微信小程序引入VANT组件的方法步骤
1.右键项目名称->在终端中打开

2.在终端输入 npm init 用来初始化,然后一直回车默认就Ok。
之后项目中会出现 project.config.json

内容为当前项目的配置信息以及依赖包的管理。
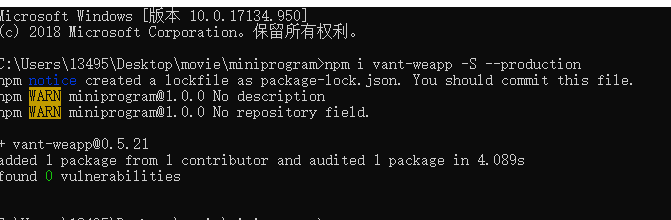
3.安装vant依赖包(在终端输入)
npm i vant-weapp -S --production

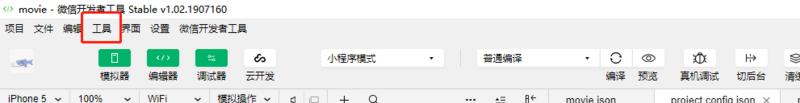
4.进入小程序开发工具,选择左上角 工具->构建npm

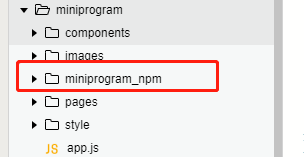
完成之后项目里会多出依赖包

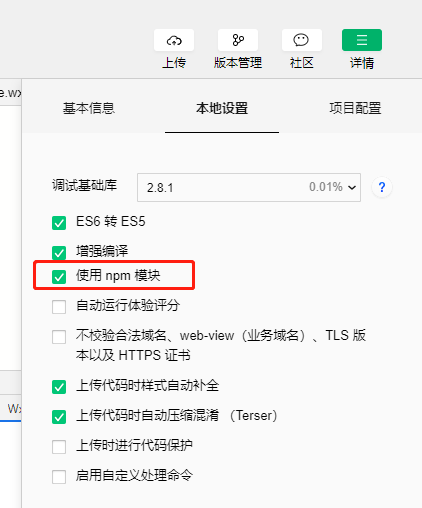
5.点击右上角详情并勾选使用npm模块。

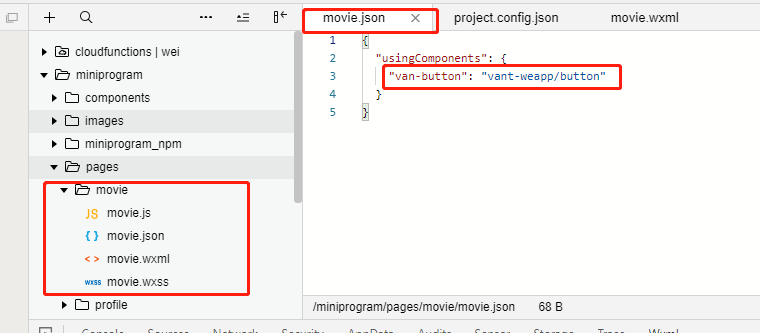
6.选择要在哪个pages里使用该组件
这里以pages下的movie举例,写一个简单的按钮。
如图 在对应的json文件中引入vant的button

7.在对应wxml文件,写如下代码:
<van-button type="default">默认按钮</van-button> <van-button type="danger">主要按钮</van-button>

效果图如下:

