在Web项目中引入Jquery插件报错的完美解决方案(图解)
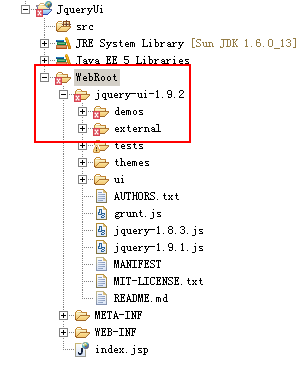
在学习Jquery插件的时候,遇到一个问题就是新建web工程后在WebRoot下引入Jquery插件的时候报错,不知道为什么好纠结,但是项目能正常运行,后来找到解决方案,在这里给大家分享一下。

解决方案如下所示:
1.在MyEclipse软件中找打-----windows----preferences,会出现一个如下图所示的界面:

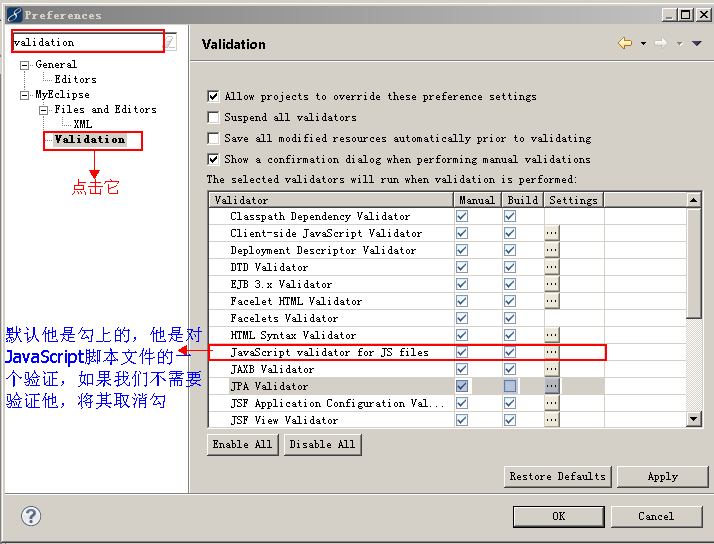
2.在检索框输入一个validation----单击该validation节点,将对于JavaScript脚本的验证取消勾,然后点击Apply,一直yes就行。

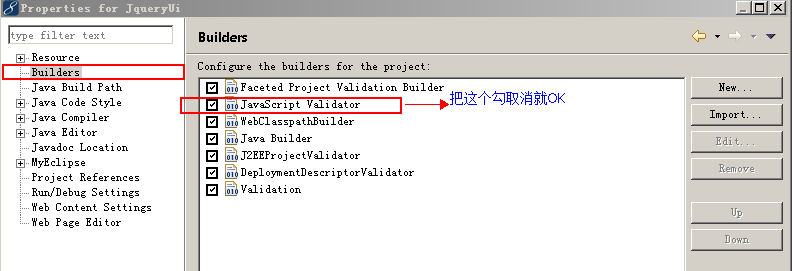
3.上述步骤操作完成,对你建的web工程右击选择Properties----Builders,把javaScript Validator 的勾取消掉就行。


以上所述是小编给大家介绍的在Web项目中引入Jquery插件报错的完美解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
web的各种前端打印方法之jquery打印插件jqprint实现网页打印
web的打印方法具我自己懂得知道的有: 1.JQuery插件Jqprint实现 2.JQery打印插件PrintArea实现网页打印 3.CSS控制网页打印样式 JQuery插件Jqprint实现: 首先要导入js文件: jquery.jqprint.js下载 复制代码 代码如下: <script language="javascript" src="jquery-1.7.1.min.js"></script> <script lang
-
jquery 插件 web2.0分格的分页脚本,可用于ajax无刷新分页
******生成js分页脚****** ****没剑(2008-03-05)**** 修改日期:2008-3-12 添加两个参数:displaynum,displaylastNum可以自由定制显示的页码数量 参数: pagesize:10 //每页显示的页码数 ,count:0 //数据条数 ,css:"mj_pagefoot" //分页脚css样式类 ,current:1 //当前页码 ,displaynum:7 //中间显示页码数 ,displaylastNum:5 //最后显示的
-
自己动手制作基于jQuery的Web页面加载进度条插件
静态效果的实现 网页顶部加载进度条,近年来很流行,很多网站都采用了这种加载方式.网上也有这样类似的插件,今天我们总结一下网页顶部线性页面加载进度条. 大体的写法如下: body{ margin:0; } #progress { position:fixed; height: 2px; background:#2085c5; transition:opacity 500ms linear } #progress.done { opacity:0 } #progress span { positio
