C#处理和对接HTTP接口请求的方法
对于现在接口泛滥的时代,了解和处理接口对于一名程序员来说是很有必要的!
在对接时对于对方发过来的文档,需要认真看一遍,有疑问的比如加密等,需特别提出来和对方交接;
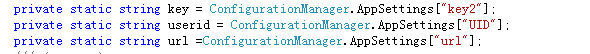
第一步,在对接接口时,你应该拿到服务端那边的key和partner,相当于用户和密码的意思;在配置文件里面配置好,如下图:

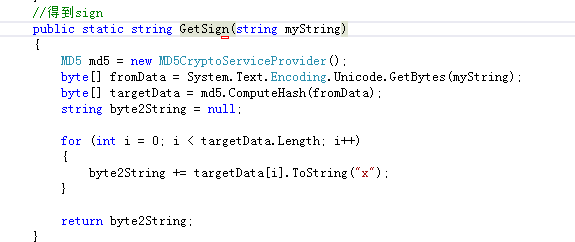
第二步,加密生成sign,一般是把加密特别抽出来作为一个方法,注意的是,需按照服务端指定的加密方式进行加密,至于是MD5还是其他加密,按规则来;例如:

第三步,拼接url,带上请求参数中间用&间隔,这个太简单了,就不举例了;
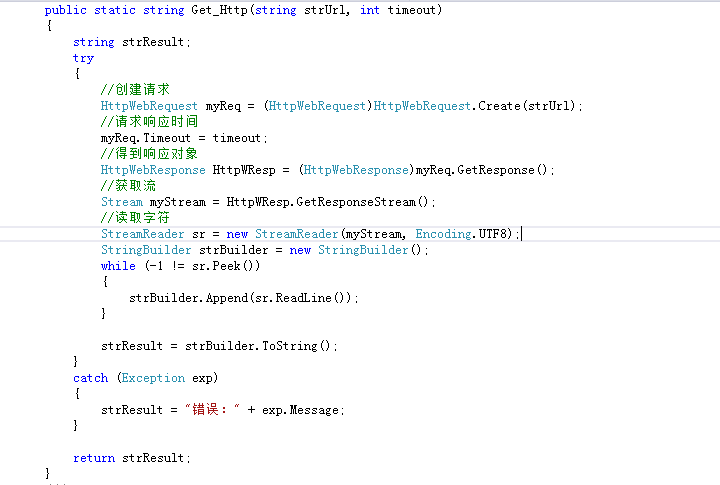
第四步,按照拼接出来的url发送HTTP请求并返回响应过来的字符串;

