大早上更新了Visual Studio 2019 试用一下
一、界面改变
1.项目创建界面
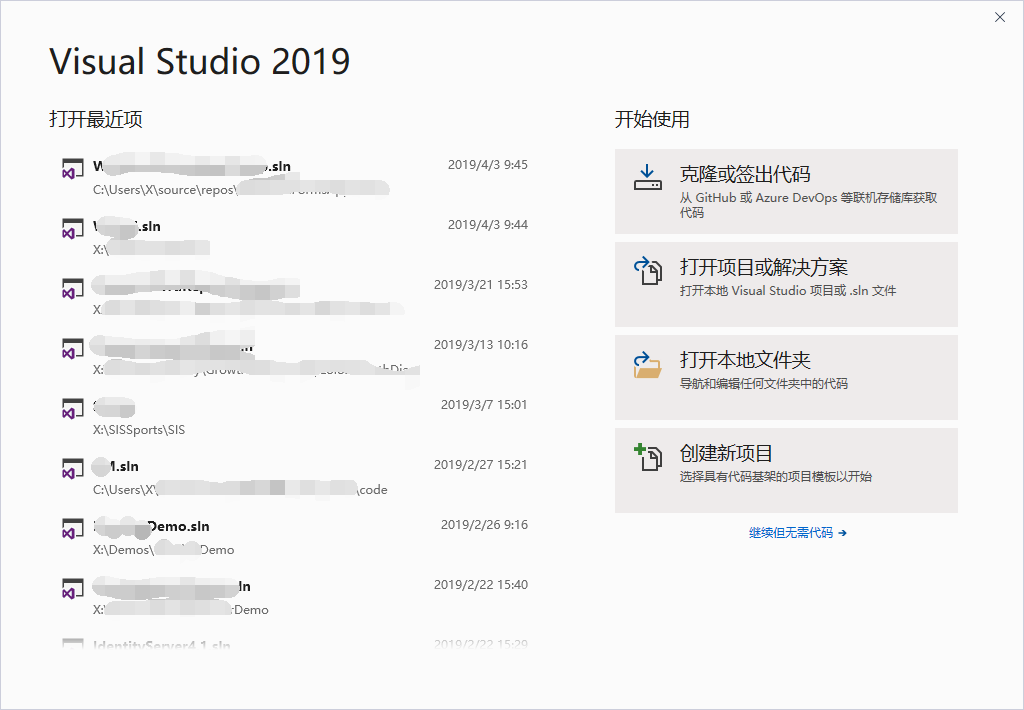
首先启动界面改变就不说了,创建项目的界面做了较大改变,感觉在向vs for mac 靠拢 ,而后者感觉像xcode。。

2.菜单

2019

2017
2019将解决方案名放到了菜单右边, 比2017少了顶部一条,敲代码的空间更大了一点,但感觉菜单太靠近顶部了,有点压抑有木有
二、参照帮助文档看看新功能
1.代码清理、修复

编辑器下面多了个小刷子,下拉选项中选择配置

可以选择多个累加到默认配置中,点击小刷子或者按ctrl+K,ctrl+E自动执行设置的多个修复项。
2. 剪切板加强版
进行了多次Ctrl+C后, 按Ctrl + Shift + V,调出一个列表选择