-
20款超赞的jQuery插件 Web开发人员必备
Creative Radical Web Typography Lettering.js是一个轻量经的.易于使用的jQuery插件,可创造出极具个性的网页排版,是2010年最佳jQuery插件之一. New FancyMoves Jquery Product Slider Jquery Product Slider是一款效果很不错的产品幻灯片插件. Jquery Space Gallery Jquery Space Gallery是一款很有空间感的图片库插件. Fancy Thumbnail H
-
jQuery 验证插件 Web前端设计模式(asp.net)
设计目标:建立一个基于jQuery框架的通用Web验证插件... 设计要求:1.需要漂亮的css样式及小图标的润饰... 2.基于jQuery框架... 3.调用.net Web 服务来实现与数据库的异步交互... 解决方案:1.首先,我们来设计三个类,分别用来显示Web给用户的视觉感知.它们分别是 .msg_warning{font-family:Arial,Helvetica,sans-serif,simsun; background:#e7f7ff url(register/MsgWarn
-
web前端设计师们常用的jQuery特效插件汇总
1.jQuery鼠标悬停文字渐隐渐现动画效果 这是一款基于JQuery实现的鼠标悬停文字渐隐渐现动画效果源码,是一款鼠标悬停后图片渐渐有一层透明遮罩层,同时说明文字从左侧滑入,鼠标离开后文字从右侧滑出,整体效果美观自然,用户体验较好.是一款比较优秀的特效源码.该源码兼容目前最新的各类主流浏览器. 在线演示 源码下载 2.jquery基于small2big实现的图片突出显示特效 这是一款基于Jquery的small2big插件实现的图片突出显示特效源码,鼠标滑过图片可实现图片的放大突出显示效果,有
-
基于jquery的web页面日期格式化插件
复制代码 代码如下: (function ($) { var FormatDateTime = function FormatDateTime() { }; $.FormatDateTime = function (obj, IsMi) { var correcttime1 = eval('( new ' + obj.replace(new RegExp("\/", "gm"), "") + ')'); var myDate = correctt
-
在Web项目中引入Jquery插件报错的完美解决方案(图解)
在学习Jquery插件的时候,遇到一个问题就是新建web工程后在WebRoot下引入Jquery插件的时候报错,不知道为什么好纠结,但是项目能正常运行,后来找到解决方案,在这里给大家分享一下. 解决方案如下所示: 1.在MyEclipse软件中找打-----windows----preferences,会出现一个如下图所示的界面: 2.在检索框输入一个validation----单击该validation节点,将对于JavaScript脚本的验证取消勾,然后点击Apply,一直yes就行. 3.
