IntelliJ IDEA编辑器配置vue高亮显示
本文实例为大家分享了IntelliJ IDEA编辑器配置vue高亮显示的具体实现方法,供大家参考,具体内容如下
1.查找IntelliJ IDEA是否已经安装vue.js
注:之前有写过关于使用cmd命令搭建vue项目的全部过程,详情在此
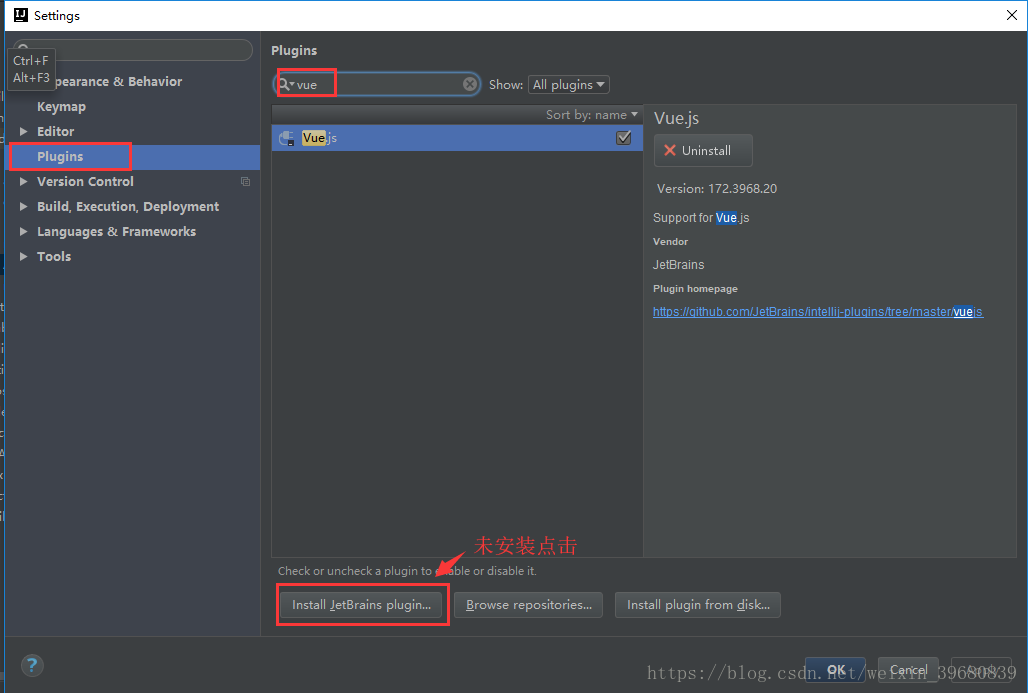
打开IDEA编辑器,快捷键Ctrl+Alt+S打开Settings(设置)------>Plugins------>搜索vue.js(图中已经安装,没有安装的点击Install JetBrains plugins...进行安装即可),安装成功后重启IDEA。

2.IDEA安装好vue.js后,接着Ctrl+Alt+S打开设置------>Editor------>File Types------>HTML,点击右侧+号,添加*.vue,最后点击Apply。

3.设置JS
继续Ctrl+Alt+S(Settings)------>Language & Frameworks------>JavaScript选择ECMAScript 6和Prefer Strict mode。

4.用vue-cli构建和运行项目
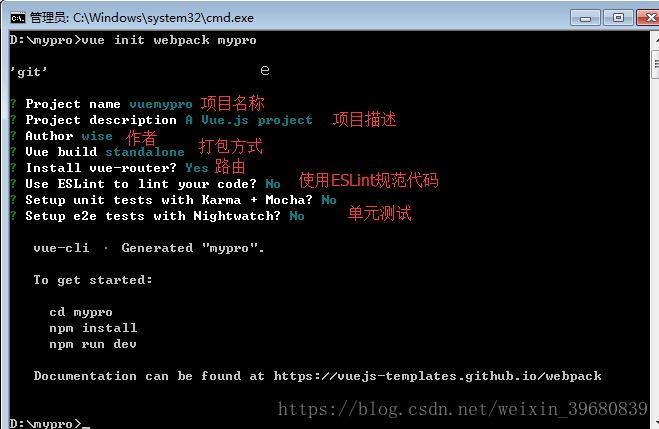
打开命令行工具cmd(Window+R),或者在IDEA中的Terminal里面进入想要构建项目的目录,输入vue init webpack mypro(mypro是自己想要构建的项目名称),回车后如下图:

