jQuery EasyUI API 中文文档 - ComboGrid 组合表格
扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults,用 $.fn.combogrid.defaults 重写了 defaults 。
<select id="cc" name="dept" style="width:250px;"></select>
<input id="cc" name="dept" value="01">
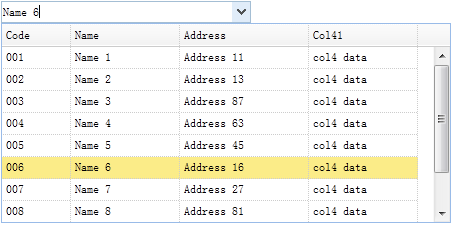
$('#cc').combogrid({
panelWidth:450,
value:'006',
idField:'code',
textField:'name',
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:60},
{field:'name',title:'Name',width:100},
{field:'addr',title:'Address',width:120},
{field:'col4',title:'Col41',width:100}
]]
});
特性
其特性扩展自combo 和 datagrid,下列是为 combogrid 增加的特性。
名称 |
类型 |
说明 |
默认值 |
|
loadMsg |
string |
当 datagrid 正加载远程数据时显示的信息。 |
null |
|
idField |
string |
id 的字段名 |
null |
|
textField |
string |
显示到文本框中的 text 字段名。 |
null |
|
mode |
string |
定义当文本改变时如何加载 datagrid 数据。如果组合树从服务器加载就设为 'remote' 。 |
local |
|
filter |
function(q, row) |
定义当 'mode' 设为 'local' 时如何选择本地数据。返回 true 就选中改行。 |
事件
其事件扩展自 combo 和 datagrid。
方法
其方法扩展自 combo,下列是位combogrid 追加或重写的方法。
名称 |
参数 |
说明 |
|
options |
none |
返回 options 对象。 |
|
grid |
none |
返回 datagrid 对象。 |
|
setValues |
values |
把组件的值设为数组。 |
|
setValue |
value |
设置组件的值。 |
|
clear |
none |
清除组件的值。 |