不知道是不是因为这个原因,感觉Ctrl+C的时候出现了延迟
3.打开解决方案的时候可以选择不加载项目

4. watch搜索高亮

5.格式化监视数据

6.dateset的可视化又回来了
可爱的小放大镜,

vs2017中调试asp.net core的时候一直不显示,以为是我的配置问题,还在园子里提问过

7.断点总览

总结
以上所述是小编给大家介绍的大早上更新了Visual Studio 2019 试用一下,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Visual Studio卸载不完全问题的解决方法
通常来说,我们卸载VS都会采用"标准"卸载方法: 1. 在控制面板--->程序选项下选择你想要的产品的版本然后卸载. 2. 在setup安装向导中选择卸载,然后根据提示一步步操作. 但是,此标准或默认卸载方法将留下您首次安装Visual Studio最初安装的一些项目(例如,Microsoft .NET Framework, Microsoft Visual C++ Redistributables, Microsoft SQL Server等),当然还有其他一些注册表信息等,这
-
浅析Visual Studio Code断点调试Vue
很多人习惯在 Chrome 的调试窗口中调试 Vue 代码, 或者直接使用 console.log 来观察变量值, 这是非常痛苦的一件事,需要同时打开至少 3 个窗体.个人还是更加习惯于断点调试.这篇文章将介绍如何配置 Visual Studio Code 和 Chrome 来完成直接在 VS Code 断点调试代码, 并且在VS Code的调试窗口看到Chrome中console相同的值. 设置 Chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS C
-
Visual Studio 2017安装使用教程
"工欲善其事,必先利其器",学习一门语言,选择一款高效的IDE(集成开发环境)尤为重要,支持C++的IDE有很多,Visual Studio便是其中之一. Microsoft Visual Studio(简称VS)是美国微软公司的开发工具包系列产品.VS是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具.代码管控工具.集成开发环境(IDE)等等.话不多说,进入正题. 一.下载 Visual Studio 打开Visual Studio 的官网下载链接
-
Visual Studio 2017 community安装配置方法图文教程
博主最近想要改变vs2017的安装组件等部分,但是却遇到了无法进入安装界面的问题,可以说是因为C盘搬移而构建的软链接失效引起的,有兴趣的朋友不妨看看,博主已经解决了这个问题:vs2017 因软链接失效而无法进入安装界面的解决方法 本文网址:vs2017安装和使用教程(详细) 一.官网下载 1.下载网址:微软官网 2.官网首页 3.选择菜单栏最右边的更多,在"Developer & IT"下拉一栏选择"Visual Studio"进入 4.进入之后是这个界面,
-
Visual Studio 2017使用淘宝镜像的方法
使用VS2017还原NPM包时,因为要访问外网,安装时间特别漫长,而且等待很长时间也可能安装错误 npm安装 淘宝 NPM 镜像:一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步. 安装淘宝镜像 1 npm config set registry https://registry.npm.taobao.org 2 npm info underscore 3 修改VS2017Npm外部配置工具 Npm配置默认选项 需要添加以
-
大早上更新了Visual Studio 2019 试用一下
一.界面改变 1.项目创建界面 首先启动界面改变就不说了,创建项目的界面做了较大改变,感觉在向vs for mac 靠拢 ,而后者感觉像xcode.. 2.菜单 2019 2017 2019将解决方案名放到了菜单右边, 比2017少了顶部一条,敲代码的空间更大了一点,但感觉菜单太靠近顶部了,有点压抑有木有 二.参照帮助文档看看新功能 1.代码清理.修复 编辑器下面多了个小刷子,下拉选项中选择配置 可以选择多个累加到默认配置中,点击小刷子或者按ctrl+K,ctrl+E自动执行设置的多个修复项.
-
大早上更新了Visual Studio 2019 试用一下
一.界面改变 1.项目创建界面 首先启动界面改变就不说了,创建项目的界面做了较大改变,感觉在向vs for mac 靠拢 ,而后者感觉像xcode.. 2.菜单 2019 2017 2019将解决方案名放到了菜单右边, 比2017少了顶部一条,敲代码的空间更大了一点,但感觉菜单太靠近顶部了,有点压抑有木有 二.参照帮助文档看看新功能 1.代码清理.修复 编辑器下面多了个小刷子,下拉选项中选择配置 可以选择多个累加到默认配置中,点击小刷子或者按ctrl+K,ctrl+E自动执行设置的多个修复项.
-
Visual Studio 2019 使用 Live Share的教程图解
推荐阅读: 大早上更新了Visual Studio 2019 试用一下 一.前言 Visual Studio 2019 在今天发布(北京时间)了,这次带来了一个比较有趣的 Live Share 功能,使用它可以进行更好的协作开发.主要功能: 更多资料可看官方介绍: •Visual Studio 实时共享 •什么是Visual Studio Live Share? 二.Visual Studio Code 注意事项 Live Share 可以在 Visual Studio 2019 和 Visua
