTouchEvent(MotionEvent ev){
boolean consume = false;
if(onInterceptTouchEvent(ev)){
consume = onTouchEvent(ev);
}
else{
consume = child.dispatchTouchEvent(ev);
}
return consume;
}
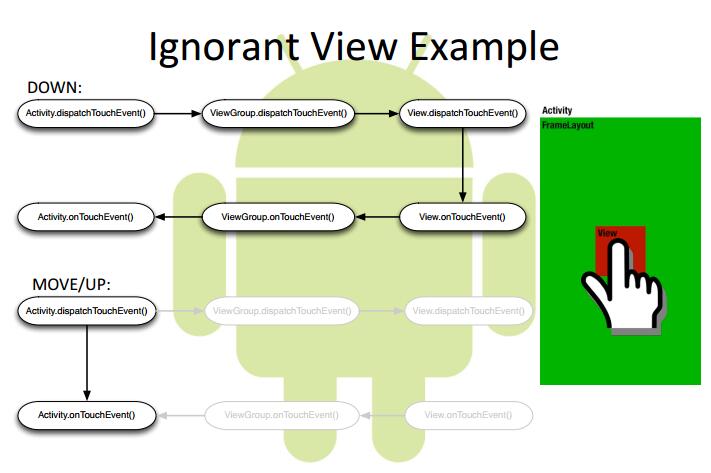
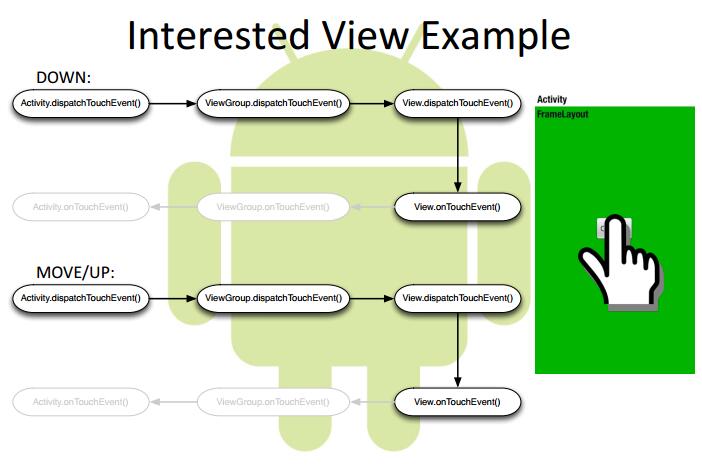
用三张图来表示Android中触摸机制的流程。
1、View内触摸事件不消费

2、View内触摸事件消费

3、ViewGroup拦截触摸事件

一些总结:
- 同一个事件序列是指从手指接触屏幕的那一刻起,到手指离开屏幕的那一刻结束。一般是以down事件开始,中间含有数量不定的move事件,最终以up事件结束。
- 正常情况下,一个事件序列只能被一个View拦截且消耗。
- 某个View一旦决定拦截,那么这个事件序列就只能由它来处理,那么同一事件序列中的其他事件都不会再交给它来处理,并且事件将重新交给它的父元素去处理,即父元素的onTouchEvent会被调用。
- 如果View不消耗除ACTION_DOWN以外的其他事件,那么这个点击事件就会消失,此时父元素的onTouchEvent并不会被调用,最终会交给Activity处理。
- ViewGroup默认不拦截任何事件。
- View中没有onInterceptTouchEvent方法。
- View的onTouchEvent默认都会被消耗,除非它是不可点击的。
- 事件传递过程是由外向内的,即事件先是传递给父元素,然后再由父元素分发给子View。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