-
vue项目中引入vue-datepicker插件的详解
项目需求中有一个日期选择限制的功能点:今天之前不可选,周末不可选. 传统的input type='date无法做到,所以使用了这个插件来实现功能. 1.引入vue-datepicker loader:npm install vue-datepicker 2.引入moment loader:npm install moment --save 因为vue-datepicker是依赖vue和moment的,所以也应提前 引入moment: 3.在用到该插件的地方引入: import myDatepic
-
vue component 中引入less文件报错 Module build failed
错误是这样发生的: //在vue component组件中引入less文件 <style lang="less"> @import '@/assets/css/public/layout.less'; </style> 然后就报错了: Module build failed: @import '@/assets/css/public/layout.less'; ^ Can't resolve './@/assets/css/public/layout.less'
-
vue第三方库中存在扩展运算符报错问题的解决方案
目录 vue第三方库中存在扩展运算符报错问题 解决方案 1.引入babel依赖 2.在vue项目的src/.babelrc文件中(没有自己创建)下修改 解决方法: vue第三方库中存在扩展运算符报错问题 之前一篇文章说过,vue里用到了es6的拓展(...)语法,然后编译一直报错 unExpected token 解决方案 1.引入babel依赖 npm install babel-plugin-transform-object-rest-spread npm install babel-pre
-
详解vue中引入stylus及报错解决方法
前提条件是已经有了vue项目,如果没有,请先建立,具体方法看这里https://cn.vuejs.org/v2/guide/installation.html 安装stylus 好了,建立好项目后我们来安装stylus npm install stylus stylus-loader --save-dev 这样就安装上了stylus. 接下来就可以使用了,使用方式分两种.一种是在.vue文件的style块中使用,一种是引用.styl文件的形式 在.vue文件的style块中使用 这个很简单,只要
-
vue项目中Eslint校验代码报错的解决方案
目录 vue Eslint校验代码报错 1.空格缩进,不让使用tab 2.未使用的变量报错 3.分号和引号问题 vue使用Eslint报错 解决办法很简单 vue Eslint校验代码报错 在使用脚手架创建Vue项目时,一般会安装Eslint插件,这个主要是校验代码格式和规范用的,但是它很有点让人抓狂,因为很多校验规则和代码规范,你只要不按照它的格式来,直接导致项目编译报错,运行不了项目,这个是非常令人讨厌的. 它不像idea里安装alibaba插件,校验代码规范只是会提示,并不会导致你项目都不
-
在Vue项目中引入JQuery-ui插件的讲解
安装: npm install jquery-ui-dist -S 引入: import 'jquery-ui-dist/jquery-ui' 更改配置文件: 1.添加jquery:'jquery' resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), jquery:'jquery', } }, // 添加代码 plugins:
-
在 Vue 项目中引入 tinymce 富文本编辑器的完整代码
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项目,功能强大,基于 jQuery,但已经没有再维护,而且限定了后端代码,修改起来比较费劲 bootstrap-wysiwyg:微型,易用,小而美,只是 Bootstrap + jQuery... kindEditor:功能强大,代码简洁,需要配置后台,而且好久没见更新了 wangEditor:轻量.
-
如何在Django项目中引入静态文件
今天继续学习Django,今天主要掌握两个小点 一.如果为Django项目中引入静态文件 1.先要在project目录下创建static的目录,然后将jquery文件拷贝这个目录下就可以了 2.在project的settings文件中静态文件的路径,注意,这里的逗号千万不可省略,不然Django会报错的 3.在html文件就可以引入这个jquery文件了 二.下面我们学习下如何前台提交数据到后台 1.先在html文件中写一个form表单,用来提交数据,我们就提交db这个url中,用post的方式
-
webpack+vue-cli项目中引入外部非模块格式js的方法
在开发vue的项目(我使用的是vue2),需要添加js,虽然可以通过npm install 安装插件,但是如果有一些插件并没有开源,这时候我们只有脸上宽面条了.所以我更倾向于在webpack中引入外部js文件. 1.直接引用 Note:(红色标注部分) 位置1:将页面中需要用到的js,引入进来,from 后面是该js所在的文件目录: 位置2:需要用到位置一中定义的变量Swiper; 位置3:为防止eslint严格模式下报错,需要将位置2定义的swiper再次调用一下: 以上这篇webpack+v
随机推荐
- Swift免费短信验证码实现及动态倒计时功能
- 计算字符串的长度批处理
- Lua的函数环境、包实例讲解
- SQL中Having与Where的区别及注意
- 基于angular2 的 http服务封装的实例代码
- JavaScript中apply方法的应用技巧小结
- vbs输入助手执行会调用好多乱的进程
- perl简单变量 整型 浮点数 字符串
- 将选择的图片显示在listview中,并显示filename,path和type的简单实例
- 微信开发(一) asp.net接入
- 在Android开发中替换资源图片不起作用的解决方法
- php支付宝手机网页支付类实例
- C#加密在实际中的应用
- javascript中call apply 的应用场景
- 获取内联和链接中的样式(js代码)
- javascript json2 使用方法
- 一个伪ajax图片上传代码实现示例
- JSP+jquery使用ajax方式调用json的实现方法
- python中去空格函数的用法
- mysql 正确清理binlog日志的两种方法