最后一步,对响应过来的xml或者其它格式的数据进行有需处理;
以上所述是小编给大家介绍的C#处理和对接HTTP接口请求的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
java后台调用HttpURLConnection类模拟浏览器请求实例(可用于接口调用)
一般在项目开发中难免遇到外部接口的调用,本文实例讲述了java后台调用HttpURLConnection类模拟浏览器请求的方法.可用于接口调用.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: package com.cplatform.movie.back.test; import java.io.BufferedReader; import java.io.DataOutputStream; import java.io.InputStreamReader; import ja
-
C#使用IHttpModule接口修改http输出的方法
本文实例讲述了C#使用IHttpModule接口修改http输出的方法.分享给大家供大家参考.具体实现方法如下: using System; using System.Collections.Generic; using System.Linq; using System.Web; //修改http输出先建个类这个类作为模块mould就要实现接口 namespace 修改_HTTP_输出 { public class MyMould:IHttpModule //实现接口 { //点击实现接口就会
-
C#处理和对接HTTP接口请求的方法
对于现在接口泛滥的时代,了解和处理接口对于一名程序员来说是很有必要的! 在对接时对于对方发过来的文档,需要认真看一遍,有疑问的比如加密等,需特别提出来和对方交接: 第一步,在对接接口时,你应该拿到服务端那边的key和partner,相当于用户和密码的意思:在配置文件里面配置好,如下图: 第二步,加密生成sign,一般是把加密特别抽出来作为一个方法,注意的是,需按照服务端指定的加密方式进行加密,至于是MD5还是其他加密,按规则来:例如: 第三步,拼接url,带上请求参数中间用&间隔,这个太简单了,
-
Vuex中actions优雅处理接口请求的方法
目录 前言 文件结构 前言 在项目开发中,如果使用到了 vuex,通常我会将所有的接口请求单独用一个文件管理,而业务逻辑写在 actions 中,一方面方便统一管理项目中的所有请求,其次代码结构更加清晰,最重要的是可以全局性的处理一些统一的业务逻辑,例如接口入参调整等一些项目中通用的代码. 文件结构 在项目中完整的一套流程大致可以分为三部分: 1.api.js这个文件通常只用来存放项目中用到的所有接口,可以理解为接口 url 的管理文件.简单的请求示例如下: import request fro
-
springboot+vue+对接支付宝接口+二维码扫描支付功能(沙箱环境)
1. 什么是支付宝接口(沙箱环境)? 记录时间:2020年10月15日3:55 现如今,手机支付已相当普遍,而作为开发人员应该对手机支付操作有所了解.而支付宝接口是支付宝提供的一个接口,用来对接软件应用程序在进行金钱交易使用.然后对于编程爱好者而言,想学习这一点就有点难,因为要想使用支付宝接口,必须前提是使用软件应用程序,软件应用程序需要向支付宝申请,提交一系列资料,这一点是实现不了的.这就对开发者增加了一定的难度,因为产品没有上线,然后需要对接支付宝接口就是很大的问题,所以出现了沙箱环境,具有
-
vue中对接Graphql接口的实现示例
说明: 本文是本人正在搞nestjs+graphql+serverless训练营中对Graphql讲解的基础知识点,可能有点前后没对接上,文中提到的Graphql授权也是下小节介绍的 一.对原来的Express返回Graphql项目修改 本章节使用的代码是express返回Graphql的代码,在使用前要先对代码进行基本的配置,比如处理跨域问题(Graphql本质也是发送一个http请求,既然是这样在vue项目中自然存在跨域的问题,需要先处理) 1.安装跨域的包,并且配置中间件 npm inst
-
使用python3.0 对接美团接口的实现示例
目录 前言 一.请求接口的基本系统参数解析 二.具体参数的代码实现 总结 提示:嗨咯,大家好,今天又来更新了 本章要和大家分享的是关于美团接口的实现方式以及部分代码的展示. 前言 首先我们去对接一个接口时首先要懂它的接口规则,也就是要读懂他的官方文档 地址如下: https://open-shangou.meituan.com/home/doc/bulkPurchasing/37 提示:以下是本篇文章正文内容,下面案例可供参考 一.请求接口的基本系统参数解析 解析:时间戳(timestamp
-
AES加解密在php接口请求过程中的应用示例
在php请求接口的时候,我们经常需要考虑的一个问题就是数据的安全性,因为数据传输过程中很有可能会被用fillder这样的抓包工具进行截获.一种比较好的解决方案就是在客户端请求发起之前先对要请求的数据进行加密,服务端api接收到请求数据后再对数据进行解密处理,返回结果给客户端的时候也对要返回的数据进行加密,客户端接收到返回数据的时候再解密.因此整个api请求过程中数据的安全性有了一定程度的提高. 今天结合一个简单的demo给大家分享一下AES加解密技术在php接口请求中的应用. 首先,准备一个AE
-
vue如何从接口请求数据
这两天学习了vue如何从接口请求数据,所以,今天添加一点小笔记. <!doctype html> <html> <head> <meta charset="UTF-8"> <title>获取图片列表</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,m
-
Java微信二次开发(二) Java微信文本消息接口请求与发送
第二篇,做微信文本消息接口请求与发送,具体内容如下 需要导入库:dom4j-1.6.1.jar,xstream-1.3.1.jar 第一步:新建包com.wtz.message.response,新建类BaseMessage.java package com.wtz.message.response; /** * @author wangtianze QQ:864620012 * @date 2017年4月19日 下午3:12:40 * <p>version:1.0</p> * &
-
VueJs 搭建Axios接口请求工具
axios 简介 axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征: 从浏览器中创建 XMLHttpRequest 从 node.js 发出 http 请求 支持 Promise API 拦截请求和响应 转换请求和响应数据 取消请求 自动转换JSON数据 客户端支持防止 CSRF/XSRF 上一章,我们认识了项目的目录结构,以及对项目的目录结构做了一些调整,已经能把项目重新跑起来了.今天我们来搭建api接口调用工具Axios.Vue本身是
-
在LayUI图片上传中,解决由跨域问题引起的请求接口错误的方法
在LayUI图片上传中,解决由跨域问题引起的请求接口错误的方法 在ssm框架整合中,使用layui作为前端页面,拖拽图片上传,填写接口后,后台能够成功接收到数据,但由于页面资源和后台访问地址的不一致(即使域名一致但端口不一致)引起跨域问题,导致接收资源后在前端无法接收到后台返回的数据. 前台页面: <html> <head> <meta charset="UTF-8"> <title>校园网络打印</title> <li
随机推荐
- Laravel学习教程之model validation的使用示例
- 史上最简单的MySQL数据备份与还原教程(下)(三十七)
- JavaScript中的依赖注入详解
- jquery实现用户登陆界面(示例讲解)
- Python实现爬取逐浪小说的方法
- 关于服务器或虚拟主机不支持 AjaxPro 的问题终极解决方法
- Ajax基础与登入教程
- BootStrap入门教程(三)之响应式原理
- asp.net得到本地电脑基本信息的简单方法
- 简单的php文件上传(实例)
- 当前比较流行的两款PHP加密、解密工具Zend Guard和iconCube介绍
- Python Web框架Flask下网站开发入门实例
- JavaWeb实现图形报表折线图的方法
- php 模拟GMAIL,HOTMAIL(MSN),YAHOO,163,126邮箱登录的详细介绍
- javascript之querySelector和querySelectorAll使用介绍
- AJAX FCKEditor Rich Editor整合篇第1/2页
- 集中化管理平台Ansible详解
- 微信小程序开发animation心跳动画效果
- Linux上安装和卸载rpm软件包的方法
- 详解在Linux虚拟机下配置tomcat

