20个最新的jQuery插件
滑块和幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法。今天这篇文章就与大家分享20个非常棒的 jQuery 幻灯片插件和教程。

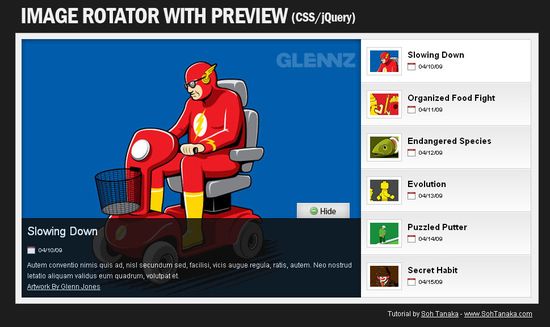
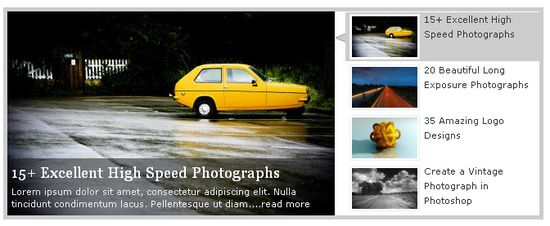
Create an Image Rotator with Description (CSS/jQuery)

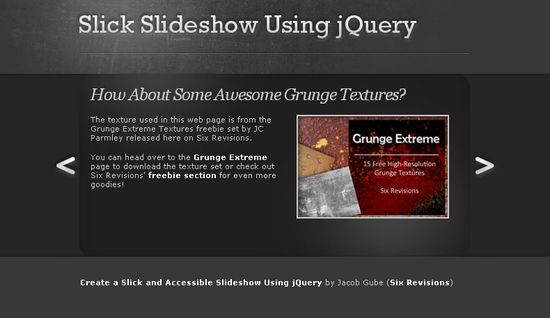
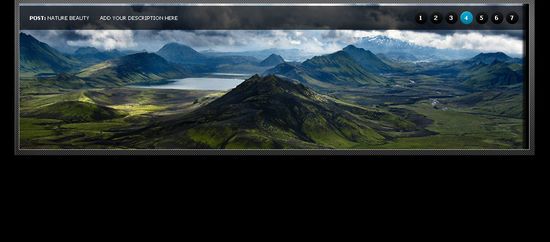
Create a Slick and Accessible Slideshow Using jQuery

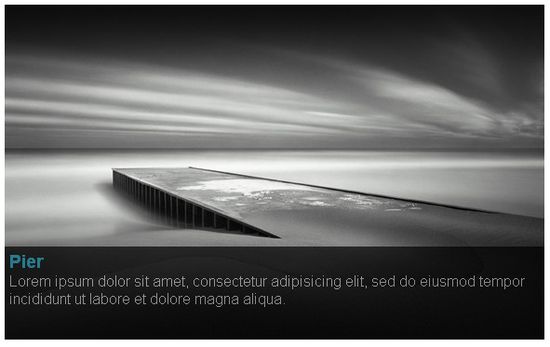
Simple JQuery Image Slide Show with Semi-Transparent Caption

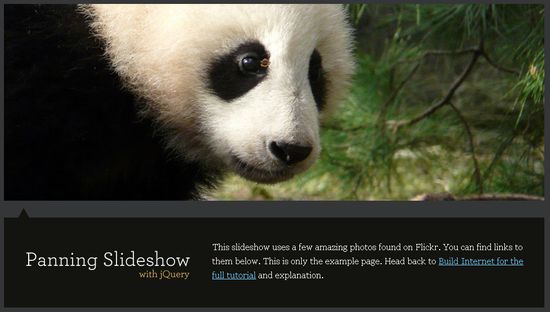
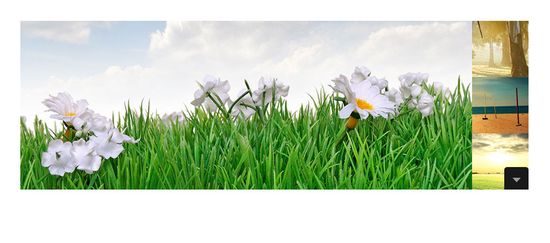
Animate Panning Slideshow with jQuery