5.进入构建之后的项目文件夹:cd mypro,输入npm install ,项目文件夹中会出现node_modules文件夹。

6.最后执行npm run dev(运行项目之前记得把config文件夹中的index.js中的autoOpenBrowser设置为true,这样的话npm run dev浏览器会自动打开项目)。运行结果如下图:

7.在IDEA中新建.vue格式的文件
开发的时候IDEA编辑器中是没有.vue格式文件的,所以需要在编辑器中设置。
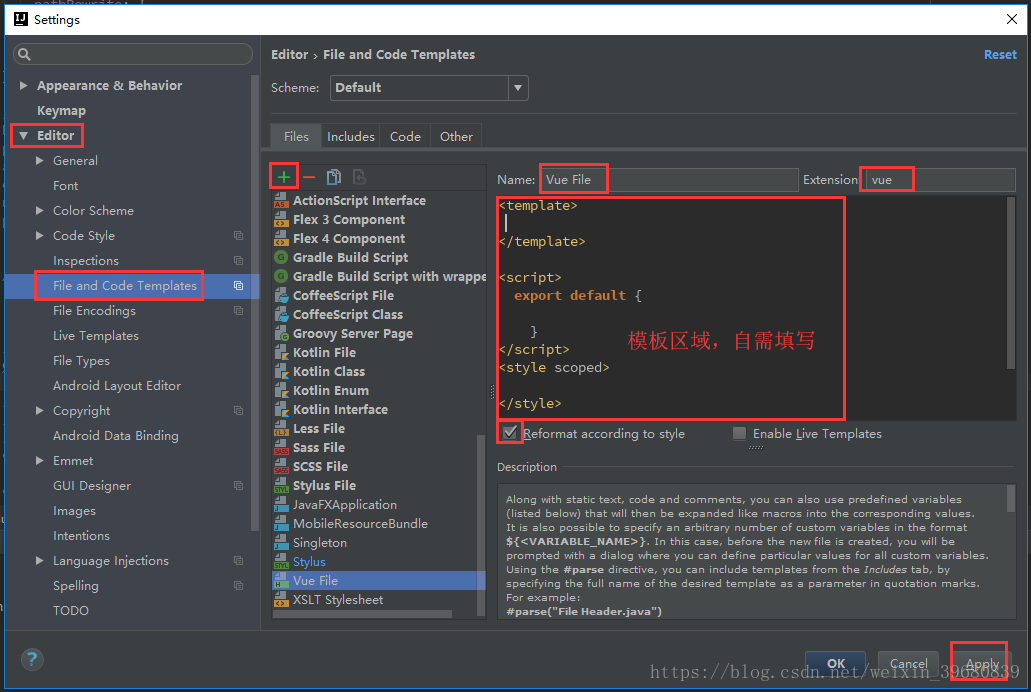
接着Ctrl+Alt+S(Settings)------>Editor------>File and Code Templates

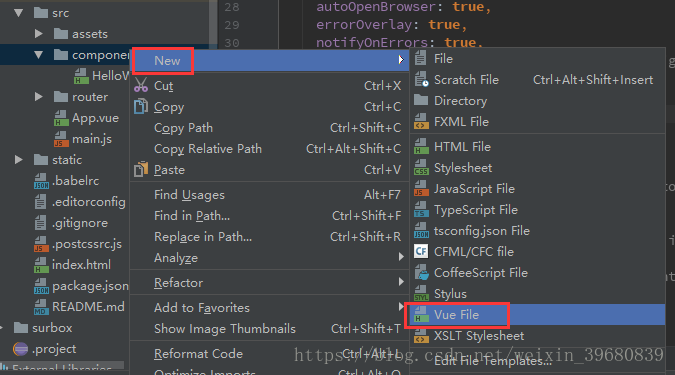
设置完成后就可以直接在项目中新建.vue格式文件了~~~

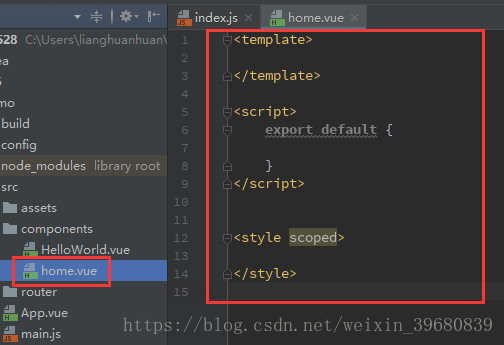
新建的home.vue结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