注意:若样式没出来,重复步骤4。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解如何搭建mpvue框架搭配vant组件库的小程序项目
1. vant 介绍 ### 扫码体验 Vant - 轻量.可靠的移动端 Vue 小程序 组件库.由 有赞 公司开发与维护.提供了一系列美观.优质的移动端组件.vant 官网 2. 在普通小程序怎么使用 vant 组件 使用之前 使用 Vant Weapp 前,请确保你已经学习过微信官方的小程序简易教程 和自定义组件介绍 安装 方式一. 通过 npm 安装 (推荐) 小程序已经支持使用 npm 安装第三方包,详见npm 支持 # npm npm i vant-weapp -S --product
-
微信小程序引入Vant组件库过程解析
前期准备 Vant Weapp组件库: https://youzan.github.io/vant-weapp/#/intro 1.先在微信开发者工具中打开项目的终端: 然后初始化一个package.json文件:输入命令:npm init 然后一路回车默认的即可: npm init 项目就回产生一个package.json文件: { "name": "miniprogram", "version": "1.0.0", &qu
-
微信小程序引入VANT组件的方法步骤
1.右键项目名称->在终端中打开 2.在终端输入 npm init 用来初始化,然后一直回车默认就Ok. 之后项目中会出现 project.config.json 内容为当前项目的配置信息以及依赖包的管理. 3.安装vant依赖包(在终端输入) npm i vant-weapp -S --production 4.进入小程序开发工具,选择左上角 工具->构建npm 完成之后项目里会多出依赖包 5.点击右上角详情并勾选使用npm模块. 6.选择要在哪个pages里使用该组件 这里以pages下的
-
微信小程序引入Vant框架的全过程记录
前言 有时候会觉得微信小程序原生的ui差了那么一点点感觉,那么能不能引入三方框架呢?本文以引入Vant来进行举例,共包含8个步骤.不管是不是云开发项目都一样使用. 实现步骤 1. 打开微信小程序的开发工具,进入项目.在项目的根目录文件上点击右键.选择在终端中打开.(注意是根目录) 2. 在命令窗口中键入npm init.然后所有配置都按默认配置进行,只需点击回车键即可. 3. 在命令窗口中键入npm install进行构建,成功之后会在根目录下生成 package.json 和 package-
-
微信小程序自定义toast组件的方法详解【含动画】
本文实例讲述了微信小程序自定义toast组件的方法.分享给大家供大家参考,具体如下: 怎么创建就不说了,前面一篇有 微信小程序自定义prompt组件 直接上代码 wxml <!-- components/toast/toast.wxml --> <view class="toast-box {{isShow? 'show':''}}" animation="{{animationData}}"> <view class="to
-
微信小程序Echarts图表组件使用方法详解
1:下载 GitHub 上的 项目 2:但项目下载之后,打开小程序开发工具,可以看到效果如下,适配性还是比较完美的. 如果是在项目里面引入组件的话,打开从github上面下载的代码,将ec-canvas文件夹复制黏贴到你的项目里面. 好的,组件已经复制到了我的项目里面,现在我想实现一个折线图,现在开始去组件里面搬运复制黏贴代码了. wxml <!--index.wxml--> <view class="container"> <ec-canvas id=&
-
微信小程序自定义波浪组件使用方法详解
最近看到好多app上有波浪背景,有动态的,有静态的,这里是在小程序中用得动态. 先看看效果图:里面的文本是组件内部定义的. 这是用两个svg的图片用css关键帧动画做的效果(这里谢谢子弹短信里前端群的小伙伴提供的web版的css动画文件) 在小程序中使用,注意一个问题:就是svg不可以直接使用,需要转为base64(这个大家应该有收藏吧),这里我已经转换好了,在下面的wxss中. 这里顺便用一下自定义组件: 首先定义组件 wave wave.wxml:这里我默认是用得显示个人信息.其中isSho
-
微信小程序使用npm包的方法步骤
一:npm初始化 如果你的小程序项目没有安装过npm包的话,你需要先初始化npm npm init 二:安装npm包 这里以vant-weapp(小程序UI组件库)为例: npm i vant-weapp -S --production 三:npm包构建 1:点击微信开发者工具右上角详情-->本地设置,选中使用npm模块 2:点击微信开发者工具菜单栏的工具,选择构建npm 当显示如下表示npm构建成功,构建完成就可以使用npm包了 npm包构建完成之后项目的结构如下: 四:使用npm 1:js中
-
微信小程序导入Vant报错VM292:1 thirdScriptError的解决方法
导入执行后 VM292:1 thirdScriptError sdk uncaught third Error module "miniprogram_npm/vant-weapp/mixins/transition" is not defined Error: module "miniprogram_npm/vant-weapp/mixins/transition" is not defined at require (http://127.0.0.
-
微信小程序使用 vant Dialog组件的正确方式
简介 Vant是有赞开源的一套基于Vue2.0的Mobile组件库.通过Vant,可以快速搭建出风格统一的页面,提升开发效率.目前已有近50个组件,这些组件被广泛使用于有赞的各个移动端业务中.Vant旨在更快.更简单地开发基于Vue的美观易用的移动站点.特性组件都是来源于有赞的微商城业务,并且经过有赞业务的检验,更靠谱完善详实的中文文档专门的设计师团队维护视觉规范,统一而优雅支持babel-plugin-import单测覆盖率超过90%建议搭配webpack,babel使用Vant. 在 app
-
微信小程序接入vant Weapp组件的详细步骤
刚创建的项目的文件结构 首先在你项目的根目录下打开终端,输入npm init 对项目初始化 这时会生成pachage.json文件. 继续在终端运行以下命令 我这里用这个: npm i vant-weapp -S --production 运行完如图所示: 安装成功后 回到小程序开发工具 点击 工具 => 构建npm 运行完截图: 完成后在编辑器右边的详情把红框内的打勾上 使用组件 在你想使用组件库的的json文件内引入组件.比如你想在fundIncome页面内使用button组件. 效果: 上
随机推荐
- JS处理数据四舍五入(tofixed与round的区别详解)
- Redis 对比 Memcached 并在 CentOS 下进行安装配置详解
- 解析SQL语句中Replace INTO与INSERT INTO的不同之处
- Java接口和抽象类用法实例总结
- python实现下载整个ftp目录的方法
- JS组件系列之Bootstrap Icon图标选择组件
- js判断鼠标位置是否在某个div中的方法
- asp.net清空Cookie的两种方法
- 新手入门:C++下的引用类型
- 如何获知PHP程序占用多少内存(memory_get_usage)
- 找到MySQL的优点
- Android 仿苹果IOS6开关按钮
- 基于javascript的异步编程实例详解
- Linux中巧妙安装红旗紫光输入法
- java编写Http服务器下载工具
- MSSQL 数据库同步教程
- Sql学习第四天——SQL 关于with cube,with rollup和grouping解释及演示
- SQLite Delete详解及实例代码
- C++ 数据结构二叉树(前序/中序/后序递归、非递归遍历)
- jquery 禁止鼠标右键并监听右键事件