Create Beautiful jQuery slider tutorial

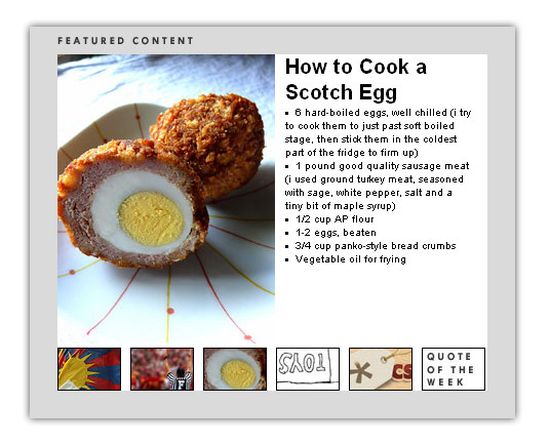
Create Featured Content Slider Using jQuery UI

Making a Mosaic Slideshow With jQuery & CSS

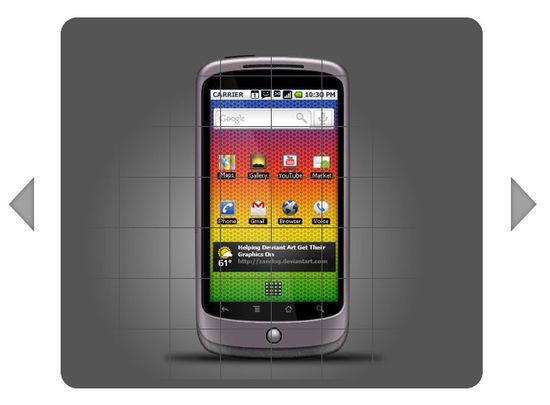
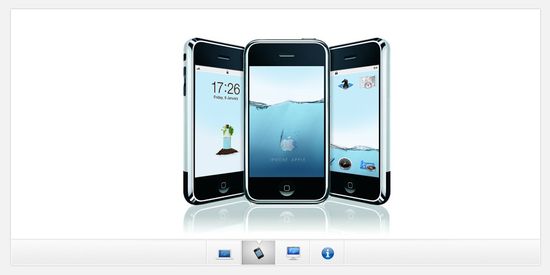
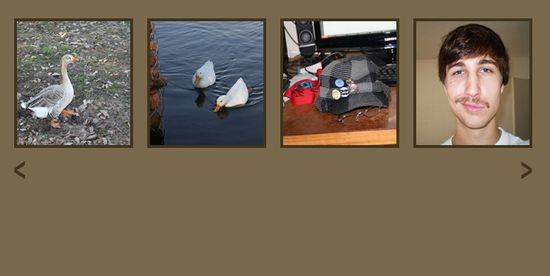
A Beautiful Apple-style Slideshow Gallery With CSS & jQuery


An HTML5 Slideshow w/ Canvas & jQuery

How to Make a Slideshow with a Transparent PNG Frame

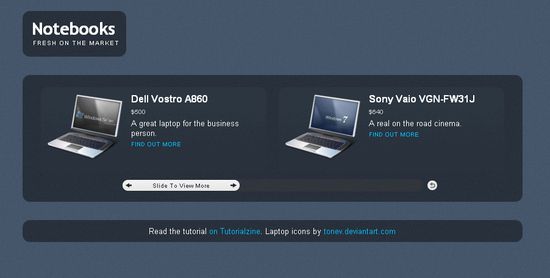
How to Create a Simple iTunes-like Slider

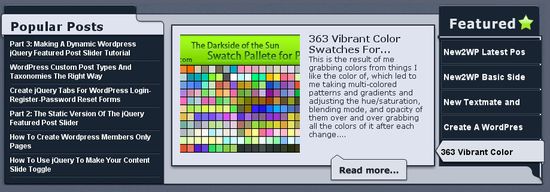
Making A Dynamic WordPress jQuery Featured Post Slider Tutorial

Content Slider Using CSS and Jquery

Automatic Image Slider w/ CSS & jQuery

Create your own jQuery Image Slider

Creating a Slick Auto-Playing Featured Content Slider

Build a Simple Image Slideshow with jQuery Cycle

Pretty Simple Content Slider with jQuery and CSS3