-
visual studio 2019正式版安装简单教程
visual studio 2019 2019年4月2日发布正式版今天终于有时间了在机器上安装了体验了一下,环境WIN10企业版固态硬盘+机械硬盘,原来安装有visual studio 2017 废话不说,直接上截图 由于考虑到空间问题还是安装在了机械硬盘下,肯定没有固态启动速度快影响效率. 下载速度还可以吧电信50M宽带,大约下载和安装40分钟左右,安装选择上我也没有全部安装,只安装了LINUX C++ NETCORE ASP.NET WEB 开发 NODEJS开发等 经过等待一段时间后安装完
-
Visual Studio 2019下配置 CUDA 10.1 + TensorFlow-GPU 1.14.0
环境 Windows 10 64位 Visaul Studio 2019 Anaconda 1.9.7 Python 3.7 CUDA Toolkit 10.1.120 CUDNN 7.6.1.34 TensorFlow-GPU 1.14.0 1. 安装 Visual Studio 2019 VS号称宇宙最强IDE,接触以来从未让人失望过,可直接在官网下载. 从 Visual Studio 2017 开始,就集成了Python模块用于对机器学习的支持,其安装方式也新增了在线安装,安装时可以
-
Visual Studio 2019 Professional 激活方法详解
Visual Studio 2019 Professional 下载地址 > https://visualstudio.microsoft.com/zh-hant/thank-you-downloading-visual-studio/?sku=Professional&rel=16# 下载后是一个1.3M的小文件(vs_Professional.exe),双击联网下载安装程序 选择你要安装扩展,我这里选择的是python3,他会自动配置好环境变量等操作,整体来讲是一个不错的软件,但是内存挺
-
Visual Studio 2019安装、测试创建c语言项目(图文教程)
一.安装 Visual Studio 2019是完全免费的,而且安装比较简单,不过还是想写一写,老规矩,先上下载地址 官网:https://visualstudio.microsoft.com/zh-hans/vs/ 本地下载:https://www.jb51.net/softs/618313.html 选择Community 2019下载 双击打开下载下来的应用程序 点击继续 看个人需要选择你要安装的工作负载,(工作负载后期还可以再装的,不用着急全部装完),修改安装路径 一般来说安装这三个就差
-
C++运算符重载实例代码详解(调试环境 Visual Studio 2019)
最近看了菜鸟教程里的C++教程 遇到很多运算符重载,为了方便我的学习,我把这些总结了一下 如有错误(包括之前的博文)请评论留言,谢谢! 由于代码里注释的很清楚,我就不做过多的解释了. 下面是这次总结的头文件,用来放置一些类和方法. //C++运算符重载实例.h #pragma once #include <iostream> using namespace std; class chongzai { private: int i, j, k; public: chongzai() { i =
-
详解Visual Studio 2019(VS2019) 基本操作
卸载/加载项目 1.卸载项目:不删除项目代码,但是停止对该项目的一切使用和调用(好处是保留代码) 2.加载项目:重新加载已停用的项目,可以继续使用和调用 修改VS主题风格 工具–>选项–>环境–>常规 修改字体 工具–>选项–>环境–>字体和颜色 设置程序启动项 右键解决方案–>选择属性(VS默认是单启动项) 快速创建属性 光标要在[字段]附近 快捷键:[Ctrl+r+e](按住Crtl,先按r,再按e) 直接回车就可以 VS常用快捷键 代码对齐:Ctrl+k+d
-
Visual Studio 2019 DLL动态库连接实例(图文教程)
由于第一次使用Visual Studio 2019建立动态链接库,也是给自己留个操作笔记.如有雷同,纯属巧合! 建立动态库 1.建立一个动态库项目 建立名称为mydll的动态链接库项目 项目建立完成后出现下面的项目结构 其中pch.h声明用的头文件,具体函数代码在pch.cpp文件中.dllmain.cpp和framework.h文件分别为动态链接库的入口和默认加载头文件,可以不用管.直接使用自动生成的代码即可. 2.首先是在pch.h的头文件中声明要加入的函数 extern "C"
随机推荐
- 容器高度100%的绝对定位布局
- 可与Spreadsheets媲美的在线表格系统:EditGrid
- 通过js获取div的background-image属性
- 过滤所有HTML代码和CSS,JS
- java基于OpenGL ES实现渲染实例
- 可选择和输入的下拉列表框示例
- python自动化测试实例解析
- 深入分析C++中类的大小
- JavaScript用二分法查找数据的实例代码
- jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果示例【附demo源码下载】
- 使用Linux要改掉几个的命令习惯
- 使用java处理字符串公式运算的方法
- WinRAR 也同样可以能管理我的桌面
- 详解springboot配置多个redis连接
- java获取时间的方法总结
- PHP面向对象程序设计之对象生成方法详解
- Python优先队列实现方法示例
- GMPLS在自动交换光网络控制平面中应用
- 阿里云go开发环境搭建过程
- js将当前时间格式化为 年-月-日 时:分:秒的实现代码

